3D变换的梳理
在圣诞主题中运用了不少的3D视角的效果,比如开窗、3d旋转,所以需要了解下css中3D变换是如何呈现出来的?
要想实现3D的效果,只需指定一个元素为容器并设置transform-style:preserve-3d,那么它的后代元素便会有3D效果。不过有很多需要注意的地方
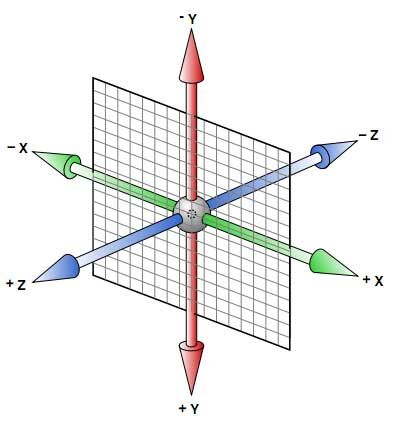
 坐标系统的 z 轴同时与 x 和 y 轴垂直
坐标系统的 z 轴同时与 x 和 y 轴垂直
1、3D视图
设置一个元素的transform-style:preserve-3d;只影响这个元素的子元素(如果孙元素也有3d效果,那么还必须给子元素设置preserve-3d)。这样所有子元素都可以相对与父元素的平面进行3d变形操作。和二维变形一样,三维变形可以使用transform属性来设置。可以通过制定的函数或者通过三维矩阵来对元素变型
可以呈现3d的属性有,translate3d、scale3d、rotateX、rotateY、rotateZ等等
2、透视/景深效果
perspective(length) 为一个元素设置三维透视的距离。仅作用于元素的后代,而不是其元素本身。简单的来说就是假想下,当我们看一个房子的时候,比如房子有200米长,在房里里面与在房子外面,看到的角度都是不一样的,当设置perspective<200的时候,就是我们在房里看,如果perspective>200或者更多的时候,就相当在外面看,而且越远看房子的角度大小也就不一样
当元素没有设置perspective(length)时,所有后代元素被压缩在同一个二维平面上,不存在景深的效果。如果设置perspective(length)后,将会看到三维的效果。默认的透视视角中心在容器
总结:呈现3d效果需要3部分
- 父元素或者当前运动元素上设置透视角perspective,perspective属性的值决定了3D效果的强度
- 3D视图,设置在父元素上,子元素都可以相对与父元素的平面进行3d变形操作
- 3D变形函数,translate3d、scale3d、rotateX、rotateY、rotateZ等等
知识点挺多,可以查询相关具体的资料。参考右边的代码,便于理解