编程练习
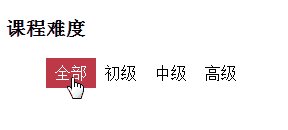
小伙伴们,根据所学知识,实现如下图所示的简单无序列表,并为每个列表项添加超链接。每个列表项的宽度为50px,高度为30px,列表中的文字在水平和垂直方向上均居中显示,超链接初始状态和访问后的状态均为黑色无下划线,鼠标经过和点击时文字均为白色,无下划线,背景颜色为#BE3948。
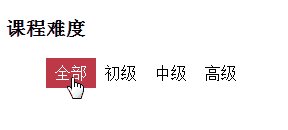
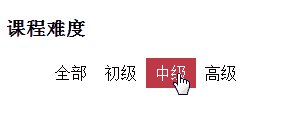
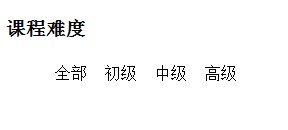
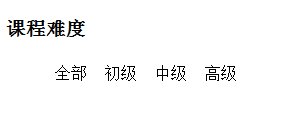
效果图:

温馨提示:完成任务后,请验证是否与实践描述效果一致,如一致,恭喜您,你已经掌握此技能,否则,请重复学习此节内容。
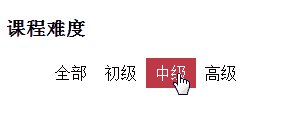
小伙伴们,根据所学知识,实现如下图所示的简单无序列表,并为每个列表项添加超链接。每个列表项的宽度为50px,高度为30px,列表中的文字在水平和垂直方向上均居中显示,超链接初始状态和访问后的状态均为黑色无下划线,鼠标经过和点击时文字均为白色,无下划线,背景颜色为#BE3948。
效果图:

温馨提示:完成任务后,请验证是否与实践描述效果一致,如一致,恭喜您,你已经掌握此技能,否则,请重复学习此节内容。
一、在右侧代码的body标签中添加一个无序列表。
二、为每一个列表项设置超链接,可以设置空链接(#)。
三、在右侧代码的</head>之前,分别定义标签选择器li和a,并按照题目要求定义其CSS样式 。
注意:
① 超链接四种状态的设置顺序; ② 要想让列表在水平方向上排列,需要设置列表项浮动 ③ 由于a标签属于内联元素,无高度和宽度属性,因此控制鼠标经过状态改变背景颜色时,仅在有文字的地方显示背景颜色。解决的办法是把a标签变为块级元素,display:block