-

- 慕后端1501263 2025-03-30

参与快捷键
- 0赞 · 0采集
-

- 熊手拉猫手 2024-05-11
非常实用的插件
- 0赞 · 0采集
-

- 悠久_ 2023-05-11
常用快捷键介绍01

- 0赞 · 0采集
-

- 悠久_ 2023-05-11
常用快捷键介绍01

- 0赞 · 0采集
-

- 悠久_ 2023-05-11
用户和工作区的差别

- 0赞 · 0采集
-

- 悠久_ 2023-05-11
 基本布局,5类。。。
基本布局,5类。。。- 0赞 · 0采集
-

- yy9239760 2023-02-21
下载下载下载下载下载

- 0赞 · 0采集
-

- yy9239760 2023-02-21
自动修改标签。。。。

- 0赞 · 0采集
-

- yy9239760 2023-02-21
下载安装常用的插件

- 0赞 · 0采集
-

- 想吃地三鲜 2023-02-19
cun

- 0赞 · 0采集
-

- 想吃地三鲜 2023-02-19
主题分为两种:颜色主题、图标主题(不同文件的显示图标)
找到主题设置的几种方法:CTRL+shift+p(查找)打开命令面板,用“theme”来找到与主题相关的设置键、文件->首选项中找到主题设置、快捷键
主题来源:系统内置、扩展安装(需要重新加载的意思是需要重启才可以让修改生效)
扩展:筛选器(启用禁用内置下载的扩展)、清除搜索记录、刷新、更多
搜索某个扩展时还可以通过筛选器中的排序依据进行筛选
- 0赞 · 0采集
-

- 想吃地三鲜 2023-02-19


1 有时候对编辑器右键也有一些功能
2 首选项中有按键映射,可以用于将习惯的编辑器的快捷键映射到vscode上
- 0赞 · 0采集
-

- 想吃地三鲜 2023-02-19
vscode四部分:活动栏 侧栏 面板 编辑器 状态栏
活动栏包括:扩展插件 搜索键 资源管理器 调试 git分支管理
侧栏:活动栏旁边的打开文件列表
编辑器:写代码、创建文件的区域
面板:由底部的问题和警告打开,主要使用的是终端
状态栏:最底部蓝色条,显示光标的位置、缩进(可以自选空格、tab键)、编码方式、语言类型
文件夹形式的项目引进vscode,可以通过“文件”设置键打开
打开的文件夹可以进行新建文件(需要加上后缀)、新建文件夹、刷新、折叠文件夹下所有的文件夹
- 0赞 · 0采集
-

- 0CJJ0 2023-02-12
常用的插件推荐


- 0赞 · 0采集
-

- 前望 2022-10-20
主题设置
快捷键
先按 Ctrl+K 再按 Ctrl+T
Ctrl + Shift + P
颜色主题
扩展中输入:theme
文件 → 首选项 → 颜色主题
文件图标主题
扩展中输入:icon-theme
文件 → 首选项 → 文件图标主题
- 0赞 · 0采集
-

- 前望 2022-10-20
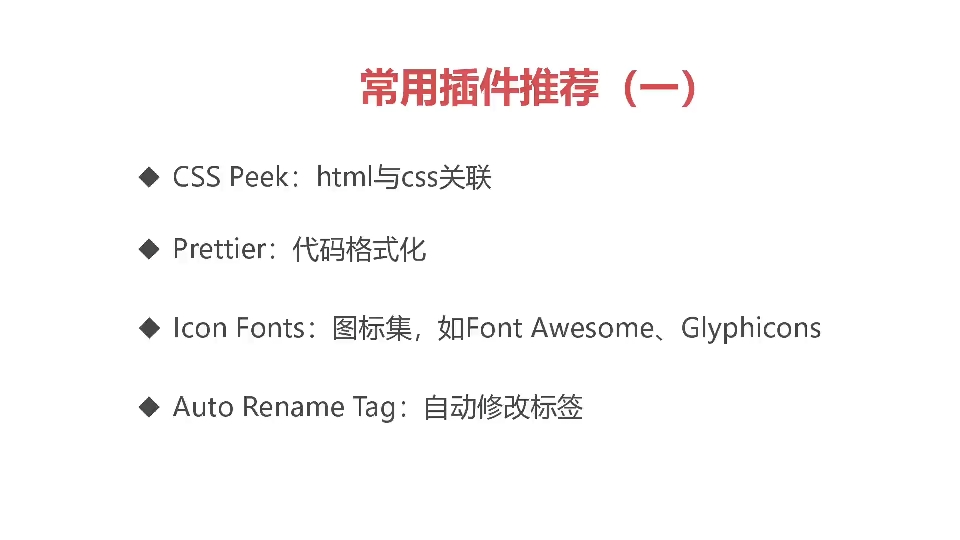
插件推荐
HTML CSS Support → html种css class的智能提示
Auto Close Tag → 自动闭合标签
Color Info → 颜色提示
HTML Boilerplate → HTML模板
Auto Rename Tag → 自动修改标签
Icon Fonts → 图标集
Prettier → 代码格式化
CSS Peek → html与css关联
- 0赞 · 0采集
-

