-

- Luuuuuuuu 2023-03-31
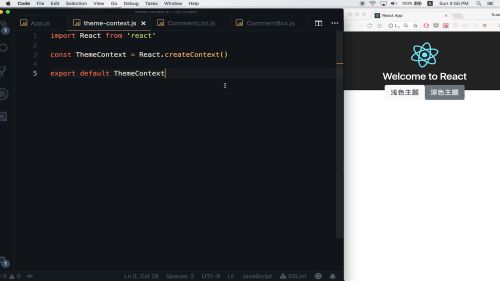
创建Context对象

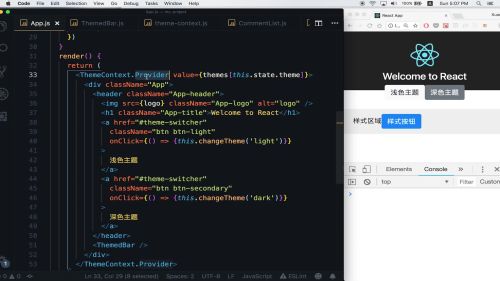
把想要使用Context数据的节点换成<定义的文件名.Provider></定义的文件名.Provider>

- 0赞 · 0采集
-

- Luuuuuuuu 2023-03-31
Context 全局数据
- 0赞 · 0采集
-

- Luuuuuuuu 2023-03-31
由上而下的数据流 单向数据流 所以数据处理放在父组件中
子组件向父组件传值:this.props.方法名(值)- 0赞 · 0采集
-

- Luuuuuuuu 2023-03-31
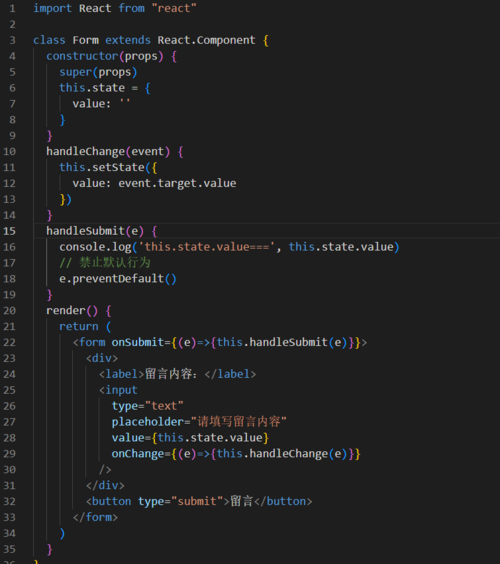
受控组件

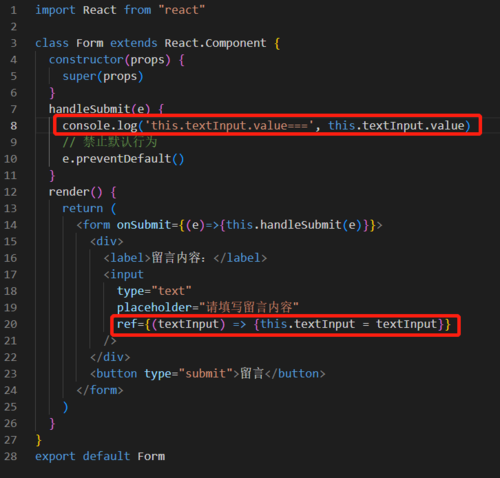
非受控组件 将真实数据保存在dom中 因此在使用非受控组件时 更容易同时集成React和非React的代码 如果想要快速而随性、并且减少代码量 可以使用非受控组价 否则需要使用受控组件

