-

- qq_慕婉清2379393 2023-11-07
CSS SPRETES 这个网站可以制作雪碧图 拼接
- 0赞 · 0采集
-

- qq_慕婉清2379393 2023-11-07
快速选中图层:Ctrl+左键
俩个图层一起选中:Ctrl+shift
合并所有图层变成一张图片:Ctrl+shift +alt+e
Ctrl+e可以合并两个图层
套索工具:alt键可以减少选中区域 shift可以增加选中区域
- 0赞 · 0采集
-

- qq_慕婉清2379393 2023-11-07
钢笔工具:Ctrl+左键可以拖动分支;按住alt点中间可以撤回分支
连续撤回 :Ctrl+alt+z;
建立选区:右键或者Ctrl+回车
- 0赞 · 0采集
-

- qq_慕婉清2379393 2023-11-07
切片:储存为web的所用格式 选中全部切片 设置 png-24的格式(可以导出全透明的) 质量最高的 储存切片选择所有用户切片
Ctrl+冒号 可以隐藏参考线 del可以删除切片
- 0赞 · 0采集
-

- 慕先生0181727 2023-08-14
切片切图 参考线切图

- 0赞 · 0采集
-

- 魔都小码农 2023-04-02
修图

- 0赞 · 0采集
-

- 魔都小码农 2023-04-02
tool

- 0赞 · 0采集
-

- 初尘_勿忘 2022-12-10
按住command+鼠标左键,能够在不同图层之间切换
- 0赞 · 0采集
-

- 初尘_勿忘 2022-12-10
图层的概念:把图片模块化了,一张图片的各个部分,比如说banner、菜单、底部新闻各个部分,每一个部分就是一个图层。以后再设计的时候,最好是每做一个效果,就新建一个图层。
- 0赞 · 0采集
-

- 初尘_勿忘 2022-12-10
把历史记录面板打开,能快速调整到之前的样子
- 0赞 · 0采集
-

- 初尘_勿忘 2022-12-10
打开字符面板,可以快速知道字体是多少号。切图的时候,能快速知道字体多大
- 0赞 · 0采集
-

- 初尘_勿忘 2022-12-10
把信息面板调处来,可以看到鼠标位置等
- 0赞 · 0采集
-

- 慕容9290173 2022-03-18
这个方便不错哦0318

- 0赞 · 0采集
-

- 慕容9290173 2022-03-17
如何生成雪碧图0317

- 0赞 · 0采集
-

- 慕容9290173 2022-03-17
切图的两种方式0317

- 0赞 · 0采集
-

- 慕瓜0143098 2022-02-25
- 切图基础教程
-
截图0赞 · 0采集
-

- 慕雪9262514 2021-12-28
 发布笔记发布笔记
发布笔记发布笔记- 0赞 · 1采集
-

- _Lavender_ 2021-09-30
PS+蓝湖,两个主流的工具
- 0赞 · 0采集
-

- lemongrab 2021-08-31
只有png-24支持半透明,jpeg不支持透明,wbmp只支持黑白,png-8和GIF支持透明不支持半透明
- 0赞 · 0采集
-

- 新月3992293 2021-07-15
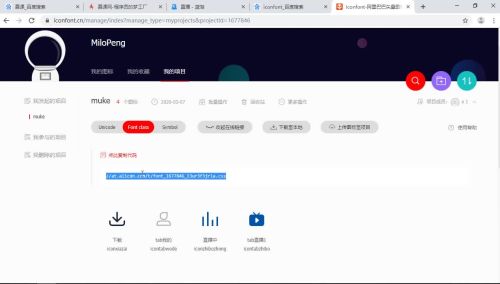
iconfont
放大矢量图
改色
改大小
- 0赞 · 0采集
-

- 新月3992293 2021-07-15
iconfont优势:刷新网页时不会加载图片
三种方法各有优势,如需多色则选symbol
- 0赞 · 0采集
-

- 新月3992293 2021-07-15
优势方法Symbol(多色,其他多色)
<head> <script src="链接代码.js"></> <style>.icon{复制的代码}//先做样式应用

- 0赞 · 0采集
-

- 新月3992293 2021-07-15
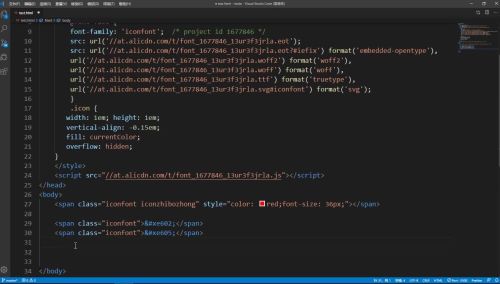
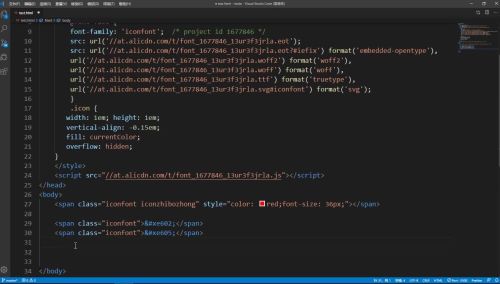
Font class:
<span class="iconfont 复制的SVG代码" stlye="color:red;font=size:36px"></span>

- 0赞 · 0采集
-

- 新月3992293 2021-07-15
Unicode:

<head><style>粘上去
<body><span class="iconfont">复制的SVG代码</span>
- 0赞 · 0采集
-

- 新月3992293 2021-07-15

Font class:

<span class="iconfont 复制的SVG代码" stlye="color:red;font=size:36px"></span>
- 0赞 · 0采集
-

- 新月3992293 2021-07-15

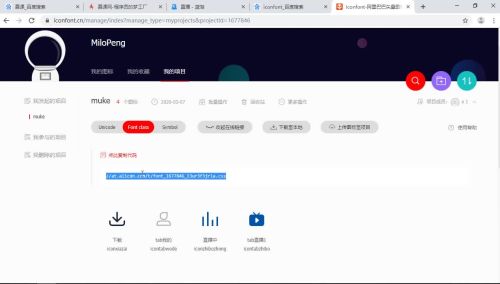
图标生成icontfont
SVG文件来源
蓝湖 切图 SVG保存

- 0赞 · 0采集
-

- 新月3992293 2021-07-15

阿里巴巴
图标变icontfont
- 0赞 · 0采集
-

- 新月3992293 2021-07-15


加载查看
- 0赞 · 0采集
-

- 新月3992293 2021-07-15
雪碧图:将多张图合成成一张进行加载,减小加载负担,加快加载速度

- 0赞 · 0采集
-

- 新月3992293 2021-07-15
ctrl+: 隐藏参考线
- 0赞 · 0采集