-

- 一身喧哗 2023-11-16

JS V.S. ES
JS是一种编程语言,ES是一种标准。JS是实现ES标准的语言。
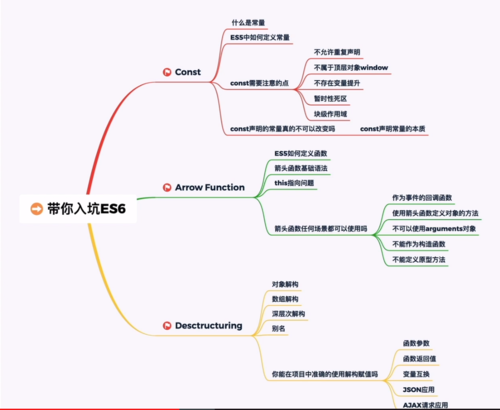
ES6新特性——const
不允许重复声明;
定义的变量不属于顶层对象window;
不存在变量提升;
暂时性死区;
块级作用域;
如果const定义的是引用类型,则变量的值可以改变。如果不想改变,使用Object.freeze(obj)冻结对象(但是这个方法只能浅层冻结,如果对象里面还有对象,则需要自己写一个递归方法去freeze对象)
定义变量优先使用const
ES6新特性——箭头函数
箭头函数里面没有this,如果用的话会去上级作用域中去找,这时的this指向跟之前的普通函数中的this指向是不同的;所以,箭头函数作为事件的回调函数,在this的使用上会有一些问题;
同理,定义对象属性的方法时使用箭头函数也会有问题;
不能在箭头函数中使用arguments;
不能使用箭头函数作为构造函数;
不能使用箭头函数作为原型下的方法
ES6新特性——解构赋值
使用场景:
函数参数
函数返回值
变量互换
JSON应用
Ajax请求应用
解决ES6兼容问题
BABEL


ES6官网
http://www.ecma-international.org/ecma-262/6.0/
老师总结电子书:
http://es.xiecheng.live/
- 0赞 · 0采集
-

- 馬駿朱 2023-03-01
CONST
1、不允许重复声明
2、不属于顶层对象window
3、不存在变量提升
4、暂时性死区
5、块级作用域
- 0赞 · 0采集
-

- 宝慕林6509959 2022-10-30
const 声明常量,在一开始就要进行初始化;
var声明的对象属于顶层对象window,可以通过window.x去访问(不好,污染全局变量);const声明的常量则不行
const声明的代码,必须先声明在使用不存在变量提升,这样更安全;
const特点:不许重复声明,不属于顶层对象window,不存在变量提升,暂时性死区(先定义后调用,定义之前的区域它是死掉的),块级作用域
- 0赞 · 0采集
-

- 慕码人3046078 2022-03-16
es6学习中文网址

- 0赞 · 0采集
-

- 慕码人3046078 2022-03-16
es6转es5方法

- 0赞 · 0采集
-

- 山水有重逢 2022-03-14
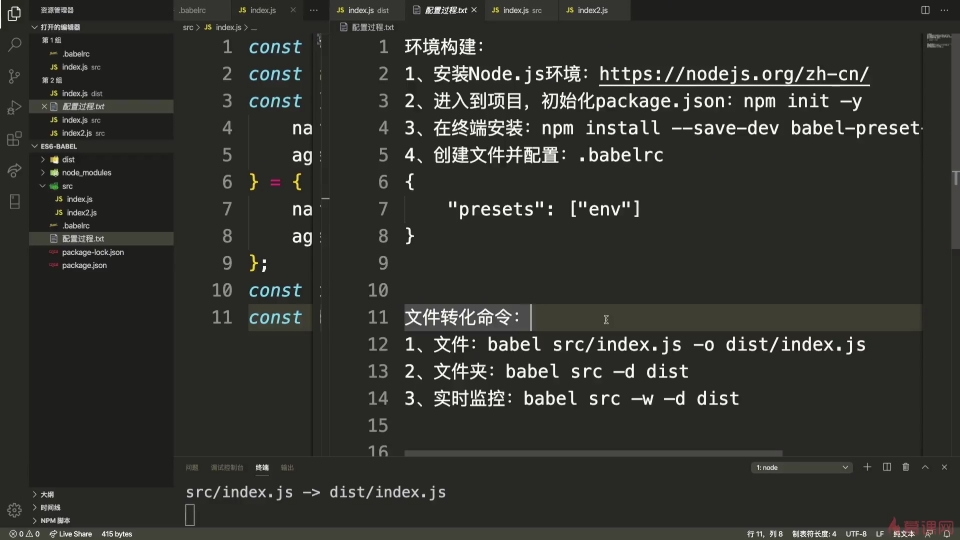
步骤
npm init -y
npm i -D bable-preset-env bable-cli
.bablelrc
{
"presets": ["env"]
}
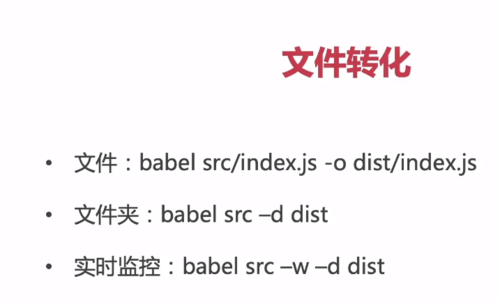
bable src/index.js -o dist/index.js 文件转化
bable src -d dis 文件夹转化
bable src -w -d dis
-o输出的意思
-d转化
-w监控的意思
- 0赞 · 0采集
-

