History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性|方法]
注意:window可以省略。
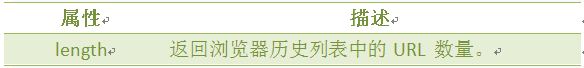
History 对象属性
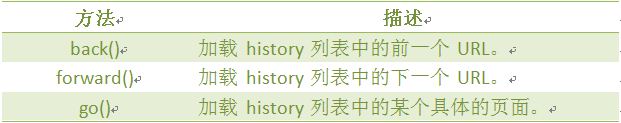
History 对象方法
使用length属性,当前窗口的浏览历史总长度,代码如下:
<script type="text/javascript"> var HL = window.history.length; document.write(HL); </script>