-

- 懒羊羊大大王 2025-09-27
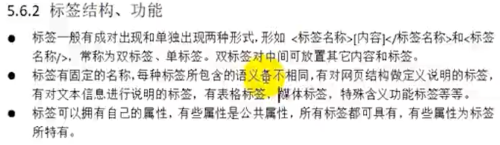
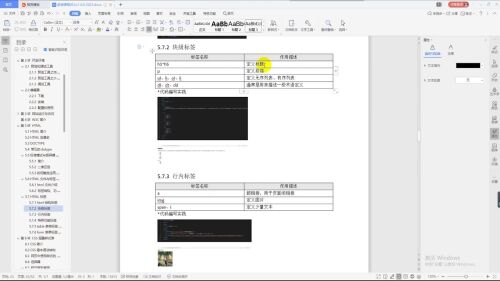
标签

- 0赞 · 0采集
-

- 懒羊羊大大王 2025-09-27
单标签
双标签
语义标签
特殊标签
- 0赞 · 0采集
-

- 懒羊羊大大王 2025-09-27
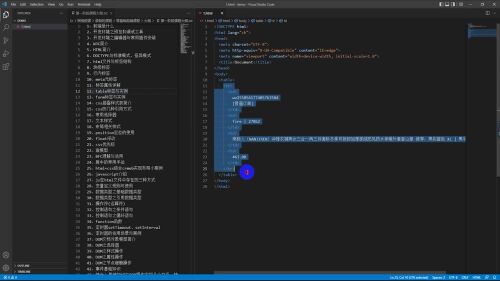
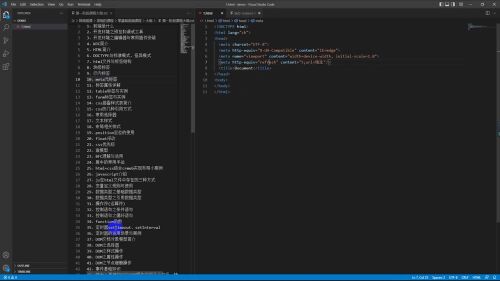
HTML超文本标记语言
DOCTYPE是HTMl5文档声明
- 0赞 · 0采集
-

- 菲画意 2025-06-22
前端是什么
- 0赞 · 0采集
-

- 黎明卿_gzMQW5 2025-06-16
table表格标签

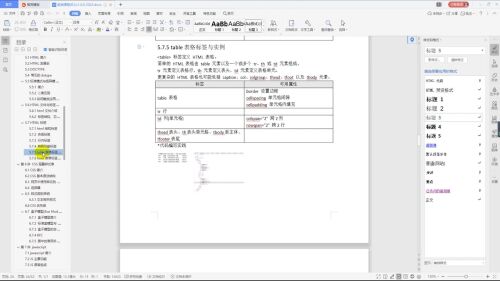
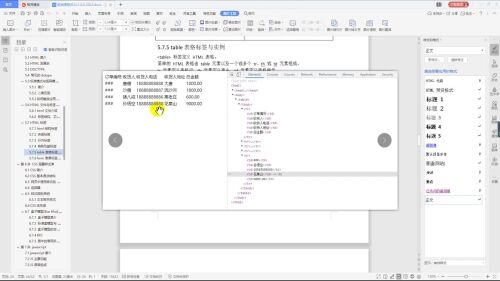
table表格标签与实例
<table>标签定义HTML表格。
简单的HTML表格由table元素以及一个或多个tr、th或td元素组成。
tr元素定义表格行,th元素定义表头(每列标题)、td元素定义表格单元(每列单元格内容)。
更复杂的HTML 表格也可能包含caption、col、colgroup、thead、以及tbody元素。
标签 <table> 可用属性<table border... cellspacing...等等>
table表格 border设置边框(单元格) cellspacing 单元格间隙 cell padding 单元格内填充
tr行
td列(单元格) collspan"2"跨2列 rowspan“2”跨2行(表示这个元素占几个格)
thead 表头、th表头单元格、tbody表主体、tfooter表尾(划分表格结构,更规范)
tr、th、td等等为table的填充

例子:

