<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
</head>
<body>
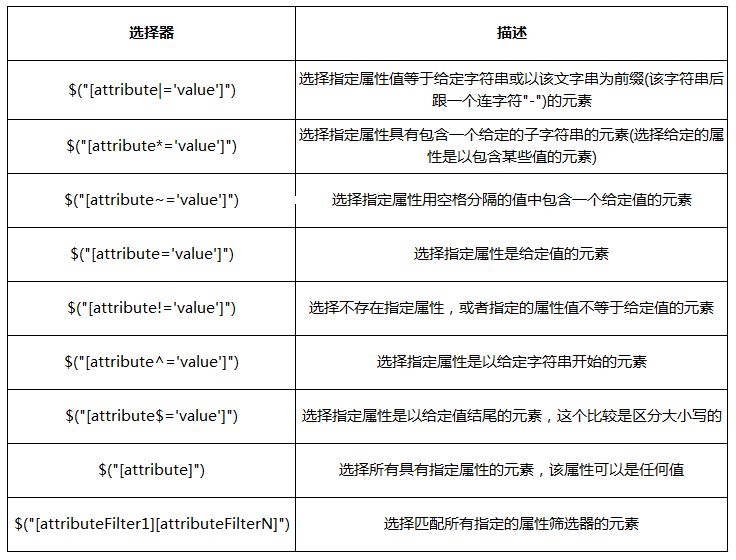
<h2>属性筛选选择器</h2>
<h3>[att=val]、[att]、[att|=val]、[att~=val]</h3>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='p1'>
<a>[att=val]</a>
</div>
<div class="div" testattr="true" p2>
<a>[att]</a>
</div>
<div class="div" testattr="true" name="-">
<a>[att|=val]</a>
</div>
<div class="div" testattr="true" name="a b">
<a>[att~=val]</a>
</div>
</div>
<script type="text/javascript">
//查找所有div中,属性name=p1的div元素
?.css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有div中,有属性p2的div元素
?.css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值只包含一个连字符“-”的div元素
?.css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个连字符“空”和“a”的div元素
?.css("border", "3px groove #668B8B");
</script>
<h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='imooc-aaorn'>
<a>[att^=val]</a>
</div>
<div class="div" testattr="true" name='aaorn-imooc'>
<a>[att$=val]</a>
</div>
<div class="div" testattr="true" name="attr-test-selector">
<a>[att*=val]</a>
</div>
<div class="div" name="a b">
<a>[att!=val]</a>
</div>
</div>
<script type="text/javascript">
//查找所有div中,属性name的值是用imooc开头的
?.css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有div中,属性name的值是用imooc结尾的
?.css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有div中,有属性name中的值包含一个test字符串的div元素
?.css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有div中,有属性testattr中的值没有包含"true"的div
?.css("border", "3px groove #668B8B");
</script>
</body>
</html>