-

- 凌雨渊 2020-07-15
动效的使用场景

- 0赞 · 0采集
-

- Joeylucky 2019-11-05
简单阻塞工具-黏连效果
- 0赞 · 0采集
-

- Joeylucky 2019-10-12
particular大部分效果需要一个纯色图层为载体
- 0赞 · 0采集
-

- Joeylucky 2019-10-12
替换图层,并替换属性:按住Alt键拖动要替换的素材到被替换的图层上。
注:被替换的图层先要用鼠标选中一下。
- 0赞 · 0采集
-

- Joeylucky 2019-10-12
父子级动画:相当于把父级动画复制到子集,也就是说播放子集就相当于播放一遍父级动画
- 0赞 · 0采集
-

- Joeylucky 2019-10-11
- 运动模糊:三个小圆圈的图标,总开关和图层开关都要点开
- 0赞 · 0采集
-

- Joeylucky 2019-10-11
属性需要在对象下方才会对路径有影响,比如填充放在路径下面才会显示填充颜色。
- 0赞 · 0采集
-

- weixin_慕移动5512087 2019-08-16
- 等待不枯燥,变化不生硬,反馈,体验有情感
- 0赞 · 0采集
-

- Joeylucky 2019-02-22
- 错帧:选所有图层-右键-关键帧辅助-序列图层。勾选重叠。
- 0赞 · 0采集
-

- Joeylucky 2019-02-22
父子级关系中只有透明度不适用。
在某属性上加父子级关系:按住Alt点击属性,拉动icon到父级的相同属性。
- 0赞 · 0采集
-

- Joeylucky 2018-11-06
AE随机表达式(不需要关键帧)
wiggle(5,100)
wiggle(频率,幅度)
- 0赞 · 0采集
-

- Joeylucky 2018-11-06
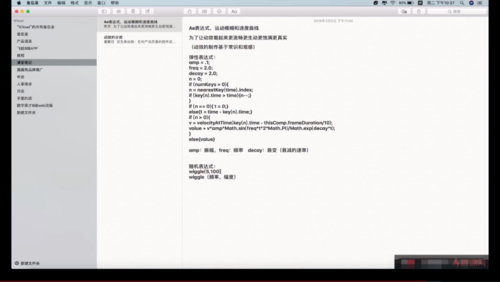
AE弹性表达式(需要两个以上关键帧)
amp:振幅,freq:频率,decay:衰变(衰减的速率)
amp = .1;
freq = 2.0;
decay = 2.0;
n = 0;
if (numKeys > 0){
n = nearestKey(time).index;
if (key(n).time > time){n--;}
}
if (n == 0){ t = 0;}
else{t = time - key(n).time;}
if (n > 0){
v = velocityAtTime(key(n).time - thisComp.frameDuration/10);
value + v*amp*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}
else{value}使用方法: 按住Alt点击属性,粘贴。
- 0赞 · 0采集
-

- 慕码人4197772 2018-10-14
- AE的基本操作
-
截图0赞 · 0采集
-

- qq_雪漠_03752804 2018-09-19
论动效之重要性
-
截图0赞 · 0采集
-

- 陈皮哟 2018-08-23
预合成,空对象
- 0赞 · 0采集
-

- 陈皮哟 2018-08-16
第二课笔记

- 0赞 · 0采集
-

- qq_暖暖拥抱_3 2018-08-13
AE表达式 弹性、随机

-
截图0赞 · 0采集
-

- qq_暖暖拥抱_3 2018-08-13
动效的分类

-
截图0赞 · 0采集
-

- 慕莱坞82925 2018-08-10
- ae
-
截图0赞 · 0采集
-

- zh_q 2018-08-06
- 核心知识点记录
-
截图0赞 · 0采集
-

- 慕粉7438335 2018-08-03
- 写的挺好的
-
截图0赞 · 0采集
-

- 慕沐2038785 2018-07-19
- 看看
-
截图0赞 · 0采集
-

- 慕斯卡4549724 2018-07-16
- 啪啪
-
截图0赞 · 1采集
-

- 慕斯卡4549724 2018-07-16
- 耶耶耶
-
截图0赞 · 0采集
-

- 慕斯卡4549724 2018-07-16
- 我哦记录了
-
截图0赞 · 0采集
-

- 慕设计5951087 2018-07-15
动效的分类
交互类动效:一些概念,对产品页面控件操作的时候 ,页面给我们有效反馈。(是可控的)
运用场景就是一些APP,APP 又分iOS,Android,H5,还有一些事WAP
PC端(web)基础hover(鼠标滑入),为了提示用户这个控件是可操作的,可点击的 press(点击效果)其实是为了告诉用户我已经点击了。
UI的产出:GIF图或者序列帧(loading动画),需要代码开发的配合,我们需要给出的是(动效demo)
demo:动效标注:位移,时间(几秒开始,到几秒结束)两者决定着速度(速度曲线)大小,旋转角度,不透明度,颜色。
展示类动效 :视频,特效,自动播放,代码完成难度比较大,说明这个东西他不是偏向产品的东西,
视频,启动页动效,作品集
嵌入视频,GIF图或者序列帧
其中本节课程笔记也发布在GitHub网页,欢迎Fork
https://github.com/xuxingxing/imooc-Learning-notes/issues
-
截图0赞 · 0采集
-

- 慕桂英5277189 2018-07-15
- 字体-预合成 分形杂色-预合成-设置遮罩特效 亮度反转蒙版
-
截图2赞 · 1采集
-

- 慕桂英5277189 2018-07-15
- 合并路径-相加/相减/相乘等 位移,关键帧,关键帧辅助easy easy
-
截图1赞 · 0采集
-

- 慕桂英5277189 2018-07-15
- 修剪路径 中继器 效果影响的关系
-
截图0赞 · 0采集
-

- 慕桂英5277189 2018-07-15
- 形状图层 组的使用 弹性表达式
-
截图0赞 · 0采集













