理解委托
在绑定中我们知道:
事件信息都存储在数据缓存中,对于没有特殊事件特有监听方法和普通事件都用 addEventListener 来添加事件了,而特有监听方法的特殊事件则用了另一种方式来添加事件,通过 addEventListener 触发事件后回调句柄如何处理?
具体来说就是,如何委派事件的,用到哪些机制,我们如果用到项目上是否能借鉴?我们先深入测试下,W3C下面事件执行是顺序,假如每一个节点都绑定了事件,那么事件的触发顺序如下。
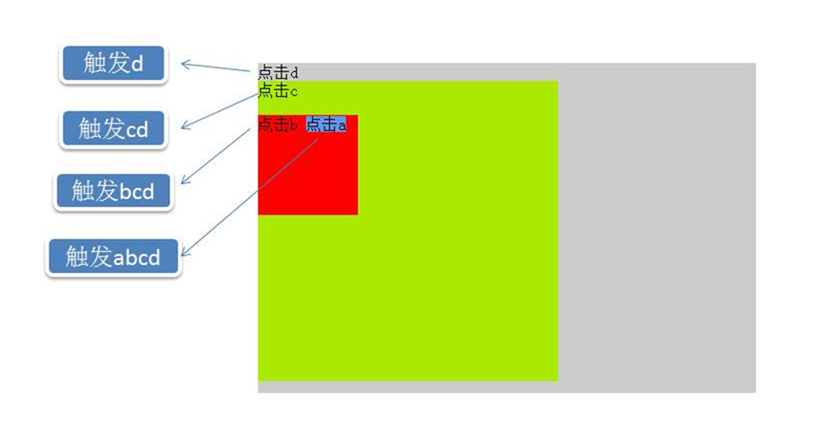
我们通过测试右边的案例,来总结下事件执行的规律。
由此可见:
默认的触发循序是从事件源目标元素也就是 event.target 指定的元素,一直往上冒泡到 document 或者 body,途经的元素上如果有对应的事件都会被依次触发
最后得到的结论:
元素本身绑定事件的顺序处理机制。
分几种情况:
假设绑定事件元素本身是 A,委派元素 B.C。
第一种:
A,B,C各自绑定事件,事件按照节点的冒泡层次触发
第二种:
元素 A 本身有事件,元素还需要委派元素 B.C 事件 委派的元素 B.C 肯定是该元素 A 内部的,所以先处理内部的委派,最后处理本身的事件
第三种:
元素本身有事件,元素还需要委派事件,内部委派的元素还有自己的事件,这个有点绕 先执行 B,C 自己本身的事件,然后处理 B,C 委派的事件,最后处理 A 事件
为什么需要了解这个处理的顺序呢? 因为jQuery做委托排序的时候要用到。