项目中有一个需求是制作不规则导航条,主要用于对当前用户操作进度的提示。设计如图:

由于工期紧开始计划不规则图形部分用图片解决,但仔细一想,其实用css的方法也是可以解决的,解决办法如下:
分析
简单分析一下这个导航条的结构和实现难点:
- 导航条两端圆角
- 每一个项目之间都由不规则箭头分割,『active状态』的蓝色背景也是一个不规则的图形。
实现
1.先把导航条的基本结构实现。
html:
<div class="step">
<ul class="clearfix">
<li >购物车</li>
<li class="active">确认订单信息</li>
<li>成功提交订单</li>
<li>商品评论</li>
</ul>
</div>
----------
less:
@color_base:#1787e9; //蓝色
@color_gray2:#767676; //灰色
.step{
width: 600px;
ul{
margin: 4px 0px;
height: 30px;
line-height: 30px;
li{
float: left;
width: 150px;
color: #fff;
text-align: center;
font-size: 12px;
background-color: @color_gray2;
&.active{
background-color: @color_base;
}
}
}
}
效果如图:

- 实现分割
做这里的时候在群里收集了一下大家的方法。这里简单说几个思路,以及我的解决办法:
1)思路一:拼接三角形,css实现两个三角形的堆叠,用不一样的三角形拼出箭头形状。
我们通过给li元素增加样式:width: 140px; margin: 0px 5px;使
li之间多出10px的缝隙,然后给ul加一个灰色背景(#ccc),效果如图:

然后添加三角形,效果如图:(两个小三角形首尾相连)

其实还有其他组合方式,比如这种:(三角形上下堆叠,父元素overflow:hidden)

2) 思路二:利用:before和:after伪类实现三角形,好处是不用增加其他元素。算是思路一的变体。
代码如下:



效果图:

3)思路三:我的方法,解决思路是利用:before和图标字体(Font Awesome)。
在基本结构的基础上给li的:before应用图标字体:
li{
position: relative;
float: left;
width: 150px;
color: #fff;
text-align: center;
font-size: 12px;
background-color: @color_gray2;
&:before{
position: absolute;
right: -19px;
z-index: 20;
font-size: 50px;
font-family: 'FontAwesome';
content: "\f054";
line-height: 35px;
color:@color_gray3;
}
&.active{
background-color: @color_base;
}
&:last-child:before{
display: none;
}
}效果图如下:

之后就是给ul设置圆角并且设置超出隐藏
border-radius: 15px;
overflow: hidden;效果如图:

根据这个思路我们可以对分割进行其他样式的变化比如:(举个栗子)

完整代码如下
html:
<div class="step">
<ul class="clearfix">
<li >购物车</li>
<li class="active">确认订单信息</li>
<li>成功提交订单</li>
<li>商品评论</li>
</ul>
</div>
----------
less:
@color_base:#1787e9; //蓝色
@color_gray2:#767676; //灰色
.step{
width: 600px;
ul{
margin: 4px 0px;
height: 30px;
line-height: 30px;
border-radius: 15px;
overflow: hidden;
li{
position: relative;
float: left;
width: 150px;
color: #fff;
text-align: center;
font-size: 12px;
background-color: @color_gray2;
&:before{
position: absolute;
right: -19px;
z-index: 20;
font-size: 50px;
font-family: 'FontAwesome';
content: "\f054";
line-height: 35px;
color:@color_gray3;
}
&.active{
background-color: @color_base;
}
&:last-child:before{
display: none;
}
}
}
}
这篇手记仓促完成,感谢群里的小伙伴们的帮助。如果大家还有别的方法,期待告知!谢啦!!(*^-゜)v













