自适应雪碧图
用雪碧图做精灵动画会有一个问题:
必须通过绝对尺寸获取图片坐标,否则就会出错,大多情况下可能会准备2套图片
在七夕主题中就存在这样一个没有解决的问题,所以在分辨率缩放的情况下,精灵图就显得不对称了。针对这样的情况,我特意研究了下,有2种方案可以解决,一种是基于CSS3的scale处理直接可以让元素缩放,另一种就是通过background-size 让精灵图实现自适应缩放。
背景图自适应方案:
看下通过background-size处理后的效果图,实现了缩放自适应了


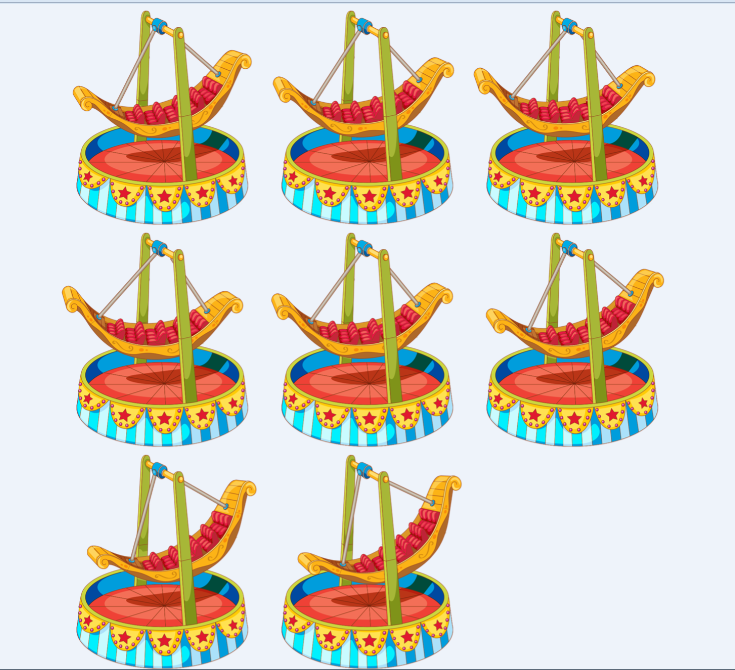
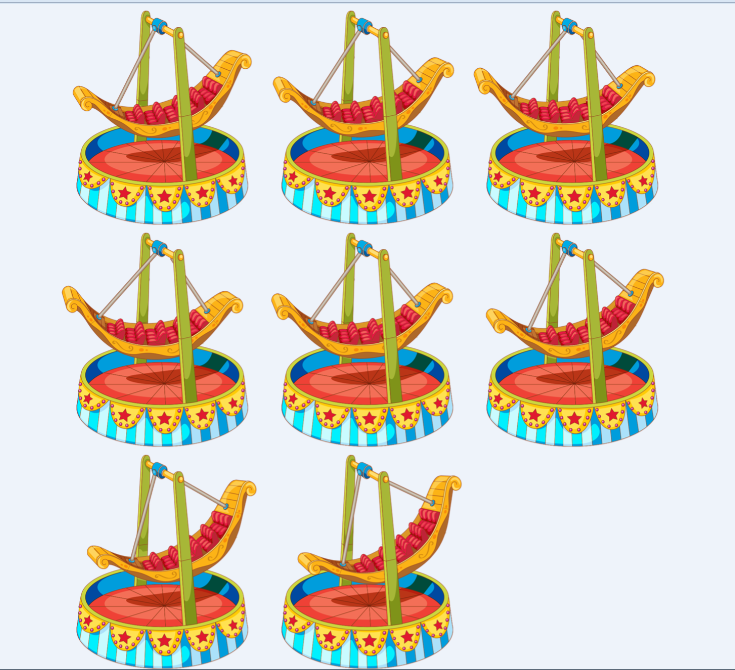
来讲解下原理,说白了很简单先观察下矩阵的排量如上是行3 竖3 所以矩阵就是3*3的排列,但是这里只有8张图,一般想让背景图填充整个元素在css3中可以通过background-size:100% 100%处理显然不能让整图去填充元素,整图填充一个元素就是这效果

如何让单图填充一个元素呢? 这里我想到了一个办法,把整图整体缩放,额,就是整体缩放。。。3*3的矩阵,我横竖按照矩形的数量比缩放100%。按照矩形的排列整体缩放背景图:
background-size: 300% 300%;
这才是最关键的一步,这样单个元素显示一张图,到了这一步估计大家都猜出来了,很简单了,通过百分比去取图了
接下来,我们可以很愉快的去改造圣诞的精灵动画咯