回溯处理的设计
在这一小节我将会带领你们了解jQuery对DOM进行遍历背后的工作机制,这样可以在编写代码时有意识地避免一些不必要的重复操作,从而提升代码的性能。
关于jQuery对象的包装
var $aaron = $("aaron");
通过对sizzle的分析,我们可以得知Query选择器最终都是通过DOM接口实现取值的, 但是通过jQuery处理后返回的不仅仅只有DOM对象,而是一个包装容器,返回jQuery对象:$aaron。
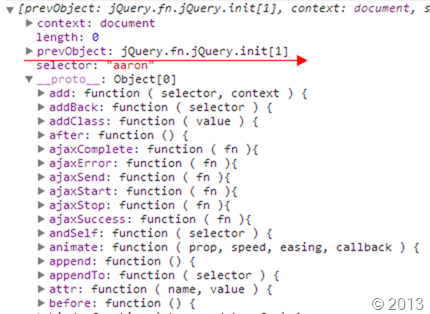
我们来看一下代码:

在jQuery对象中有个prevObject对象,这个是干嘛用的呢?
如果你想知道prevObject是做什么的,咱们首先得先来了解一下jQuery对象栈,jQuery内部维护着一个jQuery对象栈。每个遍历方法都会找到一组新元素(一个jQuery对象),然后jQuery会把这组元素推入到栈中。
而每个jQuery对象都有三个属性:context、selector和prevObject,其中的prevObject属性就指向这个对象栈中的前一个对象,而通过这个属性可以回溯到最初的DOM元素集中。
为了方便理解,我们做几个简单的测试:
下面有一个父元素ul,嵌套了一个li节点:
<ul id="aaron"> parent <li>child</li> </ul>
我们现给li绑定一个事件,这个很简单,找到ul下面的li,绑定即可:
var aaron = $("#aaron");
aaron.find('li').click(function(){
alert(1); //1
})
此时我又想给父元素绑定一个事件,我们是不是又要在aaron上绑定一次事件呢?是的,上面代码通过find处理后,此时的上下文是指向每一个li了,所以必须要重新引用aaron元素(li的父元素),然后再绑定click事件:
aaron.click(function(){
alert(2); //1
})
这样会不会很麻烦,所以jQuery引入一个简单的内部寻址的机制,可以回溯到之前的Dom元素集合,通过end()方法可以实现:
aaron.find('li').click(function() {
alert(1);
}).end().click(function() {
alert(2);
})
jQuery为我们操作这个内部对象栈提供个非常有用的2个方法
.end()
.addBack()
这里需要指出来可能有些API上是andSelf,因为就Query的api是这样写的,andSelf现在是.addBack()的一个别名。在jQuery1.8和更高版本中应使用.addBack()
源码其实也是这样的
jQuery.fn.andSelf = jQuery.fn.addBack;
调用第一个方法只是简单地弹出一个对象(结果就是回到前一个jQuery对象)。第二个方法更有意思,调用它会在栈中回溯一个位置,然后把两个位置上的元素集组合起来,并把这个新的、组合之后的元素集推入栈的上方。
利用这个DOM元素栈可以减少重复的查询和遍历的操作,而减少重复操作也正是优化jQuery代码性能的关键所在。