警示框--可关闭的警示框
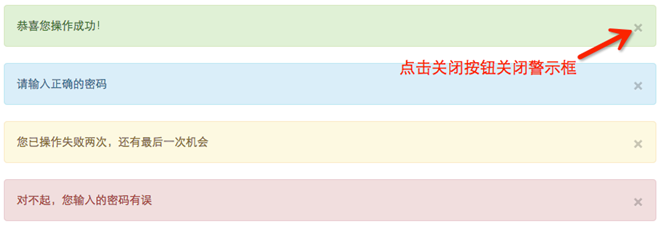
大家在平时浏览网页的时候,会发现一些警示框带有关闭按钮,用户一点击关闭按钮就能自动关闭显示的警示框(也就是让警示框隐藏不显示)。在Bootstrap框架中的警示框也具有这样的功能。
使用方法:
只需要在默认的警示框里面添加一个关闭按钮。然后进行三个步骤:
1、需要在基本警示框“alert”的基础上添加“alert-dismissable”样式。
2、在button标签中加入class="close"类,实现警示框关闭按钮的样式。
3、要确保关闭按钮元素上设置了自定义属性:“data-dismiss="alert"”(因为可关闭警示框需要借助于Javascript来检测该属性,从而控制警示框的关闭)。
具体使用如下:
<div class="alert alert-success alert-dismissable" role="alert"> <button class="close" type="button" data-dismiss="alert">×</button> 恭喜您操作成功! </div>
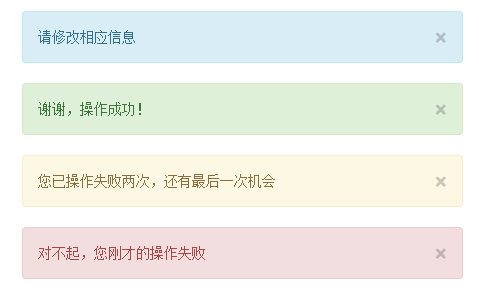
运行效果如下:
原理分析:
在样式上,需要在基本警示框“alert”的基础上添加“alert-dismissable”样式,这样就可以实现带关闭功能的警示框。
/*bootstrap.css文件第4447行~第4455行*/
.alert-dismissable {
padding-right: 35px;
}
.alert-dismissable .close {
position: relative;
top: -2px;
right: -21px;
color: inherit;
}