-

- qq_慕村818814 2024-08-25
充实的啊
- 0赞 · 0采集
-

- zhangwangyancom 2024-08-06
计算属性与侦听器
计算属性 computed
侦听器 wathch
使用场景介绍
- 0赞 · 0采集
-

- zhangwangyancom 2024-08-05
为什么听了老师讲的课程,我对v-bind和v-on用法更深刻了
- 0赞 · 0采集
-

- zhangwangyancom 2024-08-05
讲的ok哈
- 0赞 · 0采集
-

- zhangwangyancom 2024-08-05
一览众山小
- 0赞 · 0采集
-

- zhangwangyancom 2024-08-03
老师讲的不错,我想可以按照这个,自己出一个vue3视频了笑脸
- 0赞 · 0采集
-

- AppMan 2023-12-01
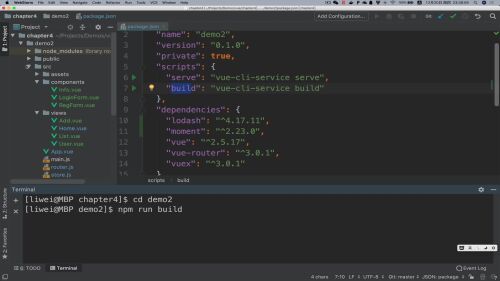
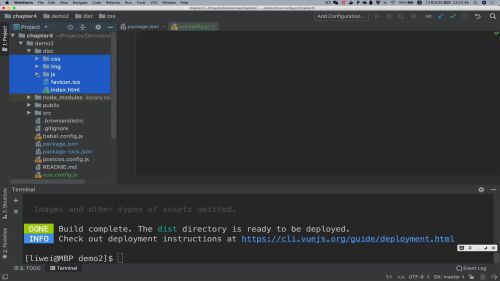
项目打包使用命令:npm run build
打包完成后生成dist文件夹,部署到服务器即可


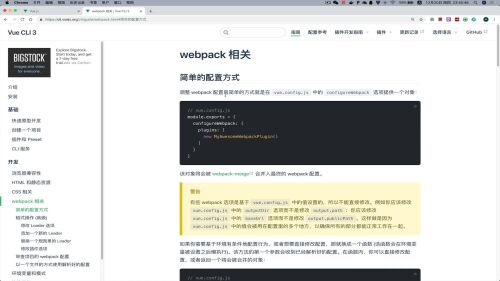
webpack打包配置相关
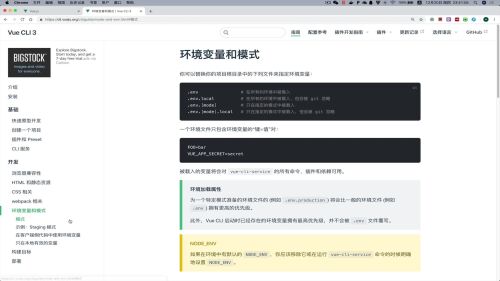
以及环境变量和模式配置


- 0赞 · 0采集
-

- AppMan 2023-12-01
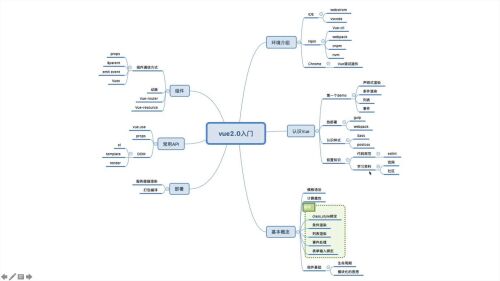
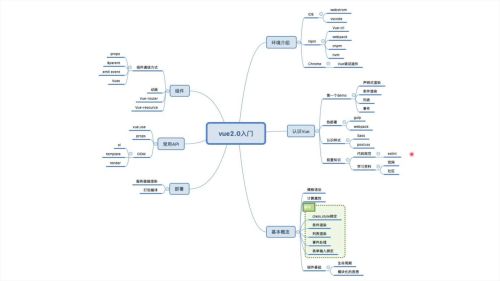
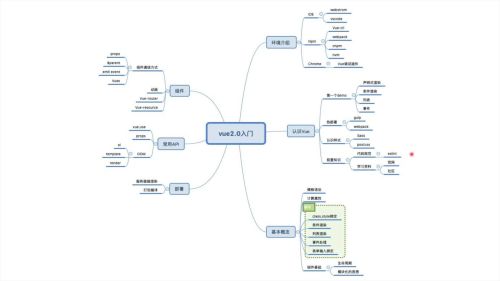
vue2.x入门

