委托设计
jQuery对事件体系的修正不止是做了属性兼容,重写了事件的方法,还增加状态机,那么这样的处理有什么作用?
事件的核心的处理来了,实现委托
var aaron = $("#aaron")
//同一个元素上绑定不同的事件委托
aaron.on('mousedown','p',function(e){
alert('委托到p触发')
e.stopPropagation()
})
aaron.on('mousedown','ul',function(e){
alert('被阻止了')
})
我们分析这个结构:
- 同一个元素上绑定同一个事件,实现不同的委托
- 事件绑定在同一个 id 为 aaron 的元素上
- 同元素同事件分别绑定,但是同时又都支持冒泡
- 同元素上的多个委托可以通过 stopPropagation 控制
委托设计的问题
- 如何把回调句柄定位到当前的委托元素上面,如果有多个元素上绑定事件回调要如何处理?
- 这种结构就涉及了一个事件的先后顺序问题与事件的执行问题,如果回调中设置了stopPropagation 那么冒泡的当然会要被打断了。
在通过 jQuery.event.add 方法的时候我们就知道,数据是被存储在数据缓存 elemData 中,这样我们不需要针对同一个元素上的每个事件都绑定 addEventListener,只需要把数据给分割好放到缓存中,所以同一个元素,不同事件,不重复绑定。
events = elemData.events = {};
eventHandle = elemData.handle = function(e) {};
数据都储存在 elemData 的缓存里面,除此之外还有一个关键的处理如果 on 中传入参数 selector ,意味着就是有委托的处理,那么我们就需要用一个标记来记录下这个元素到底委托了多少次。
handlers.delegateCount++
可以看出就会自增,用来标记这个元素上有多少个委托的处理,用于后面的处理。
要实现委托,根据冒泡的原理,我们是不是应该把每一个节点层次的事件给规划出来,每个层次的依赖关系?
所以 jQuery 引入了 jQuery.event.handlers 用来区分普通事件与委托事件,形成一个有队列关系的组装事件处理包{elem, handlerObjs}的队列。
在最开始引入 add 方法中增加 delegateCount 用来记录是否委托数,通过传入的 selector 判断,此刻就能派上用场了。
先判断下是否要处理委托,找到委托的句柄。根据之前的测试 demo,在元素 DIV 下面嵌套了 P,然后 P 内嵌套了 A。

我们在触发事件的时候,就会在事件缓存中取出这个元素所有对应的事件数据,然后就会分析这个数据的结构,是否有多个监听,是否有委托关系

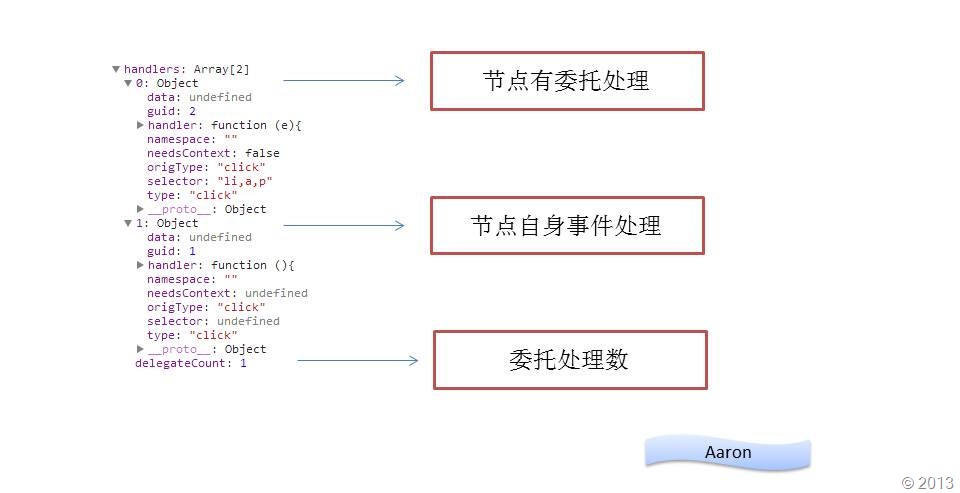
从图我们可以得出:
- 元素本身有事件
- 元素又要处理委托事件
那么事件的执行就需要有个先后,jQuery要如何排序呢?
依赖委托节点在 DOM 树的深度安排优先级,委托的 DOM 节点层次越深,其执行优先级越高,委托的事件处理程序相对于直接绑定的事件处理程序在队列的更前面,委托层次越深,该事件处理程序则越靠前。