听说你要制定学习计划了-使用table家庭为网页添加表格
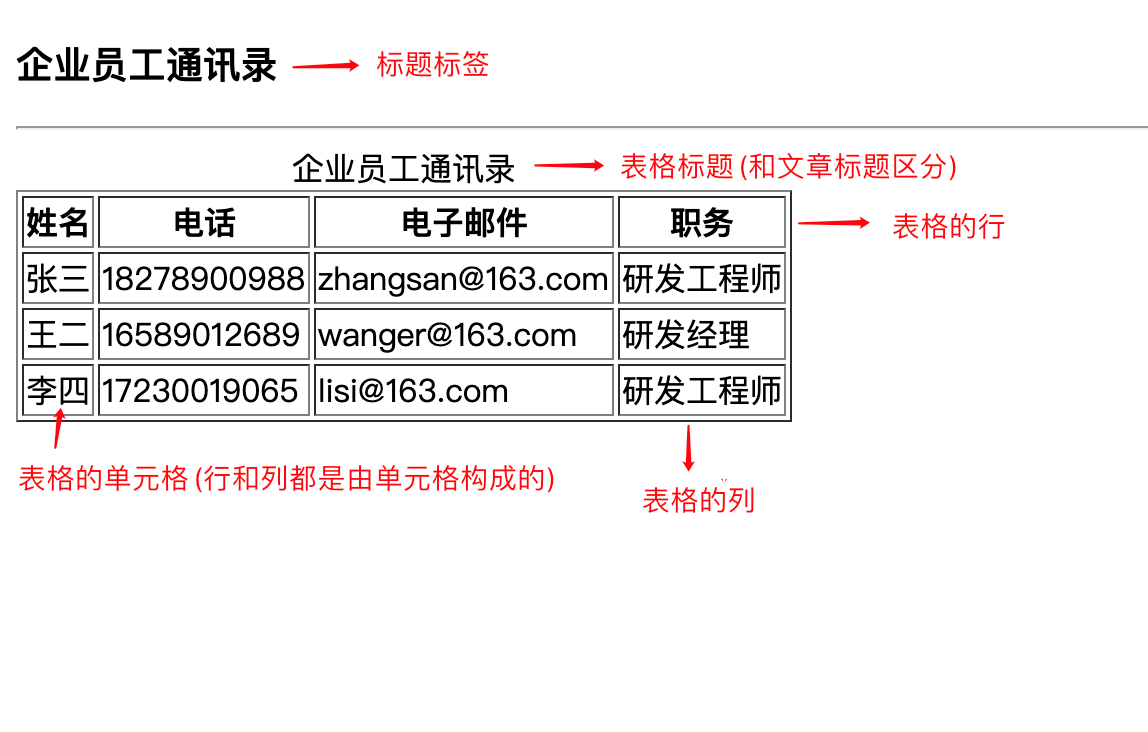
有时候我们需要在网页当中添加一些数据,如某公司想展示该公司员工的通信录,如下表:
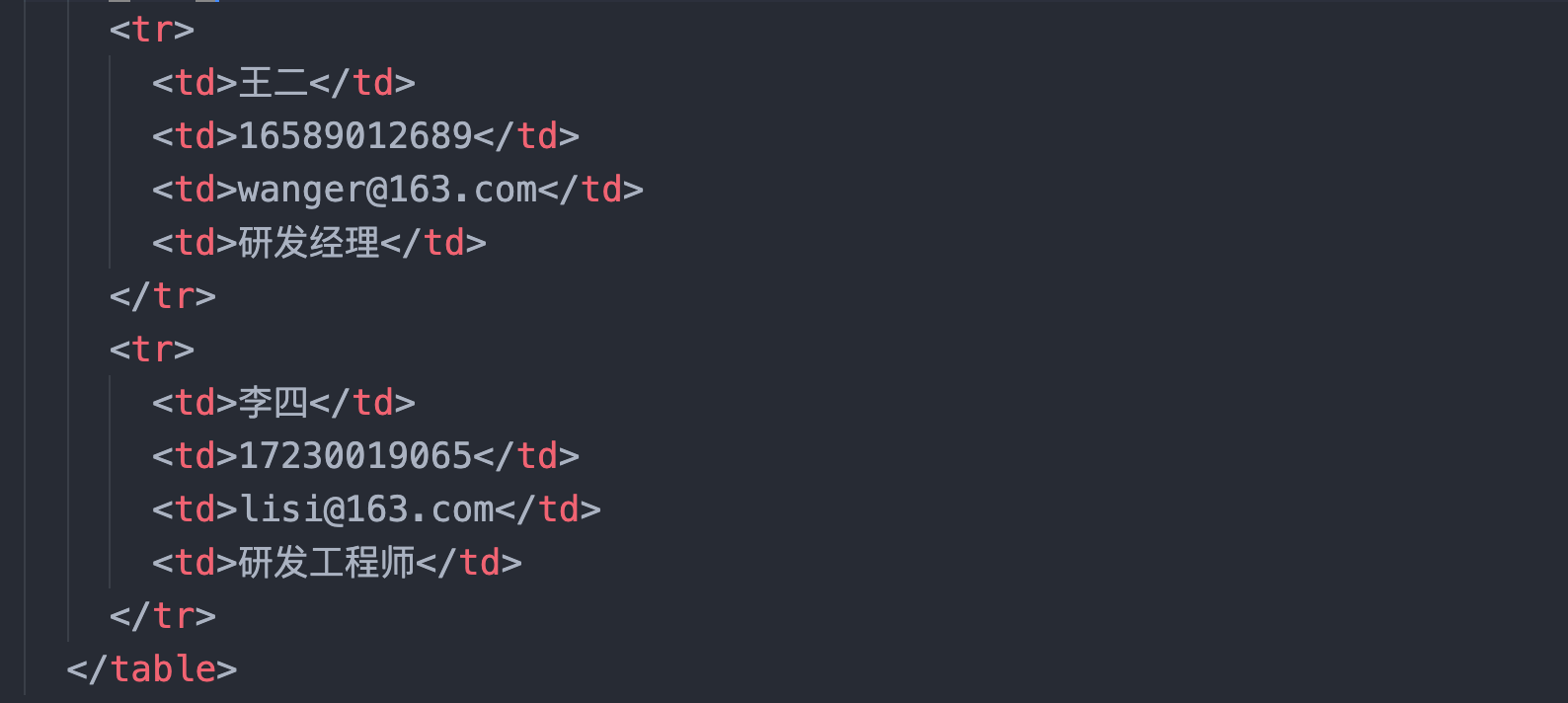
那我们就需要用到表格标签了, 这一章我们来学习表格标签,那么这些标签有什么特点呢?让我们一起来探索吧。想要在网页中实现以上效果,我们可以使用以下代码:
上面代码解释:
创建表格的四个元素:table、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
3、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
4、<th>…</th>:表格的头部的一个单元格,表格表头。
5、表格中列的个数,取决于一行中数据单元格的个数。
6、border属性可以为表格添加边框,属性值为数字。
注意:
1、table标签用来定义整个表格,为双标签,必须有结束标签。
2、table标签里面可以放caption标签和tr标签。
3、caption标签用来定义表格的标题。
4、tr标签用来设置表格的行,tr里面只能放th或者td标签,一组tr标签代表一行。
5、th用来设置表格的标题,会加粗居中显示。也就是th标签中的文本默认为粗体并且居中显示。
6、td同来设置表格的列,一组td标签代表一列。
7、table表格在没有添加border属性之前, 在浏览器中显示是没有表格线的。