-

- 一身喧哗 2024-01-09

大概在7分钟的时候讲解eslint禁用方法,但是我的代码没有这个问题,就暂时跳过;我的代码也没有global.epub的报错
- 0赞 · 0采集
-

- 一身喧哗 2024-01-09

这节课是设置公共样式的,可以最后再听
- 0赞 · 0采集
-

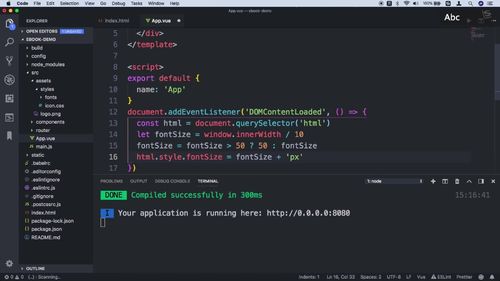
- 一身喧哗 2024-01-09

document.addEventListener('DOMContentLoaded', () => {
const html = document.querySelector('html')
let fontSize = window.innerWidth / 10
fontSize = fontSize > 50 ? 50 : fontSize
html.style.fontSize = fontSize + 'px'
})
- 0赞 · 0采集
-

- 一身喧哗 2024-01-08
禁止用手指缩放屏幕

<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
- 0赞 · 0采集
-

- 沙澧情缘 2022-11-27

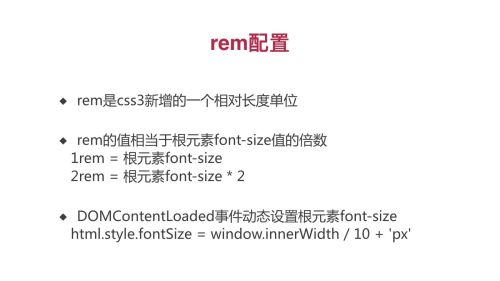
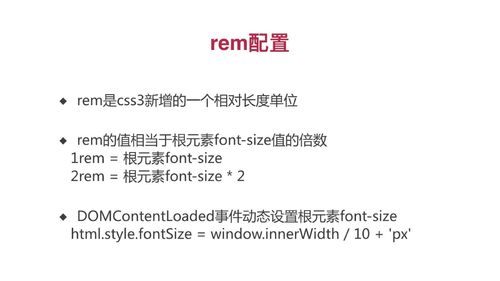
rem
- 0赞 · 0采集
-

- 慕粉8483168 2022-11-19
wrapper
- 0赞 · 0采集
-

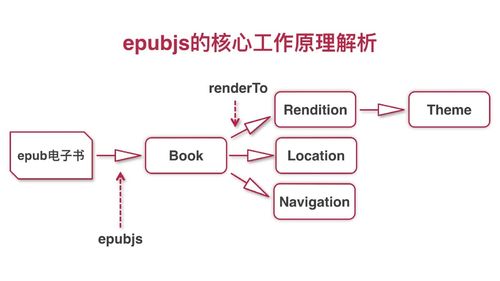
- 慕用1583038 2022-04-07
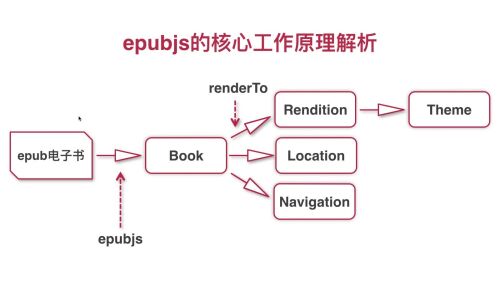
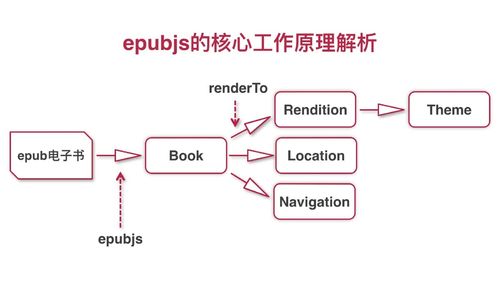
epub电子书会通过eoubjs实例化一个book对象,book对象会对电子书进行解析。我们可以通过renderTo方法生成一个Rendition对象,Rendition主要负责电子书的渲染,通过Rendition我们可以得到Theme对象。Theme负责电子书的样式和主题,location负责电子书的定位,用来实现拖动进度条时快速定位的功能,他是由book对象生成的,Navigation也是由book对象生成的,用来展示电子书目录,并提供目录所在的路径

