佛靠金装,人靠衣装 - html和css的关系
这一章节我们来学习html与css的关系。我们先来看一下单纯的html标签长什么样:

代码如下:
<p>我是一个p标签</p>
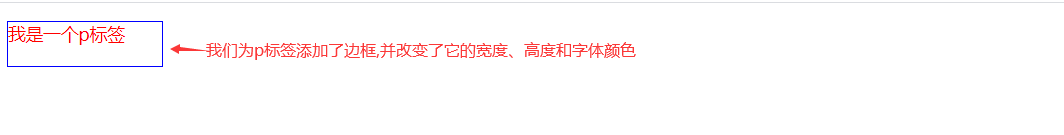
我们再来看一下经过css修饰过后html标签:

代码如下:
p {
color: red;
border: 1px solid blue;
width: 140px;
height: 40px;
}
技术点的解释:
1、css是用来修饰html样式的
2、html本身是有一些默认样式,如果我们想改变html标签的样式,就需要借助css
3、html+css构成了我们网页的基本页面结构和样式