- 0赞 · 0采集
-

- 黎明卿_gzMQW5 2025-06-13
特殊功能元标签:meta元标签:给网站看的,SEO常用


- 0赞 · 0采集
-

- 黎明卿_gzMQW5 2025-06-13
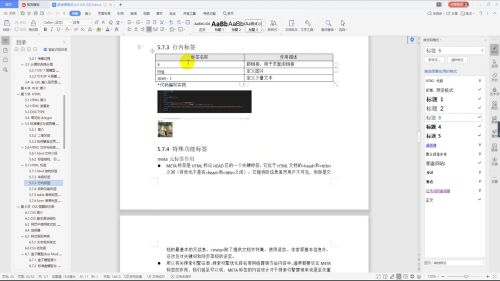
 行内标签不满行不会换行,不独占一行。
行内标签不满行不会换行,不独占一行。a标签:加入后网页添加超链接,例:叫百度的超链接
百度:跳转网页名称。“ ”内填跳转链接
image标签:加入后网页会显示图片
span、i标签:加入后网页显示文本、图标
image和span、i标签来修饰a标签
- 0赞 · 0采集
-

- 黎明卿_gzMQW5 2025-06-13
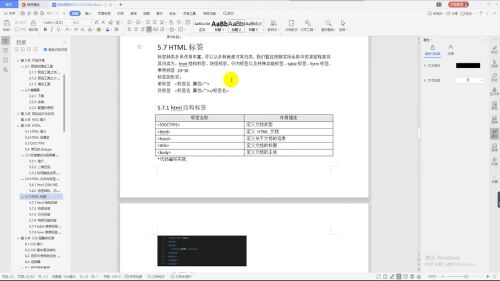
 常用标签:html结构标签后4个构建结构body内部写网页标签、块级标签:视觉上独自占有一行的标签(可用审查元素去看)
常用标签:html结构标签后4个构建结构body内部写网页标签、块级标签:视觉上独自占有一行的标签(可用审查元素去看)
- 0赞 · 0采集
-

- 黎明卿_gzMQW5 2025-06-13
 定义、标签、标签结构常用.html
定义、标签、标签结构常用.html- 0赞 · 0采集
-

- 黎明卿_gzMQW5 2025-06-13
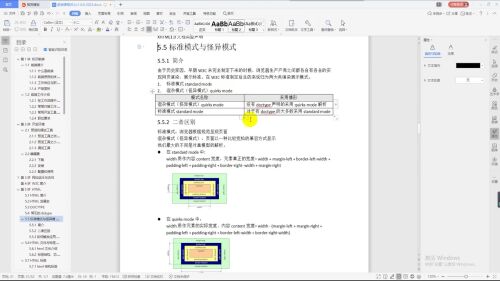
 怪异模式和标准模式:影响渲染和展示标准(对盒子模型的解析不同)border:边框,padding:填充 900x40:内容区宽度
怪异模式和标准模式:影响渲染和展示标准(对盒子模型的解析不同)border:边框,padding:填充 900x40:内容区宽度 触发方式
触发方式- 0赞 · 0采集
-

- 黎明卿_gzMQW5 2025-06-13
W3C-编程语言标准化制定者

- 0赞 · 0采集
-

- 黎明卿_gzMQW5 2025-06-13
安装VSCode,尽量官网
 左图选中的为已安装插件shift+x
左图选中的为已安装插件shift+x推荐插件,浏览器相关、Emmet、Vue3、Vetur

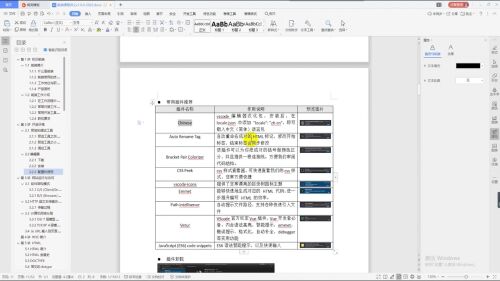
VSCode快捷键
- 0赞 · 0采集
-

- 黎明卿_gzMQW5 2025-06-13
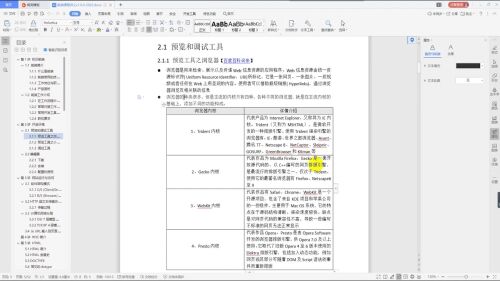
 四种内核和代表浏览器
四种内核和代表浏览器 调试、预览chorme,f12
调试、预览chorme,f12- 0赞 · 0采集
-

