-

-

-

- 星野桜奈 2025-10-26
使用setInterval()计时器来显示动态时间。
- 0赞 · 0采集
-

- 星野桜奈 2025-10-26
11

- 0赞 · 0采集
-

- 星野桜奈 2025-10-26
ss

- 0赞 · 0采集
-

- 星野桜奈 2025-10-19
使用 String 对象使用
toLowerCase()方法,将字符串所有大写字母都变成小写的字符串的 toUpperCase() 方法来将字符串小写字母转换为大写- 0赞 · 0采集
-

- 星野桜奈 2025-10-19
get/setFullYear()返回/设置年份,用四位数表示。- 0赞 · 0采集
-

-

- 星野桜奈 2025-10-19
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序
- 0赞 · 0采集
-

- 星野桜奈 2025-10-19
注意:不同浏览器对onunload事件支持不同。
- 0赞 · 0采集
-

- 星野桜奈 2025-10-18
 xxx
xxx
- 0赞 · 0采集
-

- 星野桜奈 2025-10-13
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
- 0赞 · 0采集
-

- 七_jlDWY8 2025-09-17
日期对象

- 0赞 · 0采集
-

- 七_jlDWY8 2025-09-07

js事件合集
- 0赞 · 0采集
-

- 七_jlDWY8 2025-09-02
js事件合集:
onclick 鼠标点击
onmouseover 鼠标经过
onmouseout 鼠标移开
onchange 文本框内容改变
onselect 文本框内容被选中
onfocue 光标聚集
onblur 光标离开
onload 网页加载完成
onunload 网页关闭- 0赞 · 0采集
-

- 七_jlDWY8 2025-09-01

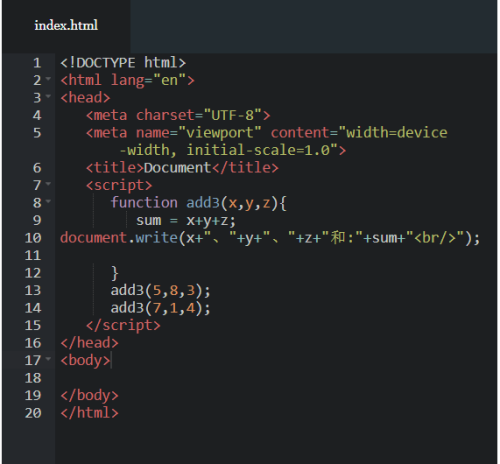
有参数的函数和使用方法
- 0赞 · 0采集
-

- journey_cfxW57 2025-05-21
concat() 用于连接两个或多个数组,返回新的数组,但不改变原来的数组
oldarr.concat(newarrr1,newarrr2)
arr.join("分隔符") 用于用指定的分隔符连接数组
arrayObject.reverse() 用于颠倒元素
- 0赞 · 0采集
-

- journey_cfxW57 2025-05-19
stringObject.length; 返回字符串的长度
stringObject.toUpperCase(); 将字符串小写字母改为大写
stringObject.charAT(index); 返回下表为index的值
stringObject.indexOf(substring, startpos); substring是要检索的字母,startpos是从第几个字母开始检索0到length-1
stringObject.split(separator,limit); 其中separator是从指定的某个符号分割,limit是数组的数值
stringObject.substring(startPos,stopPos) ; 返回从起始位点到终止位点的字符
stringObject.substr(startPos,length);返回从某一点位之后一段长度的字符
- 0赞 · 0采集
-

- journey_cfxW57 2025-05-17
do
{
a++;
}
while(条件)
- 0赞 · 0采集
-

- journey_cfxW57 2025-05-16
switch()
{
case ...:
.......;
break;
default:
.....
}
- 0赞 · 0采集
-

- journey_cfxW57 2025-05-16
数组赋值:
var myarray=new Array(66,80,90,77,59);
var myarray=[66,80,90,77,59];
- 0赞 · 0采集
-

- journey_cfxW57 2025-05-16
jq= numa + 30 >10 && numb * 3<2; //结果为false
其中:算术运算符>比较运算符>逻辑运算符>=赋值符号
- 0赞 · 0采集
-