- 0赞 · 0采集
-

- AppMan 2023-12-01
创建工程的两种方法:
方法一:vue create 命令创建
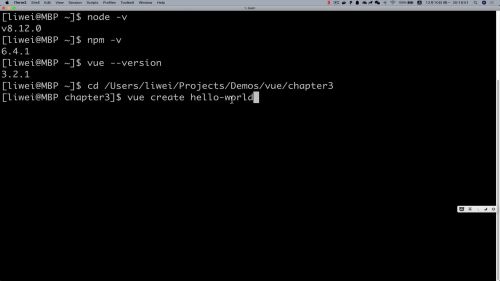
cd 到某需要创建工程的目录
创建名为hello-world的项目:vue create hello-world

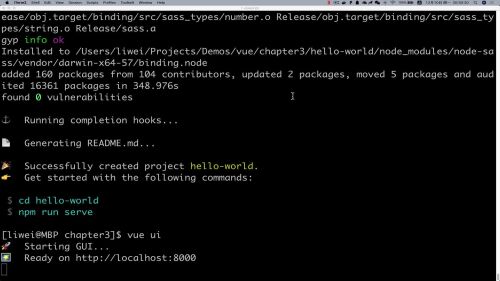
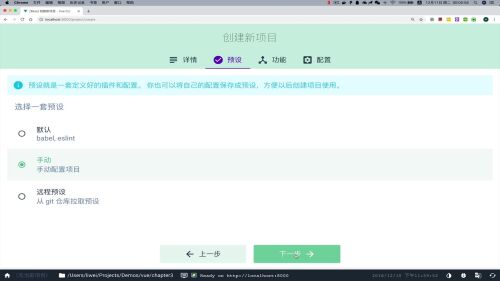
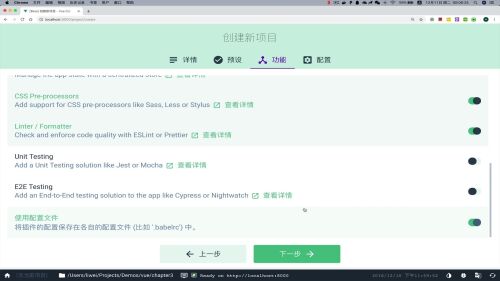
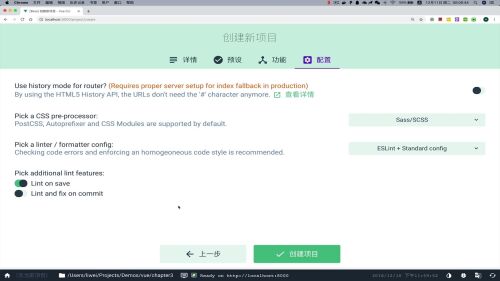
方法二:ui界面创建
使用命令vue ui
并用浏览器打开对应http:localhost:8080地址

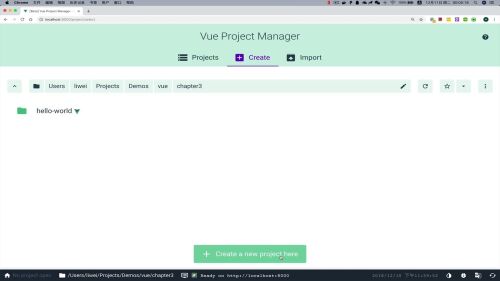
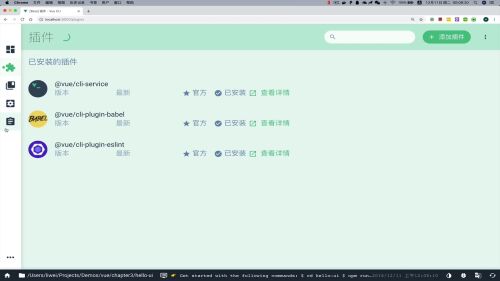
选择Create创建项目,选择Create a new project创建新项目




