<html>
<head>
<title>检测是否是盒子模型</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script>
</head>
<body>
<div id="divtest">
<div class="title">
<span class="fl">检测是否是盒子模型</span>
</div>
<div class="content"></div>
</div>
<script type="text/javascript">
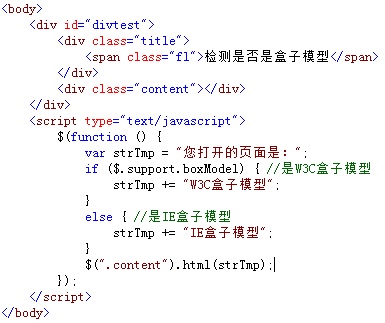
$(function () {
var strTmp = "您打开的页面是:";
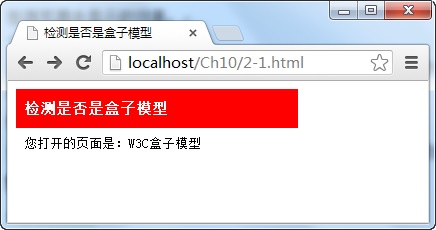
if (?) { //是W3C盒子模型
strTmp += "W3C盒子模型";
}
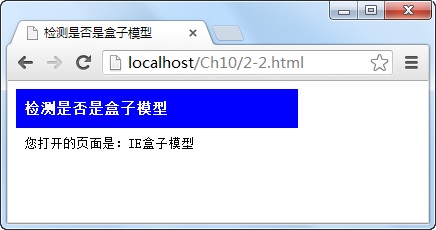
else { //是IE盒子模型
strTmp += "IE盒子模型";
}
$(".content").html(strTmp);
});
</script>
</body>
</html>
#divtest
{
width: 282px;
}
#divtest .title
{
padding: 8px;
background-color: Blue;
color: #fff;
height: 23px;
line-height: 23px;
font-size: 15px;
font-weight: bold;
}
#divtest .content
{
padding: 8px;
background-color: #fff;
font-size: 13px;
}
.fl
{
float: left;
}
.fr
{
float: right;
}