列表--水平定义列表
水平定义列表就像内联列表一样,Bootstrap可以给<dl>添加类名“.dl-horizontal”给定义列表实现水平显示效果。
/*源码请查看bootstrap.css文件第608行~第621行*/
@media (min-width: 768px) {
.dl-horizontal dt {
float: left;
width: 160px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}
此处添加了一个媒体查询。也就是说,只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果。其实现主要方式:
1、将dt设置了一个左浮动,并且设置了一个宽度为160px
2、将dd设置一个margin-left的值为180px,达到水平的效果
3、当标题宽度超过160px时,将会显示三个省略号
其用法如下:
<dl class="dl-horizontal">
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd>
<dt>慕课网</dt>
<dd>一个专业的,真心实意在做培训的网站</dd>
<dt>我来测试一个标题,我来测试一个标题</dt>
<dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd>
</dl>
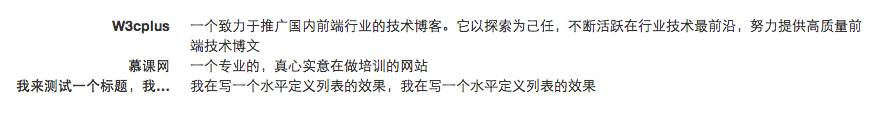
宽屏下的效果(屏幕大于768px):
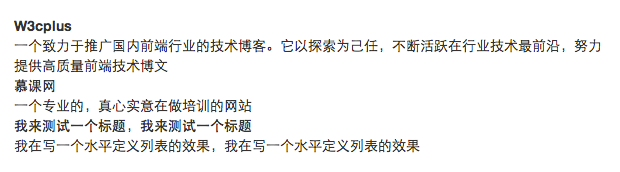
当你缩小你的浏览器屏幕时,水平定义列表将回复到原始的状态。
注:结果可以在最右侧结果窗口中看到(鼠标滑过结果窗口时会出现“全屏”按钮)