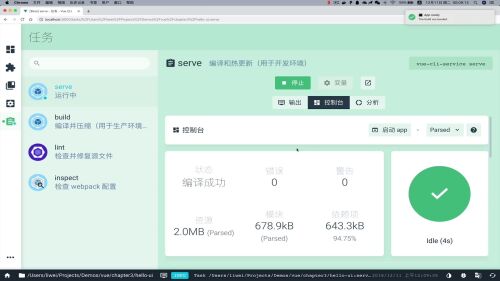
项目创建成功可查看左侧边栏一些插件、依赖、目录、任务等

可视化运行,点击运行,同npm service

工程项目目录结构:主键目录、package.json

- 0赞 · 0采集
-

- AppMan 2023-12-01
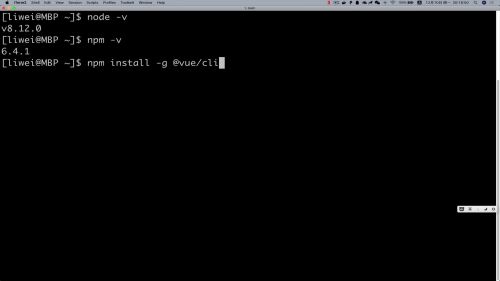
先安装node和npm
然后安装vue-cli工具: npm install -g @vue/cli
查看vue-cli版本:vue --version

- 0赞 · 0采集
-

- AppMan 2023-12-01
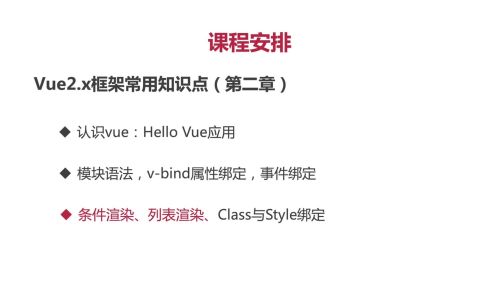
条件渲染,定时触发或其它满足的条件触发等。
列表渲染
Classs与Style绑定



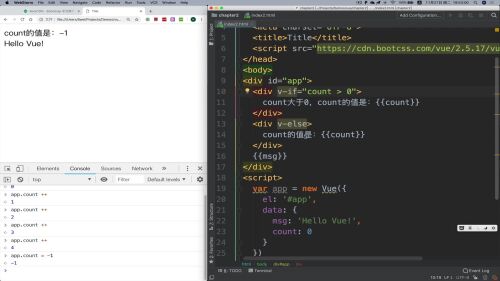
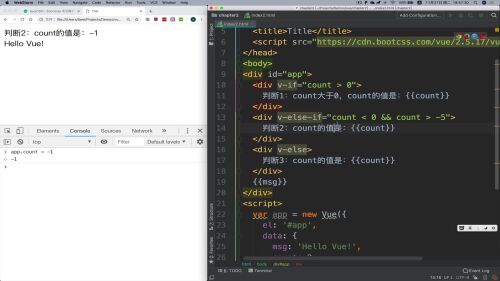
v-if ,v-else,v-else-if 示例:


