-

- 慕斯卡2322475 2022-06-06
要想保证界面流畅就必须让UI的布局.测量.绘制在16ms内完成

- 0赞 · 0采集
-

- 慕移动4492480 2021-10-12
1.布局越复杂,加载速度越慢。
- 0赞 · 0采集
-

- 慕龙北星 2021-03-28
使用ListView时使用ViewHolder复用布局。
- 0赞 · 0采集
-

- 慕龙北星 2021-03-28
避免Overdraw(重复绘制)。
-
截图0赞 · 0采集
-

- 慕龙北星 2021-03-28
这里优先选择LinearLayout的原因是因为RelativeLayout的更加复杂,而且有重复绘制的情况。
-
截图0赞 · 0采集
-

- 慕龙北星 2021-03-28
- 为什么刷新要在16ms内完整呢?因为当每秒刷新超过60帧时,人眼就会感到卡顿。
-
截图0赞 · 0采集
-

- 慕龙北星 2021-03-28
刷新率:一秒内刷新屏幕的次数。一般要求60Hz
帧率: GPU在一秒内操作画面的帧数,60fps
-
截图0赞 · 0采集
-

- 慕斯3125361 2019-05-18
- Include,merge,stuview
-
截图0赞 · 0采集
-

- beliefice 2019-04-04

每秒60帧
- 0赞 · 0采集
-

- qq_面朝大海_29 2019-03-07
见截图所示
-
截图0赞 · 0采集
-

- qq_面朝大海_29 2019-03-07
见截图所示
-
截图0赞 · 0采集
-

- qq_面朝大海_29 2019-03-07
可以在include里面修改属性值,将代码模块化处理
-
截图0赞 · 0采集
-

- qq_面朝大海_29 2019-03-07
如截图所示
-
截图0赞 · 0采集
-

- qq_面朝大海_29 2019-03-07
提高了百分之四十
-
截图0赞 · 0采集
-

- qq_面朝大海_29 2019-03-07
减少了层级,避免了嵌套
-
截图0赞 · 0采集
-

- qq_面朝大海_29 2019-03-07
见截图所示,比如说背景色
-
截图0赞 · 0采集
-

- qq_面朝大海_29 2019-03-07
优先选择RelativeLayout原因是LinearLayout可能会嵌套,不嵌套的话还是LinearLayout,因为RelativeLayout更复杂
-
截图0赞 · 0采集
-

- qq_面朝大海_29 2019-03-07
如截图所示
-
截图0赞 · 0采集
-

- qq_面朝大海_29 2019-03-07
16ms内完成刷新
-
截图0赞 · 0采集
-

- 幕布斯9485265 2018-11-28
刷新率:一秒内刷新屏幕的次数。一般要求60Hz
帧率: GPU在一秒内操作画面的帧数,60fps
- 0赞 · 0采集
-

- 慕粉15980847571 2018-11-28
什么是overdraw:如图
-
截图0赞 · 0采集
-

- 慕粉15980847571 2018-11-28
布局的选择
-
截图0赞 · 0采集
-

- 诸葛正卿 2018-11-26
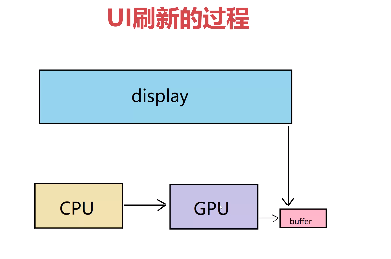
UI刷新的过程
-
截图0赞 · 0采集
-

- 穆青 2018-11-05
UI刷新的过程
-
截图0赞 · 0采集
-

- 尼古拉斯李铁蛋 2018-10-25
- 开启新的征程
-
截图1赞 · 0采集
-

- 王正一 2018-10-20
两个重要装逼名词:
刷新率:1s内刷新屏幕的次数.
帧率:GPU在1s内操作画面的帧数.
-
截图0赞 · 1采集
数据加载中...
开始学习
免费











