弹出框--弹出框的结构
简单回忆一下,在制作提示框(tooltip)时,可以使用<button>或者<a>标签元素,而且通过 data- 属性来声明提示框的信息,如下所示:
<button type="button"
class="btnbtn-default"
data-toggle="tooltip"
data-placement="left"
data-original-title="我是一个提示框tooltip">
鼠标移上来
</button>
而弹出框Popover和提示框tooltip相比,就多了一个content内容,那么在此使用 data-content 来定义弹出框中的内容。同样可以使用<button>或者<a>标签来制作,如下:
<button type="button"
class="btnbtn-default"
data-container="body"
data-placement="bottom"
data-toggle="popover"
data-original-title="Bootstrap弹出框标题"
data-content="Bootstrap弹出框的内容" >
猛击我吧
</button>
<a href="#" class="btnbtn-default"
data-container="body"
data-placement="right"
data-toggle="popover"
title="Bootstrap弹出框标题"
data-content="Bootstrap弹出框的内容">
猛击我吧
</a>
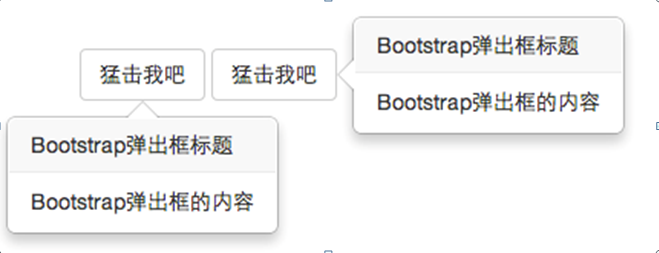
运行效果如下:

正如上图所示,弹出框的制作结构和提示框并无太多差别,但样式风格上还是有蛮大的区别。其主要定义了弹出框边框、圆角、背景、阴影以及三角形等样式:具体代码见右侧的bootstrap.css。