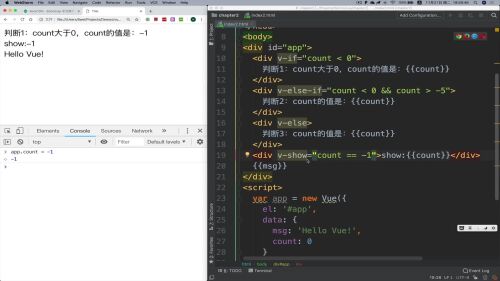
v-show 条件满足才显示

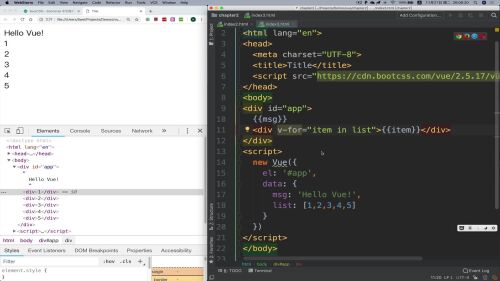
v-for简单基础使用,对上数组输出

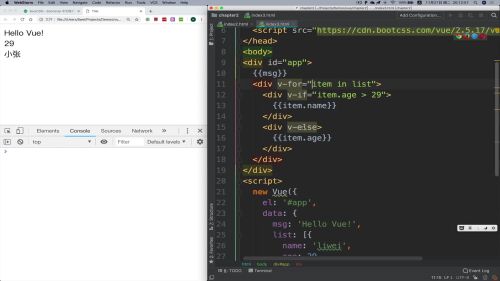
v-for与条件渲染一起过滤使用

v-for与v-show一起过滤使用

- 0赞 · 0采集
-

- AppMan 2023-12-01
触发computed的条件是本实例里面的data数据发生变化。
如果只有外部arr对象变化不会触发改变。

- 0赞 · 0采集
-

- AppMan 2023-12-01
监听属性,监听器,异步场景,异步请求返回触发:watch
计算属性,数据联动:computed

- 0赞 · 0采集
-

- 月朦胧 2023-02-03
IDE:
WebStorm
VSCode
nvm
- 0赞 · 0采集
-

- 月朦胧 2023-02-03


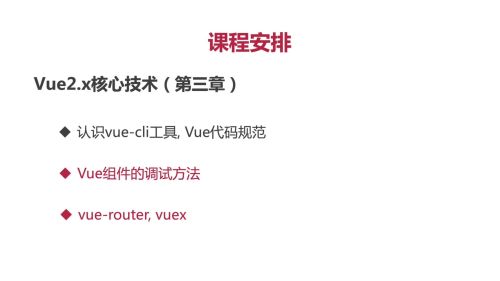
 课程主要内容
课程主要内容- 0赞 · 0采集
-

- CXH2581937 2022-07-19
aaaa


- 0赞 · 0采集
-

- 慕标9599570 2022-04-17
部署命令:npm run build;
- 0赞 · 0采集
-

- 270374856 2022-03-21
new Router({
// 路由激活添加属性
linkActiveClass: 'styleName'
})
- 0赞 · 0采集
-

- 270374856 2022-03-21
git clone
git status
git add .
git commit -m ‘first commit’
git remote -v
git push origin master
git branch -a
git checkout -b dev
git push origin dev
git checkout master
git merge dev
git branch -D dev
git push origin :dev
git reset --hard head^
git log
git reflog
git reset --hard HEAD@{1}
- 0赞 · 0采集
-

- 270374856 2022-03-21
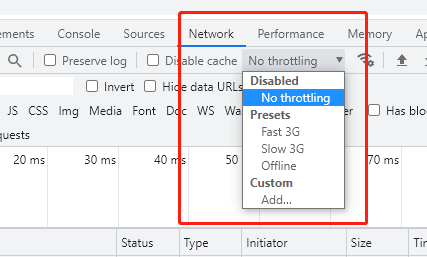
通过浏览器调试工具network 下的模拟网络,进行加载loading 或者加载效果 的测试,如:设置slow 3g 模拟网络慢进行调试。

- 0赞 · 0采集
-

- 270374856 2022-03-21
浏览器console 输出调试,可设置全局变量调试,方法如下:
mounted(){
window.vue=this;}
- 0赞 · 0采集
-

