<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>菜单工具插件</title>
<link href="http://www.imooc.com/data/jquery-ui.css" rel="stylesheet" type="text/css" />
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="http://www.imooc.com/data/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="http://www.imooc.com/data/jquery-ui-1.9.2.min.js" type="text/javascript"></script>
</head>
<body>
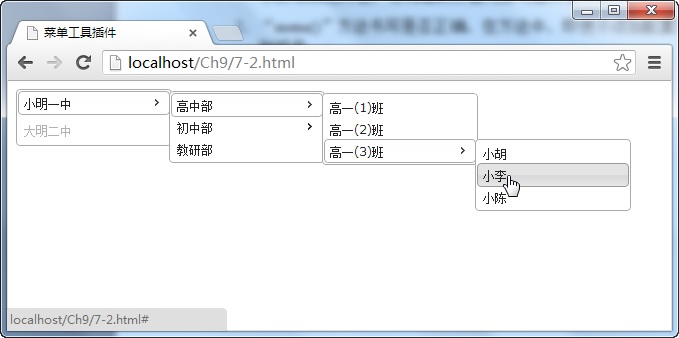
<ul id="menu">
<li><a href="#">小明一中</a>
<ul>
<li><a href="#">高中部</a>
<ul>
<li><a href="#">高一(1)班</a></li>
<li><a href="#">高一(2)班</a></li>
<li><a href="#">高一(3)班</a>
<ul>
<li><a href="#">小胡</a></li>
<li><a href="#">小李</a></li>
<li><a href="#">小陈</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">初中部</a>
<ul>
<li><a href="#">初一(1)班</a></li>
<li><a href="#">初一(2)班</a></li>
<li><a href="#">初一(3)班</a></li>
</ul>
</li>
<li><a href="#">教研部</a></li>
</ul>
</li>
<li class="ui-state-disabled"><a href="#">大明二中</a></li>
</ul>
<script type="text/javascript">
$(function () {
?
});
</script>
</body>
</html>
body
{
font-size: 62.5%;
}
.ui-menu
{
width: 150px;
}