- 0赞 · 0采集
-

- Luuuuuuuu 2023-03-31
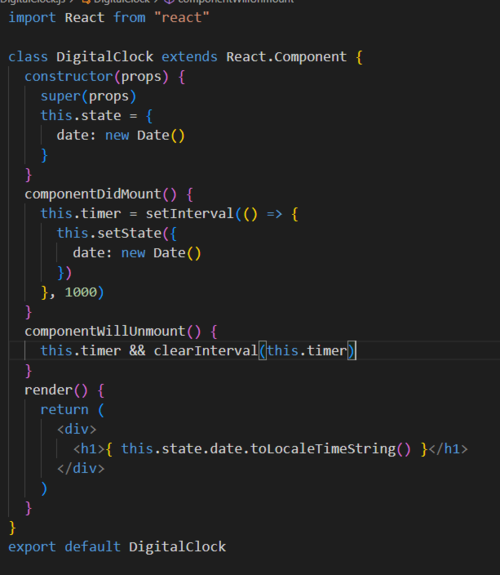
示例 使用到了某些生命周期

- 0赞 · 0采集
-

- Luuuuuuuu 2023-03-31
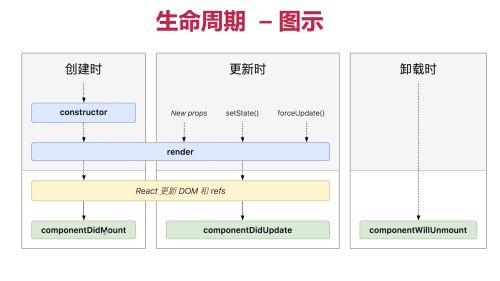
组件的生命周期:
组件初始化、组件更新、组件卸载
constructor 数据的初始化
componentWillMount 在挂载前也就是render之前被调用
getDerivedStateFromProps 从props中获取到state
render 插入jsx生成的dom结构
componentDidMount 组件挂载后立即调用 通常在这调用ajax请求
getDerivedStateFromProps
shouldComponentUpdate 到新的props或者state时都会调用,通过返回true或者false告知组件更新与否
render
getSnapshotBeforeUpdate
componentDidUpdate 组件更新结束后触发
componentWillUnmount
- 0赞 · 0采集
-

- Luuuuuuuu 2023-03-31
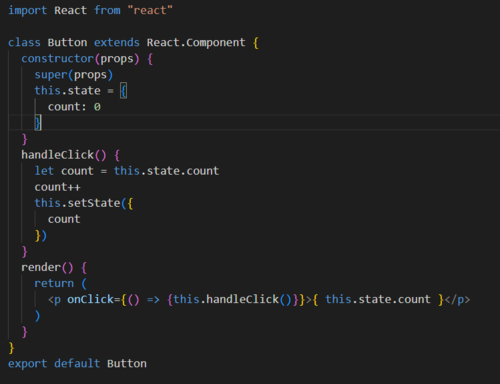
点击事件(两种方式)
onClick={this.handleClick.bind(this)}
onClick={() => {this.handleClick()}}

- 0赞 · 0采集
-

- Luuuuuuuu 2023-03-31
State
this.setState 更改State中的值
constructor这是ES6对类(Class)的默认方法,一般用于数据初始化,通过 new 命令生成对象实例时自动调用该方法。并且,该方法是类中必须有的,如果没有显示定义,则会默认添加。
super
继承它的父级
子类必须在constructor() 中调用 super() ,否则新建实例时会报错- 0赞 · 0采集
-

- Luuuuuuuu 2023-03-31
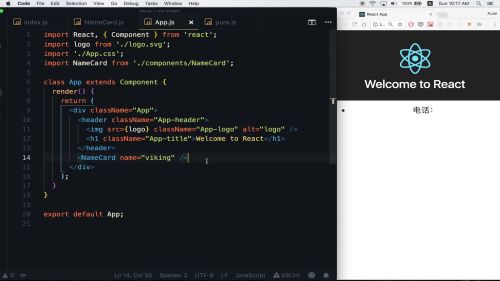
Props

父组件向子组件传输数据:

子组件接收父组件的数据(props):
子组件接收的值是只读的(要像纯函数一样使用props参数)
在一个函数内 不改变接收的参数称为纯函数
- 0赞 · 0采集
-

- Luuuuuuuu 2023-03-31
JSX被babel编译过
JSX只是一种语法糖 是React.createElement的语法糖
(简单明了易懂)- 0赞 · 0采集
-

- Luuuuuuuu 2023-03-31
jsx
是JavaScript的一种语法扩展(内部实现的)
语法是{} 可写入表达式
写入样式 className
htmlFor HTML 标签的 for 属性 规定 label 与哪个表单元素绑定- 0赞 · 0采集
-

- Luuuuuuuu 2023-03-31
Render方法 代表组件渲染出来的结果
ReactDom.render方法 可以把写好的组件挂载在dom节点上- 0赞 · 0采集
-

- Luuuuuuuu 2023-03-31
npm install create-react-app -g
create-react-app project-name- 0赞 · 0采集
-

- Luuuuuuuu 2023-03-31
声明式的写法;组件化;一处学习,随处编写
- 0赞 · 0采集
-

- 清风如我 2022-11-08
状态提升
单项数据流
- 0赞 · 0采集
-

- 清风如我 2022-11-03
组件初始化:
组件更新
组件卸载
- 0赞 · 0采集
-

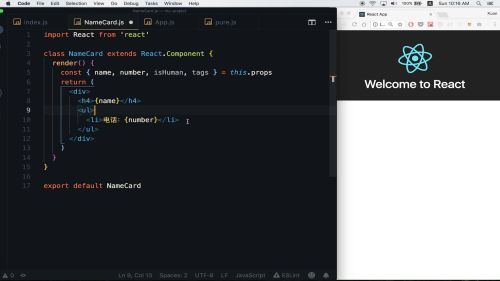
- 清风如我 2022-11-01
React属性 class Namecard extends React.Component { render(){ const { name, number, isHuman, tags } = this.props return( <div> <h4>{name}</h4> <ul> <li>电话:1234567890</li> <li>{ isHuman ? '人类' :'外星生物'}</li> <hr/> <p> { tags.map((tag, index) => ( <span> {tag}</span> ))} </p> </ul> </div> ) } } export default NameCard- 0赞 · 0采集
-