- qq_依时雨_0 2022-03-11
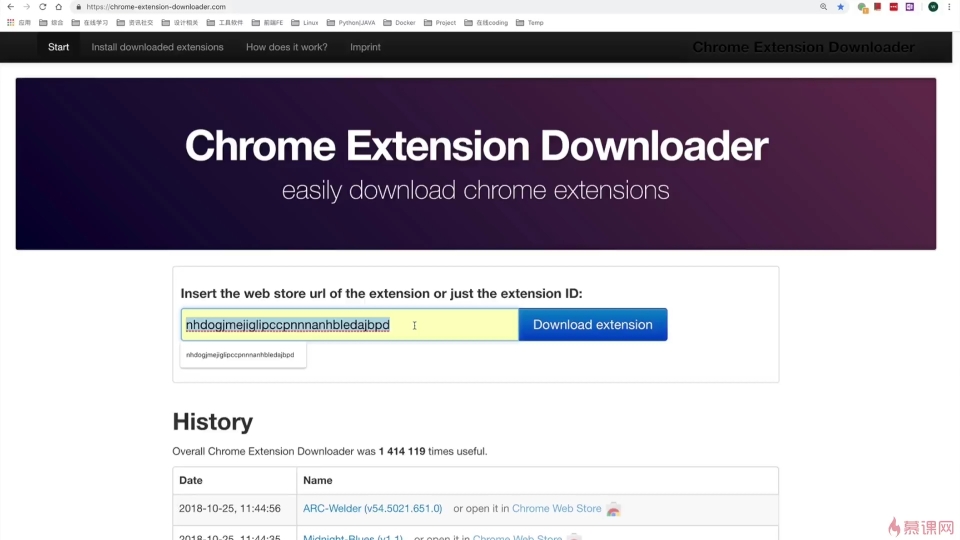
chrome vue开发插件

- 0赞 · 0采集
-

- 秋光乄5656 2022-02-24
git clone git@github.com:kanlidy/hellogit.git 创建一个空仓库
git status
git branch -a
git branch
touch test.txt
git add.待处理待提交的状态
git commot -m "初次提交"
git remote -v
git push origin dev
git checkout master
ls
- 0赞 · 0采集
-

- 秋光乄5656 2022-02-24
定义store,引入Vuex文件
定义state和mutations
引入store文件
在对象中引用store
.commit
- 0赞 · 0采集
-

- 秋光乄5656 2022-02-24
cd 进入文件夹
Vue create 文件名
敲空格选择选项
ctrl+c取消安装
npm install --global vue-cli
cnpm install -g vue-cli
npm install -g @vue/cli升级
vue ui
- 0赞 · 0采集
-

- 秋光乄5656 2022-02-23
<div v-for="items in list" v-bind:style='styleMsg'{{items.name}}</div>
 >
>- 0赞 · 0采集
-

- 秋光乄5656 2022-02-23
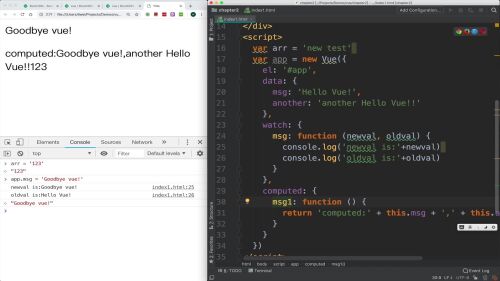
el,元素绑定
var app = new Vue({
el:"#app"
data:{
msg: "hello vue",
another:"another hello vue"
},
watch{
msg:function(newval,oldval){
console.log(newval)
console.log(oldcal)
}
},
computed:{
msg1:function(){
return"computed"+this.msg+","+this.anthor}
},
})

- 0赞 · 0采集
-

- 秋光乄5656 2022-02-23
{{msg}}插入变量,插值语法
v-bind;
onclick;
v-if;
:herf;
- 0赞 · 0采集
-

- 秋光乄5656 2022-02-23
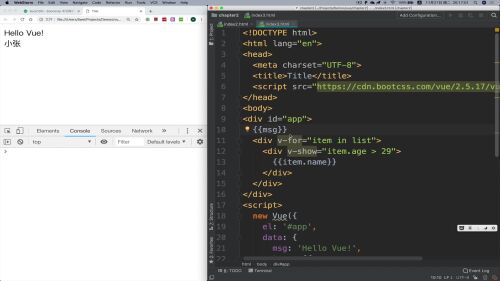
{{msg}}
new Vue ({
el:'#app',
data:{
masg:'hello vue!!'
}})
绑定元素
上BootCDN上查找
- 0赞 · 0采集
-

- weixin_慕用7066379 2022-01-08
单独页面demo
- 0赞 · 0采集