- journey_cfxW57 2025-05-08
innerHTML
- 0赞 · 0采集
-

- 慕前端5444002 2025-03-13

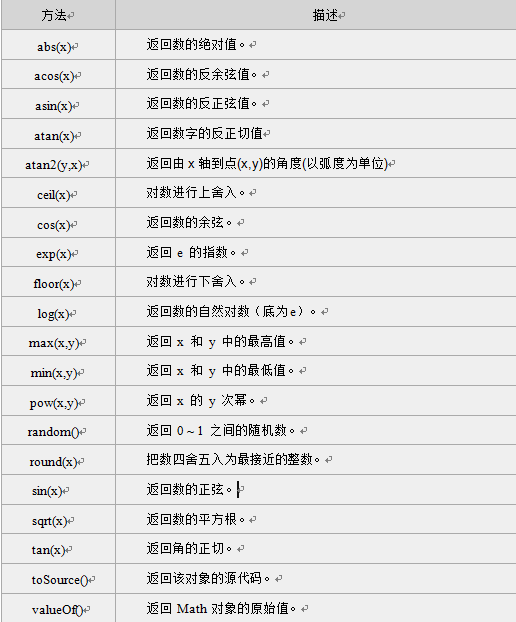
Math的属性

Math的对象
- 0赞 · 0采集
-

- 春眠不觉晓9679322 2025-02-11
var arr=[['小A','女',21,'大一'], ['小B','男',23,'大三'],
['小C','男',24,'大四'], ['小D','女',21,'大一'],
['小E','女',22,'大四'], ['小F','男',21,'大一'],
['小G','女',22,'大二'], ['小H','女',20,'大三'],
['小I','女',20,'大一'], ['小J','男',20,'大三']];
//第一次筛选,找出都是大一的信息
for (var i=0;i<10;i++){
if (arr[i][3]=='大一'&&arr[i][1]=='女'){
document.write(arr[i] +"<br/>");
}
}
- 0赞 · 0采集
-

- weixin_慕慕1027919 2025-02-05
注意看什么时候用到了引号和括号,什么时候不用,这些细节最容易出错。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000)- 0赞 · 0采集
-

- weixin_慕慕1027919 2025-02-05
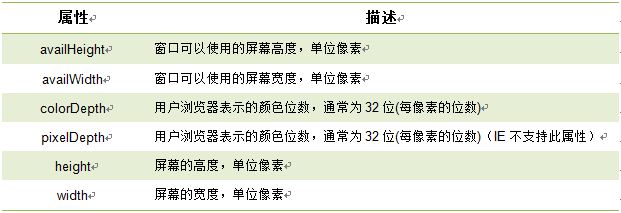
window.screen.属性

- 0赞 · 0采集
-

- weixin_慕慕1027919 2025-02-05
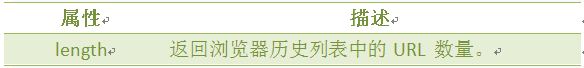
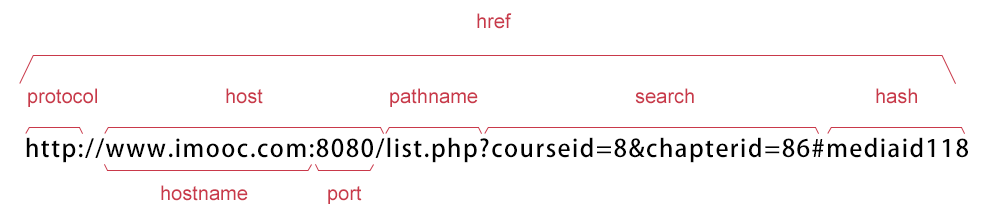
location对象属性图示:


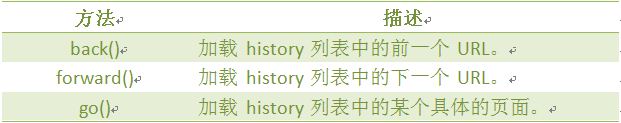
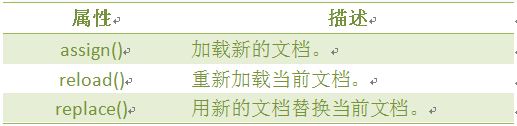
location 对象方法:

- 0赞 · 0采集
-

- weixin_慕慕1027919 2025-02-04
window对象是BOM的核心,window对象指当前的浏览器窗口。 window对象方法:

- 0赞 · 0采集
-

- weixin_慕慕1027919 2025-02-04
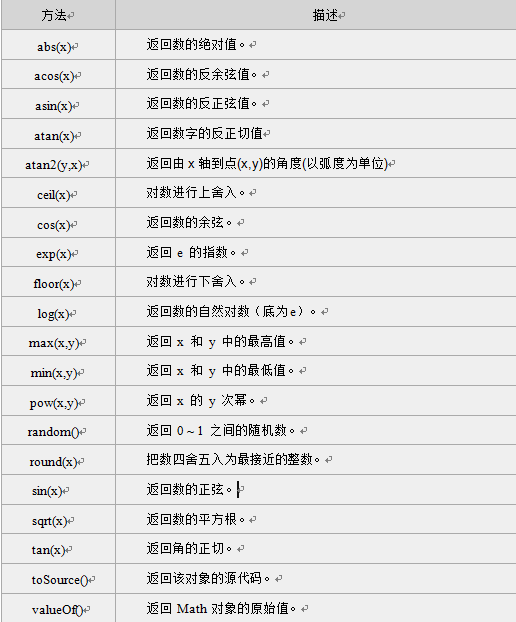
Math 对象方法

- 0赞 · 0采集