Data类的设计
我们看看Data类是如何构建这个缓存池的:
(1)先在jQuery内部创建一个cache对象{}, 来保存缓存数据。 然后往需要进行缓存的DOM节点上扩展一个值为expando的属性
function Data() {
Object.defineProperty(this.cache = {}, 0, {
get: function() {
return {};
}
});
this.expando = jQuery.expando + Math.random();
}
注:expando的值,用于把当前数据缓存的UUID值做一个节点的属性给写入到指定的元素上形成关联桥梁,所以,所以元素本身具有这种属性的可能性很少,所以可以忽略冲突。
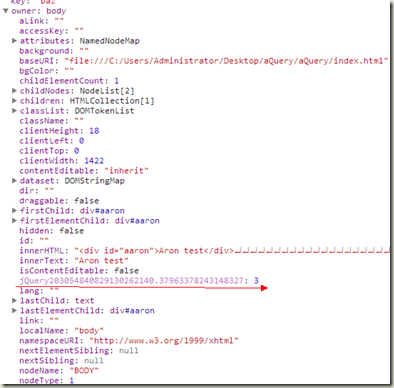
(2)接着把每个节点的dom[expando]的值都设为一个自增的变量id,保持全局唯一性。 这个id的值就作为cache的key用来关联DOM节点和数据。也就是说cache[id]就取到了这个节点上的所有缓存,即id就好比是打开一个房间(DOM节点)的钥匙。 而每个元素的所有缓存都被放到了一个map映射里面,这样可以同时缓存多个数据。
Data.uid = 1;
关联起dom对象与数据缓存对象的一个索引标记,换句话说,先在dom元素上找到expando对应值,也就uid,然后通过这个uid找到数据cache对象中的内。
(3)所以cache对象结构应该像下面这样:
var cache = {
"uid1": { // DOM节点1缓存数据,
"name1": value1,
"name2": value2
},
"uid2": { // DOM节点2缓存数据,
"name1": value1,
"name2": value2
}
// ......
};
每个uid对应一个elem缓存数据,每个缓存对象是可以由多个name value(名值对)对组成的,而value是可以是任何数据类型的。
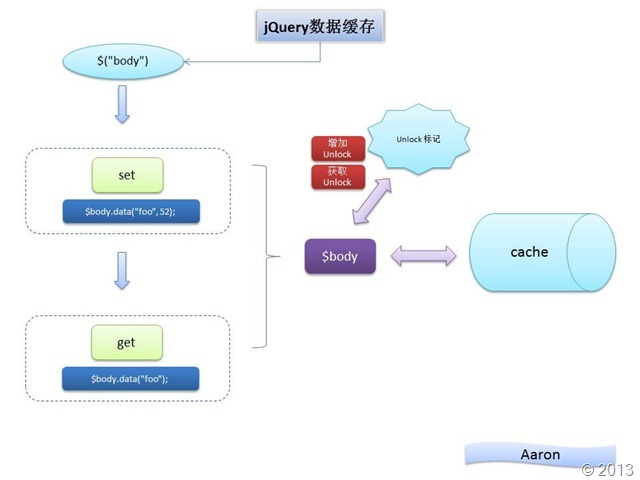
如图如示:

流程分解:(复杂的过滤,找重的过程去掉)
第一步:jQuery本身就是包装后的数组结构,这个不需要解析了
第二步:通过data存储数据
为了不把数据与dom直接关联,所以会把数据存储到一个cache对象上
产生一个 unlock = Data.uid++; unlock 标记号
把unlock标记号,作为一个属性值 赋予$body节点
cache缓存对象中开辟一个新的空间用于存储foo数据,this.cache[ unlock ] = {};
最后把foo数据挂到cache上,cache[ data ] = value;
第三步:通过data获取数据
从$body节点中获取到unlock标记 通过unlock在cache中取到对应的数据
流程图: