-

- 斜杠男人 2021-09-02
- 调试时获取组件名称

- 0赞 · 0采集
-

- 斜杠男人 2021-09-02
- 高阶组件两种应用

- 0赞 · 0采集
-

- 斜杠男人 2021-09-02
- 实现高阶组件两种方式
- 0赞 · 0采集
-

- weixin_慕容3063154 2021-01-23
- 这个好像是有点问题
- 0赞 · 0采集
-

- weixin_慕容3063154 2021-01-17
- 测试一下
-
截图0赞 · 0采集
-

- UFO2015 2020-11-15
https://www.typescriptlang.org/docs/handbook/decorators.html
-
截图0赞 · 0采集
-

- UFO2015 2020-11-05
@装饰器/ @Decorator
https://www.typescriptlang.org/docs/handbook/decorators.html
-
截图0赞 · 0采集
-

- UFO2015 2020-11-04
什么鬼视频剪切的好明显
瞬间跳转
-
截图0赞 · 0采集
-

- UFO2015 2020-11-04
connect
-
截图0赞 · 0采集
-

- UFO2015 2020-11-04
什么鬼呀A(B)
-
截图0赞 · 0采集
-

- UFO2015 2020-11-04
直接 return class component
-
截图0赞 · 0采集
-

- UFO2015 2020-11-04
PPT & script
Camtasia Studio
-
截图0赞 · 0采集
-

- UFO2015 2020-11-04
# 高阶函数 HOF
函数作为参数
函数作为返回值
# 高阶组件 HOC
组件作为参数
组件作为返回值
-
截图0赞 · 0采集
-

- UFO2015 2020-11-04
高阶组件 HOC
function as params
function as return value
-
截图0赞 · 0采集
-

- Housen丿Jonin 2020-07-22
+1+1+1+1+1
- 0赞 · 0采集
-

- 媄玅亽甡 2020-02-26
这就是代理和继承的区别。super指的是父类的render方法调用
-
截图0赞 · 0采集
-

- 媄玅亽甡 2020-02-26
app.css
.App { text-align: center; } *{ margin: 0; padding: 0; list-style-type: none; border: none; } .a-container{ min-height: 500px; width: 300px; border: 1px solid #f60; } .a-container .header{ height: 30px; line-height: 30px; position: relative; color: #fff; } .a-container .header .title{ width: 100%; background: #f60; text-align: left; text-indent: 10px; } .a-container .header .close{ position: absolute; right: 10px; top: 0; }- 0赞 · 0采集
-

- Levid_GC 2020-02-12
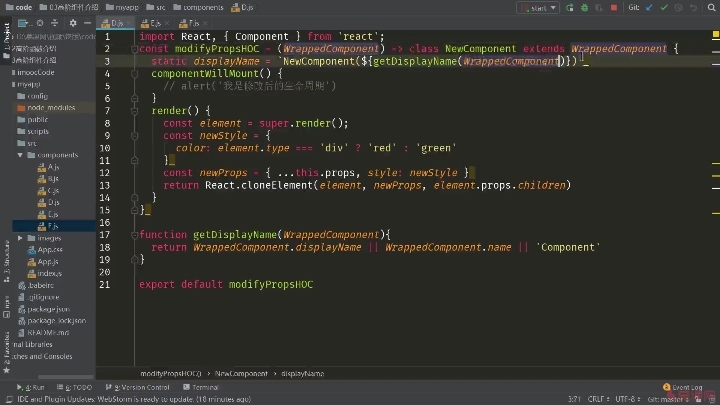
getDisplayName(WrappedComponent) { return WrappedComponent.displayName || WrappedComponent.name || 'Component'; } // displayName 是静态值-
截图0赞 · 0采集
-

- Levid_GC 2020-02-12
继承方式的高阶组件应用:
- 操纵 prop
- 操纵生命周期函数
- 0赞 · 0采集
-

- Levid_GC 2020-02-12
代理方式与继承方式高阶组件的区别
-
截图0赞 · 0采集
-

- Levid_GC 2020-02-12
代理方式高阶组件应用:
- 操纵 prop
- 抽取状态
- 访问 ref
- 包装组件
- 0赞 · 0采集
-

- Levid_GC 2020-02-12
高阶组件应用方式
-
截图0赞 · 0采集
-

- Levid_GC 2020-02-12
使用高阶组件:
higherOrderComponent(WrappedComponent)
@higherOrderComponent
-
截图0赞 · 0采集
-

- Levid_GC 2020-02-12
编写高阶组件:
实现一个普通组件
将普通组件使用函数包裹
- 0赞 · 0采集
-

- Levid_GC 2020-02-12
高阶组件不是组件而是函数
-
截图0赞 · 0采集
-

- Levid_GC 2020-02-12
高阶函数在数组中的应用:
- some()
- every()
- filter()
- map()
- forEach()
- 0赞 · 0采集
-

- Levid_GC 2020-02-12
高阶函数基本概念
-
截图0赞 · 0采集
-

- 眼里有光 2019-12-11
代理方式的高阶组件继承自React.Component
继承方式的高阶组件继承自它传入的组件
-
截图0赞 · 0采集
-

- 沉默不语 2019-11-22
多个组件都需要某个相同的功能,使用高阶组件减少重复实现
- 0赞 · 0采集
-

- 非典型材料IT男 2019-11-18
装饰器 package.json--> scripts内eject
npm run eject
-
截图0赞 · 0采集