 随时随地看视频
随时随地看视频




热门评论
-

qq_捂着心脏说胃疼_02016-07-01 1
-

qq_捂着心脏说胃疼_02016-07-05 0


-

PasDajavu2016-07-04 0
查看全部评论博主的例子很不错,不过有几处错误
第二种方法
1、全局div width小于ul width li里面的内容显示不全;
2、.step-active background-color会被全局.step-bar background覆盖,可以写为.step-active.step-middle或.step-active.step-item
3、.step-active伪类before和after中是不能简单的设置border-color的,此处要通过translate设置上下左右的颜色,并且after的border-color和before的border-color是不一样的,这个从step-item:afer和step-middle:befor,step-end:before设置的boder-bottom,border-top,border-left的不同就可以看出来,所以.step-active伪类before和after是要分开设置的;另外.step-active伪类after会和前面的某个伪类after重复,类似第二个错误;
第三种方法,额,也不完整
希望博主不要介意,下次能把代码完善下。不过存在错误也有好处,可以让读者发现错误,这样记忆更深,代码是不能只完完整整copy的,还是要理解的,我指出错误只是希望,想学习这个效果的学者能够有个错误切入点,指导他们去发现研究错误,因为我觉得博主的例子确实不错,希望有更多的人学习
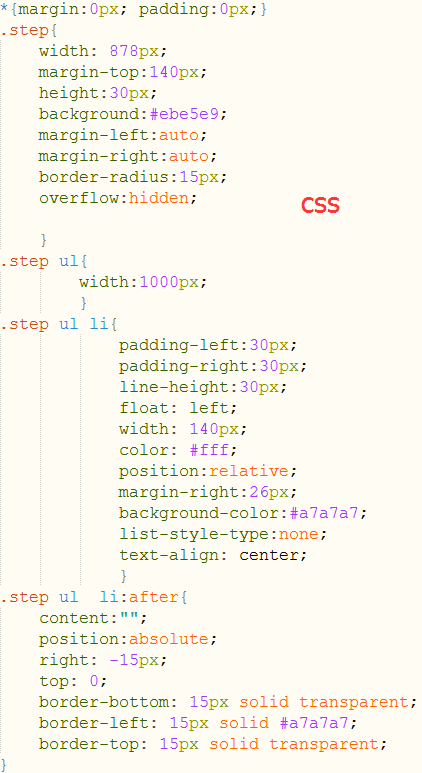
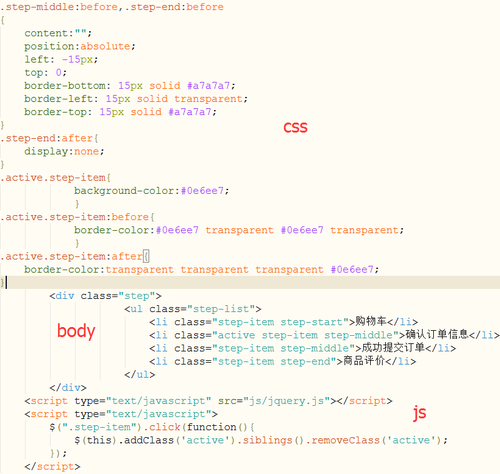
基于上次评论,下面是完整代码,同时也实现了click切换事件,希望能对大家有所帮助,如有错误欢迎指出。因字数超过评论限制,所以只好截图,不方便copy了
<div class="parent"> <div class="one son">1、one</div> <div class="two son">2、two</div> <div class="three son">3、three</div> </div> <style type="text/css"> .parent{ width: 300px; height: 30px; line-height: 30px; background: wheat; display: -webkit-flex; justify-content:space-between; text-align: center; } .son{ width: 85px; position: relative; background-color: red; flex: none; } .one:after,.two:after{ left: 100%; top: 50%; border: solid transparent; content: " "; position: absolute; pointer-events: none; border-left-color: red; border-width: 15px; margin-top: -15px; } .two:before,.three:before{ content: " "; position: absolute; top: 0px; left: -14px; border-top:15px solid red; border-bottom: 15.5px solid red; border-left: 14px solid transparent !important; } </style>这个可以直接运行。