动画设计
知道动画处理的基本原理与算法了,那么 jQuery 在这个基础上封装扩展,让动画使用起来更灵活方便。
我归纳有几点:
- 参数的多形式传递
- 基于 promise 的事件反馈
- 增加属性的 show/hide/toggle 的快捷方式
- 可以给 css 属性设置独立的缓动函数
基于 promise 的事件通知
得益于 deferred 的机制,可以让一个对象转化成带有 promise 的特性,实现了 done/fail/always/progress 等等一系列的事件反馈接口。
这样的设计我们并不陌生,在 ready、ajax 包括动画都是基于这样的异步模型的结构:
deferred = jQuery.Deferred()
//生成一个动画对象了
animation = deferred.promise({}) //混入动画的属性与方法
那么这样操作的一个好处就是,可以把逻辑处理都放到一块,我们在代码的某一个环节针对特别的处理,需要临时改变一些东西,但是在之后我们希望又恢复原样,为了逻辑的清晰,我们可以引入 deferred.alway 方法,在某一个环节改了一个属性,然后注册到 alway 方法上一个完成的回调用来恢复,这样的逻辑块是很清晰的。
增加属性的 show/hide/toggle 的快捷方式:
style.overflow = "hidden";
anim.always(function() {
//完成后恢复溢出
style.overflow = opts.overflow[0];
style.overflowX = opts.overflow[1];
style.overflowY = opts.overflow[2];
});
指定中文参数是比较特殊的,这种方式也是 jQuery 自己扩展的行为,逻辑上也很容易处理。
ook.animate({
left: '50',
height:'hide'
}
height 高度在动画结束之后隐藏元素,那么意味着元素本身的高度 height 也是需要改变的,从初始的位置慢慢的递减到 0 然后隐藏起来。
代码中有这么一段,针对 hide 的动作,我们在 done 之后会给元素直接隐藏起来。
//目标是显示
if (hidden) {
jQuery(elem).show();
} else {
//目标是隐藏
anim.done(function() {
jQuery(elem).hide();
});
}
其实 show 与 hide 的流程是一样的,只是针对元素在初始与结束的一个状态的改变。
css 属性设置独立的缓动函数
在动画预初始化之后(为了支持动画,临时改变元素的一些属性与状态),我们就需要给每一个属性生成一个独立的缓动对象了 createTween,主要用于封装这个动画的算法与执行的一些流程操作控制。
//生成对应的缓动动画 //
createTween: function(prop, end) {
var tween = jQuery.Tween(elem, animation.opts, prop, end,
animation.opts.specialEasing[prop] || animation.opts.easing);
//加入到缓动队列
animation.tweens.push(tween);
return tween;
}
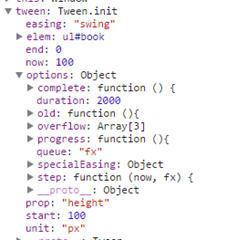
tween 对象

通过这个结构大概就知道了,这个就是用于生成动画算法所需要的一些数据与算法的具体流程控制了。
属性预处理
- 针对 height/width 动画的时候,要先处理本身元素溢出
- 针对 height/width 动画的时候,元素本身的 inline 状态处理
我们知道元素本身在布局的时候可以用很多属性对其设置,可是一旦进行动画的话,某些属性的设置可能会对动画的执行产生副作用,所以针对这样的属性,jQuery 直接在内部做了最优的处理,如果我们进行元素 height/width 变化的时候,比如 height:1,这样的处理 jQuery 就需要针对元素做一些强制性的处理。
1 添加 overflow =“hidden” 2.如果设置了内联并且没有设置浮动 display = "inline-block";
因为内容溢出与内联元素在执行动画的时候,与这个 height/width 的逻辑是符合的,当然针对这样的修改 jQuery 非常巧妙了用到了 deferred.always 方法,我们在执行动画的时候,由于动画的需要改了原始的属性,但是动画在结束之后,我们还是需要还原成其状态。
deferred 量身定做的 always 方法,不管成功与失败都会执行这个复原的逻辑。