- 0赞 · 0采集
-

- 慕用1583038 2022-04-07

样式兼容性
- 0赞 · 0采集
-

- 慕用1583038 2022-04-07

根据宽度动态设置字体大小
- 0赞 · 0采集
-

- 慕用1583038 2022-04-07

缩放问题,避免误触导致的放大缩小
- 0赞 · 0采集
-

- 树佬 2022-04-02
sass是css的一种扩展语言,--save-dev表示会将sass配置文件写入到package.json文件当中。
- 0赞 · 0采集
-

- 树佬 2022-04-02
reset.scss目的是为了消除不同浏览器默认样式的不一致性
global.scss规定了整个站点公共样式、公共方法和公共参数等
实现px2rem方法,将px转化为rem
- 0赞 · 0采集
-

- 慕无忌8554725 2022-03-29
动画原理:


- 0赞 · 0采集
-

- 慕无忌8554725 2022-03-24
viewport配置

- 0赞 · 0采集
-

- 慕无忌8554725 2022-03-24
rem配置

- 0赞 · 0采集
-

- 慕无忌8554725 2022-03-24
reset+global

- 0赞 · 0采集
-

- 幕布斯6587486 2022-01-16
epubjs工作原理

- 0赞 · 0采集
-

- 幕布斯6587486 2022-01-16
<meta name="viewport" content="width=device-width,initial-scale=1.0,
maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
maximum-scale=1.0,minimum-scale=1.0,user-scalable=no 可以预防用户误触屏幕而导致屏幕放大或者缩小
- 0赞 · 0采集
-

- 精慕门9016647 2021-11-13
把h黄褐斑v和h是不合适
- 0赞 · 0采集
-

- 精慕门9016647 2021-11-13
必须百年大计基督教
- 0赞 · 0采集
-

- chris_xiao 2021-09-26
rem 配置
document.addEventLister('DOMContentLoaded',()=>{
const html=document.querrySelector('html')
let fontSize=window.innerWidth/10
fontSize=fontSize>50?50:fontSize
html.style.fontSize=window.innnerWidth/10+'px'
})- 0赞 · 0采集
-

- 塞洛克王子 2020-10-28
https://github.com/vuejs-templates/webpack
- 1赞 · 0采集
-

- 慕先生3979517 2020-10-06
reset.css和global.scss
-
截图0赞 · 0采集
-

- 慕先生3979517 2020-10-05
EPUB电子书格式简介:
minetype:EPUB文件的资源格式
metainfo/container.xml告诉阅读器根本路径,content.opf
content.opf:
metadata列出了主要的出版信息
manifest主要列出了图片,文件,目录(ncx)以及章节信息。
spine指书籍的阅读顺序。
guide表示指南,非必须的
- 1赞 · 1采集
-

- 慕先生3979517 2020-10-05
阅读器工作原理
-
截图0赞 · 0采集
-

- 慕先生3979517 2020-10-05
知识点解析
-
截图0赞 · 0采集
-

- 慕标5362103 2020-08-27
watch: { isTitleAndMenuShow: function(val, oldVal) { if (val === false) { this.isSettingBarShow = false } } } //还可以使用watch- 0赞 · 0采集
-

- 慕粉4127539 2020-06-05
- 制作图标库
-
截图0赞 · 0采集
-

- 球球耶 2020-05-21
解压电子书
-
截图0赞 · 0采集
-

- 球球耶 2020-05-21
开发流程图
-
截图0赞 · 0采集