- 卷不过卷不来 2022-05-18


workspace:电脑工作区,repository:本地仓库,remote:远程仓库。
- 0赞 · 0采集
-

- Neo1024 2022-05-08
完成学习第二阶段:全盘回顾,脚踏实地跟随学习,做笔记实操。
- 0赞 · 0采集
-

- Neo1024 2022-05-08
完成学习第一阶段:快速获取认知。
- 0赞 · 0采集
-

- 锅锅夏来啦 2022-03-16
快捷键
Ctrl + F 查找
Ctrl + H 替换
Ctrl + / 行注释
Shift + Alt + A 块注释
Ctrl + Shift + F 文件夹查找
Alt + Shift + F 格式化代码
- 0赞 · 0采集
-

- weixin_慕先生2150296 2022-02-12
/before 我当时总是幻想着一个功能,希望是怎么样的,但是这样很容易造成,我思考的时候会花很多时间。但是我想着这个功能就算是真的很实用,但是我要花很长的试错来搜索匹配这样功能的软件。很多时候,我想着这个功能可能并不是那么实用,或者说是就算是有这样的需求,但是这样的软件并没有出来。所以到最后,我可能就是白忙活一场,最后就会演变成一种让我非常难受的事情,我做了很多无用功。
/now, 应该是先听课,花钱买课也没有关系,我提出使用教育基金这个计划,这样可以让钱用到更加有用的地方。当我没有意识怎么发现一些有用的知识的时候。应该是听好的老师教我怎么用,从已有的软件入手,这样很好,因为我花了时间后,最终我肯定是有收获,因为这个软件就在那,学会这个功能后,未来我在生活中,当我真的面对需要什么功能时,我就可以脑中想到这样的软件,这就是所谓的让功能匹配技术栈。
- 0赞 · 0采集
-

- weixin_慕先生2150296 2022-02-04
很游泳

- 0赞 · 0采集
-

- weixin_慕先生2150296 2022-02-04
这节课比较重要的是替换(ctrl +h),这个可以理解的很多呢
- 0赞 · 0采集
-

- 梓兮慕九 2022-01-10
- Ctrl c 不选中复制一行
alt 编辑多行

- 0赞 · 0采集
-

- 梓兮慕九 2022-01-10
- 上方插入一行:ctrl+shift+enter。 下方插入一行:ctrl+enter。 文件夹查找:ctrl+shift+f。 格式化代码:alt+shift+f。

- 0赞 · 0采集
-

- 梓兮慕九 2022-01-10
- CTRL+F:查找
CTRL+H:替换
CTRL+S:保存
CTRL+/: 行注释
Shift+Alt+A:块注释
不选中复制一行
alt多行编辑

- 0赞 · 0采集
-

- 梓兮慕九 2022-01-10
- vscode常用快捷键


- 0赞 · 0采集
-

- 梓兮慕九 2022-01-10
- Ctrl + Enter 下方插入一行
Ctrl + Shift + Enter 上方插入一行
Ctrl + Shift + F 文件夹查找
Alt + Shift + F 格式化代码
Alt 多行编辑

- 0赞 · 0采集
-

- 梓兮慕九 2022-01-10
- CTRL+F:查找
CTRL+H:替换
CTRL+S:保存
CTRL+/: 行注释
Shift+Alt+A:块注释
上方插入一行:ctrl+shift+enter。
下方插入一行:ctrl+enter。
文件夹查找:ctrl+shift+f。
格式化代码:alt+shift+f。

- 0赞 · 0采集
-

- 那抹茶香 2021-11-19


快捷键
- 0赞 · 0采集