- 山水有重逢 2022-03-14
在箭头函数里其实没有this,如果当前作用域内有this,它会沿着当前作用域链向上层作用域去找
- 0赞 · 0采集
-

- 山水有重逢 2022-03-14
const 和 let
优先用const, 如果值需要被改变则用let;- 0赞 · 0采集
-

- 山水有重逢 2022-03-14
在ES3里边声明常量(只读不能改变值)
Object.defineProperty(window,'es',{ value: 'es6', writable: false })- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-10
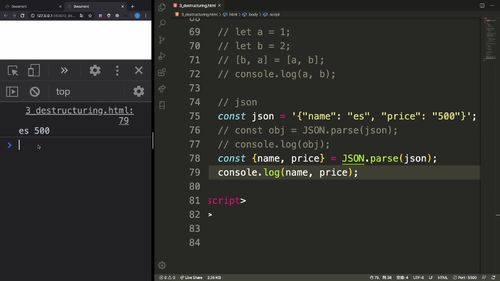
JSON.parse(object);结果返回一个对象
用于:
函数参数
函数返回值
变量互换
JSON应用
Ajax请求应用
- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-10
解构赋值:等号两边的类型要一样
const course={ name:'es6' ,price:500 }
const { name,price} = course; (对象对对象)
const coursearr =['es6,'es7','es8'];
const [a,b,c] = coursearr; (数组对数组)
- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-10
const a=document.querySelector('#id_name');类似于
var a=document.getElementById('id_name');
给元素绑定事件:a.addEventListener();
把事件的回调函数用箭头函数写;
用箭头函数去定义对象的方法;
不能使用arguments///console.log(arguments) 能够取到当前方法的形参的值
不能使用箭头函数构造函数
箭头函数不能定义原型下的方法
- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-10
当用const声明引用数据类型时比如:声明一个对象、声明一个数组时地址不会改变,改变的是里面的内容。
用Object.freeze(对象),可以将对象冻结,使其值不会发生改变。只能使指定对象冻结,不会影响更深层的值。
Object.keys(对象)返回一个当前对象、属性组成的数组
封装一个冻结函数,使该对象的每一层都能使其值不变:
function myFreeze(obj){
Object.freeze(obj);
Object.keys(obj).forEach(function(key){
if(typeof obj[key]=='object'){
myfreeze(obj[key]);}
}
//声明常量 const //声明变量 let 优先使用const,后续如果要改变值再考虑用let
- 0赞 · 0采集
-

- weixin_慕侠6270551 2022-03-10
const (声明常量,一开始就得赋值,否则会报错)
var允许变量重名,const不允许重复声明
const声明的常量不属于顶层对象window
//变量提升,当输出变量在定义之前,会把后面的定义提在前面,但不赋值
console.log(str); = var str; result: undefined;
var str ='SE6'; = console.log(str);
str ='SE6'
const不存在变量提升。//先去声明再去使用
暂时性死区//先定义后调用
块级作用域//如果在大括号内声明变量,则该变量只在大括号内有效
- 0赞 · 0采集
-

- qq_季节_2 2022-02-28
babel src -w -d dist 监控
- 0赞 · 0采集
-

- qq_季节_2 2022-02-28
babel src -w -d dist
- 0赞 · 0采集
-

- Ren洪飞 2022-02-17
学习入门第一天就开始
- 0赞 · 0采集
-

- weixin_慕数据8594880 2022-01-19
总结

- 0赞 · 0采集
-

- weixin_慕数据8594880 2022-01-19
1.箭头函数括号中的赋值:给school属性设置默认值;
2.括号内的参数为解构函数的左部;

3.对函数返回值进行解构;{name,age}为解构

4.利用解构赋值实现两个变量互换值

5.对json对象解构

- 0赞 · 0采集
-

- weixin_慕数据8594880 2022-01-19
对象中的对象 如何解构赋值:
若二层对象的属性名字和一层对象的有冲突,则需修改为不同名字

否则报错

- 0赞 · 0采集
-

- weixin_慕数据8594880 2022-01-19
定义类中方法:prototype.study等于function() ;es6中模版字符串:反引号定义,变量用${}

- 0赞 · 0采集
-

- weixin_慕数据8594880 2022-01-19
箭头函数不能作为构造函数

- 0赞 · 0采集
-

- weixin_慕数据8594880 2022-01-19
箭头函数中没有arguments属性

- 0赞 · 0采集
-

- weixin_慕数据8594880 2022-01-19
es6中对对象中方法的简写形式,不要箭头函数不要冒号

- 0赞 · 0采集
-

- weixin_慕数据8594880 2022-01-19
箭头函数中没有this,会沿着作用域链向上找,这里找到的是全局变量window,所以报错。

- 0赞 · 0采集
-

- weixin_慕数据8594880 2022-01-19
可以去掉40行的function

- 0赞 · 0采集
-

- weixin_慕数据8594880 2022-01-19
只有一个参数可以不写小括号

- 0赞 · 0采集
-

- weixin_慕数据8594880 2022-01-19
es6简写箭头函数

- 0赞 · 0采集
-

- weixin_慕数据8594880 2022-01-19
es6写法。66

- 0赞 · 0采集
-

- weixin_慕数据8594880 2022-01-19
以前de以前的函数写法

- 0赞 · 0采集