- 清风如我 2022-11-01
JSX:JavaScript的语法扩展,也为Js的语法糖,可以使用{}内嵌任何JavaScript表达式,Jsx属性 class welcom extends React.component { render(){ const todolist = ['Learn React', 'Learn Redux'] return( <div> <h1>Hello React</h1> <ul> { todolist.map(item => <li>{item}</li> ) } </ul> </div> ) } } export default Welcome- 0赞 · 0采集
-

- 叶云逸 2022-08-09
State(状态)
组件内部的数据 可以动态改变

- 0赞 · 0采集
-

- 叶云逸 2022-08-09
Props(属性)
组件像一个函数一样,接受特定的输入(props),产出特定的输出(React elements)
V = f(props)

- 0赞 · 0采集
-

- 叶云逸 2022-08-04
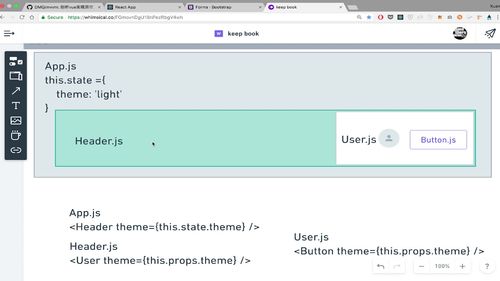
Props属性是由上到下单向传递的
Context提供了在组件中共享此类值的方法,设计目的是共享那些对于组件来说全局的数据
不要仅仅为了避免在几个层级下的组件传递props而使用context
- 0赞 · 0采集
-

- 叶云逸 2022-07-26
JSX是一种语法糖

- 0赞 · 0采集
-

- 叶云逸 2022-07-26
JSX是一种JavaScript语法扩展
用花括号,在其中添加任意的表达式
属性与html属性非常一直,不同点在于类用className,for改为htmlFor

- 0赞 · 0采集
-

- 叶云逸 2022-07-25
React 用于创建用户界面的JavaScript库
声明式的写法
组件化
一次学习,随处编写
- 0赞 · 0采集
-

- MRNUR 2022-05-04
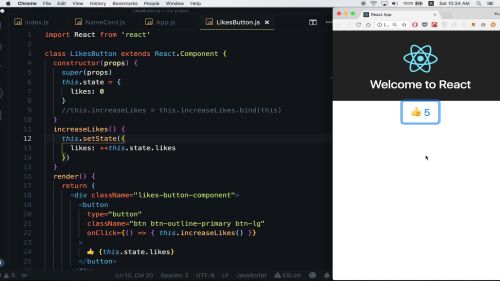
在 react 中,创建某一个响应式数据可以使用在 this.state = {} 中添加属性的方法,这一点和 Vue 有明显的不同,Vue 是在 data 属性中添加响应式数据;
class LikeBtn extends React.component { constructor(props) { super(props) this.state = { likes: 0 } } }在 react 中,添加事件和事件监听函数:
例如:点击事件: onclick、事件监听函数: increaseLikes
使用驼峰命名原生 JS 事件onClick
并在 {} 中添加 this.increaseLikes
第一种写法:
increaseLikes() { // ... } render() { return ( <button onClick={this.increaseLikes}> like+ </button> ) }第二种写法:
increaseLikes() { // ... } render() { return ( <button onClick={() => {this.increaseLikes()}}> like+ </button> { this.state.likes } ) }上述两种写法,在 JSX 种使用箭头函数可以省略在组件 constructor 中在 this.increaseLikes 上绑定 this 的步骤;
如果不使用箭头函数,必须要在组件 constructor 中在 this.increaseLikes 上绑定 this,否则在事件监听函数中 this 为 undefined;
在事件监听函数中更改 state 里的数据时,需要使用 this.setState() 方法,传入对象,这里的对象就是 state 对象,用更改对象属性的方法更改 state 中的数据;
- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-03
1111

- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-03
5555

- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-03
yyy

- 0赞 · 0采集
-

- 慕粉1120538534 2022-05-03
11111

- 0赞 · 0采集
-

- weixin_慕函数6055332 2022-05-01
注意的一些知识点。

- 0赞 · 0采集





