-

- aierong 2020-11-01
- 学完
-
截图0赞 · 0采集
-

- 慕仙3101730 2020-05-22
位图:优点:图片清晰,缺点:放大后分辨率不够
矢量图:可以无限放大缩小,容量小,可以通过字体方式调整图片
- 0赞 · 0采集
-

- 慕雪0491574 2020-05-21
- 崆
- 0赞 · 0采集
-

- westbrook 2020-02-23
iconfont.cn
- 0赞 · 0采集
-

- westbrook 2020-02-02
https://icomoon.io/app/#/select
- 0赞 · 0采集
-

- westbrook 2020-02-02
位图:jpg,png(清晰,质量大,放大后不清晰,图片)
矢量图:svg(可缩放,质量小,色彩体现差,图形)
- 0赞 · 0采集
-

- pegasus0x07 2019-12-05
<span class="icon-diamonds"></span>会显示两个图标
- 0赞 · 0采集
-

- 慕侠3993886 2019-11-03
- 矢量图avg:对图片质量要求不高可以用。(加载快,占内存小) 位图:png,JPG等等对图片质量要求高可以用。
- 0赞 · 0采集
-

- 菜鸟00001 2019-10-16
 iconfont笔记
iconfont笔记- 0赞 · 0采集
-

- btxstudio 2019-08-19
- 123 Hello
-
截图0赞 · 0采集
-

- pegasus0x07 2019-08-06
font+html 优缺点
-
截图0赞 · 0采集
-

- pegasus0x07 2019-08-06
雪碧图优缺点
-
截图0赞 · 0采集
-

- 风铃smile 2019-07-23
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot');
src: url('fonts/icomoon.eot') format('embedded-opentype'),
url('fonts/icomoon.ttf') format('truetype'),
url('fonts/icomoon.woff') format('woff'),
url('fonts/icomoon.svg') format('svg');
font-weight: normal;
font-style: normal;
}
- 0赞 · 0采集
-

- Mer2015 2019-07-23
测试测试测试测试测试测试
- 0赞 · 0采集
-

- qq_最好的年纪_0 2019-07-19
- 啊……
- 0赞 · 0采集
-

- 慕九州4570122 2019-07-18
- 雪碧图
- 0赞 · 0采集
-

- 你是漂亮的天蓝色 2019-07-14
1、css雪碧图/css精灵 sprite
减少http请求次数,使网页加载速度更快,提高网页性能
需先设置背景图片,再通过精灵图中的小图标的宽高位置,设置对应的div宽高和背景定位坐标
span{
background:url("");
}
span .div1{
background-position:-10px -20px;
}
- 0赞 · 0采集
-

- 你是漂亮的天蓝色 2019-07-14
1、位图与矢量图的区别:
位图:表达清晰,图片不能放大,所占空间大(对图片质量要求高,如照片)----->bmp,jpg,png,gif
矢量图:可任意缩小放大,所占空间小,在互联网上下载快(对图片要求不高,如图片、文字、卡通等)----->svg
2、字体图标:
图标采取字体格式
可以使用color、font-size等改变图标颜色、大小等样式
- 0赞 · 0采集
-

- qq_慕妹840612 2019-07-13
- 这个课程要多看看
- 0赞 · 0采集
-

- 慕仙7766775 2019-07-03
字体图标(首选阿里,备用icoMoon)
-
截图0赞 · 0采集
-

- 慕仙7766775 2019-07-02
雪碧图小结:
-
截图0赞 · 0采集
-

- 慕仙7766775 2019-07-02
字体图标的优势:
-
截图0赞 · 0采集
-

- 慕仙7766775 2019-07-02
传统方式的图标:
-
截图0赞 · 0采集
-

- 慕仙7766775 2019-07-02
图片格式分类:
位图:清晰、细腻,但放大后容易失真,占空间大,不利于在互联网进行图片的展示或下载。
矢量图:可任意放大,占空间小,但在色彩方面相比位图差一些。
-
截图0赞 · 0采集
-

- 朱文涛 2019-06-27
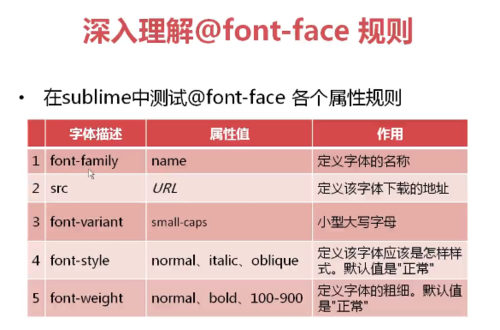
font-face
- 0赞 · 0采集
-

- 宝慕林2623268 2019-06-25
需要和前端沟通解决怎么传输的问题
- 2赞 · 0采集
-

- 慕村民zk 2019-06-22
- 123
-
截图0赞 · 0采集
-

- 慕斯7032507 2019-06-11
- jpg,gif
-
截图0赞 · 0采集
-

- 慕斯7032507 2019-06-11
- bmp,pon,
-
截图0赞 · 0采集