- 黎明卿_gzMQW5 2025-06-13



vs code 常用
- 0赞 · 0采集
-

- 叶0528 2025-01-07
1.1.1 什么是前端
前端指软件产品中离向用户最近的层面,一般通指用户用来获取信息和提交信息的界面。(本课程为 web 前端课程,为方便表述,后续端都特指 web 前端)
1.1.2 前端使用的技术
前端开发是软件产品的前台界面及交互的代码实现,在 web 产品开发中使用的技术包括基本的 HTML 超文本标记语言 (Hyper Text Markup Language)和 CSS 级联样式表(Cascading StyleSheet)以及 JavaScript 等主要技术。在 app 和小程序产品中包括对应实现功能交互界面的具体技术。
1.1.3 工作岗位与职责
前端工程师,是互联网时代软件产品研发中不可缺少的一种专业研发角色。从狭义上讲,前端工程师使用 HTML、CSS、JavaScript 等专业技能和工具将产品 U1设计稿实现成网站产品涵盖用户 PC端、移动端网页,处理视觉和交互问题。从广义上来讲,所有用户终端产品与视觉和交互有关的部分,都是前端工程师的专业领域。
1.1.4 产品赏析
- 0赞 · 1采集
-

- daozuddt 2025-01-02
- action
method - 0赞 · 0采集
-

- daozuddt 2024-12-23
- 块级标签,第一次了解到这么细分的参数。
独自占一行 - 0赞 · 0采集
-

- daozuddt 2024-12-23
- 块级标签,第一次了解到这么细分的参数
- 0赞 · 0采集
-

- daozuddt 2024-12-23
- 结构标签,快捷标签等等
- 0赞 · 0采集
-

- daozuddt 2024-12-20
- enmet
插件可以用用试试 - 0赞 · 0采集
-

- 慕粉0352580694 2024-02-26
块级标签独点一灯,其他标签会被挤到换行
- 0赞 · 0采集
-

- 酒饱饱 2024-01-11
这是我的笔记这是我的笔记这是我的笔记
- 0赞 · 0采集
-

- Goodboy阿基米德 2023-11-17
第一个笔记
- 0赞 · 1采集
-

- 尤木 2023-09-21
前端使用的技术 (web前端) : HTML , CSS(级联样式表) , javaScript
需求分析-> 产品原型设计 -> UI设计 -> 编码开发(前端和后端 java , php) -> 测试 -> 上线交付
开发工具 :
1) Visual Studio Code ; 2) Subline text ; 3) WebStorm
- 0赞 · 0采集
-

- 是个老胖猪啊 2023-08-17
table表格标签与实例
<table>标签定义HTML表格。
简单的HTML表格由table元素以及一个或多个tr、th或td元素组成。
tr元素定义表格行,th元素定义表头、td元素定义表格单元。
更复杂的HTML 表格也可能包含caption、col、colgroup、thead、以及tbody元素。
标签 可用属性
table表格 border设置边框 cellspacing 单元格间隙 cell padding 单元格内填充
tr行
td列(单元格) collspan"2"跨2列 rowspan“2”跨2行
thead 表头、th表头单元格、tbody表主体、tfooter表尾
- 0赞 · 0采集
-

- 是个老胖猪啊 2023-08-17
5.7.4 特殊功能标签
meta元标签作用
META标签是HTML标记HEAD区的一个关键标签,它位于HTML文档的<head>和<title>之间(有些也不是在<head>和<title>之间),它提供的信息虽然用户不可见,但却是文档的最基本的元信息,<meta>除了提供文档字符集、使用语言、作者等基本信息外。还涉及对关键词和网页等级的设定。
合理利用Meta标签的Description和Keywords属性,加入网站的描述或者网页的关键字。
meta元标签的用法
设置页面的字符集 <meta charset="utf-8">
设置网页的描述 <meta name="description" content="">
设置网页的关键字 <meta name="keywords " content="">
请求的重定向 <meta http-equiv="refresh" content="53url=地址"/>
- 0赞 · 0采集
-

- weixin_慕侠1417381 2023-08-08
2
- 0赞 · 0采集
-

- weixin_慕侠1417381 2023-08-08
1
- 0赞 · 0采集
-

- qq_阿难云意_0 2023-08-07
1、什么是前端
前端指的是软件产品中距离用户最近的层面。后续的前端多指web前端,
采用的技术有HTML、CSS、JS

- 0赞 · 0采集
-

- 12345678_0015 2023-05-22
插件。。。。。。...............

- 0赞 · 0采集












