接着《[扒一扒Nodejs formidable的onPart][1]》和《[也说文件上传之兼容IE789的进度条---丢掉flash][2]》;前面已完成兼容IE789的大文件上传:无flash的低版本进度条,高版本的分段上传,并已为断点续传做好铺垫;
说什么做好铺垫,原本以为Nodejs端已没问题,只剩前端依靠HTML5接着监听abort事件,保存中断时上传到第几块了(断点续传只支持文件比较大,然后意外上传中断了,暂时定50M开启断点续传吧),通过文件内容hash和该文件唯一上传token来记录断点时的信息;下次上传时判断hash和token确定是否需要续传,恩,其实也不难,可还是废了我大半天的时间,死了一大堆脑细胞;看来只是停留在思维阶段是不行的啊,还是得动起来!
按照上面的思路,大致上是没问题的,可在我多方测试,试了一遍又一遍后,始终会存在一个问题:前后端偶尔会衔接不上;比如:后端控制台显示上传完5段,可我abort里监听到的却是上传完4段,有时还会是6段,这种衔接不上的问题折磨了我好半天,而且断点的次数越多,这种情况越多;不得已,最后前后端都做了调整;前天还尼玛说做好铺垫了呢,一行动起来就开始教我做人;
最近一直没机会学Angular,意外的是到处看到关于React的文章和教程,有些不安了,我大Angular的风头在React的强势进击下,越发不及当年勇了吗?VUE也因其轻量而越发受到青睐;其实我对这些前卫的牛逼框架一直处于持续关注和观望状态,因为目前工作的项目偏传统行业,还得跟IE789这些老奇葩打交道,所以只是关注和简单的试水;最近对React多了些躁动,估计把大文件上传确定一个版本后,会系统的重新开始学学React了;
不扯远了,今天算是被断点续传教做人了,不过还是打算趁放假,稍作整理,简单的分享下;
鉴于上面的BUG,现在改换思路了,不在abort里监听了,衔接不上的问题是致命的;怎么办呢:上传之前判断文件是否超过50M,如果大于50M就读取文件内容的MD5,然后读取本地是否保存有该MD5值,如果有就将文件的token设置为保存对应md5的token,如果没有对应的md5值,就增加一条记录:包括文件的MD5,是否上传完毕的状态,文件的token,多文件时对应的index;这样,文件一开始上传就将信息保存(或更新)于本地,文件上传完毕时通过回调再将对应信息清除,下次上传判断到该值还在的话,那么就是续传了;是的,本地没有保存已上传完毕的分段索引值,因为之前出现的前后端衔接不上的问题,现在只好做了调整,由后端在写入文件内容后,将索引值保存(或更新),前端如果判断为续传,就再请求到续传的索引值,然后可以开始续传了;结果证明这样是可行的,事实胜于雄辩,少废话了,上代码(将就看吧):
postFiles:function(){
var $self=this;
if (this.files.size>50*1024*1024) {
var fileReader = new FileReader(),spark = new SparkMD5.ArrayBuffer();
fileReader.onload = function (e) {
spark.append(e.target.result);
$self.hash=spark.end();
window.__hash__=$self.hash;
var stored=localStorage.getItem('fileUploadInfos');
var odata=utils.url.query.other_data,
ins=0;
if (odata) {
ins=JSON.parse(odata).index;
}
if (stored&&JSON.parse(stored).length) {
var c=0,tk=0;
JSON.parse(stored).forEach(function(sd){
if (odata) {
if (sd&&sd.hash==$self.hash&&ins==sd.ins) {
tk=sd.__token;
c++;
}
}else{
if (sd&&sd.hash==$self.hash) {
tk=sd.__token;
c++;
}
}
});
if (c) {
var _data={
token:tk,
getfileinfo:1
}
if (odata) {
_data.ins=ins;
};
$.post('/components/uploader',_data).then(function(data){
if (data.mes==1) {
$self.index=data.index*1+1;
}
$self.__token__=tk;
$self.postSlice();
});
}else{
var willload={
__token:$self.__token__,
status:'will',
hash:$self.hash
}
if (odata) {
willload.ins=ins;
};
var lodd=JSON.parse(stored);
lodd.push(willload);
localStorage.setItem('fileUploadInfos',JSON.stringify(lodd));
$self.postSlice();
};
}else{
var willload={
__token:$self.__token__,
status:'will',
hash:$self.hash
}
if (odata) {
willload.ins=ins;
};
localStorage.setItem('fileUploadInfos',JSON.stringify([willload]));
$self.postSlice();
}
};
fileReader.readAsArrayBuffer(this.files.slice(0, 10240));
}else{
this.postSlice();
};
}这里用的是sparkMD5.js来读取的文件内容的MD5,而且你可以通过slice(s,e);来指定从哪开始读,以及读多少,由于大文件要读取全部内容的MD5,可是很耗时间的哦,大家可以试试看,很有意思,所以还是slice吧!详细使用github去吧!跟之前铺垫说的不一样的地方就是多了请求$.post('/components/uploader',_data);然后就是由回调看是否上传成功来确定是否清除上传前保存的相关信息;
window.callback=function(data){
if (localStorage) {
var odata=utils.url.query.other_data,
ins=0;
if (odata) {
ins=JSON.parse(odata).index;
}
var storedInfo=localStorage.getItem('fileUploadInfos');
if (window.__hash__) {
storedInfo=JSON.parse(storedInfo);
for(var i=0;i<storedInfo.length;i++){
if (odata) {
if (storedInfo[i].hash==window.__hash__&&ins==storedInfo[i].ins) {
storedInfo.splice(i);
}
}else{
if (storedInfo[i].hash==window.__hash__) {
storedInfo.splice(i);
}
}
}
localStorage.removeItem('fileUploadInfos');
localStorage.setItem('fileUploadInfos',JSON.stringify(storedInfo));
}
}
//......
//...
}保存值里有个index,来自url的可选other_data,这个值是为了扩展,如果以后使用时发现要额外增加其他值,或者回调其他值,或多个iframe上传,来区分不同的上传,只需往other_data里加值就OK,他是一个JSON格式的值,你懂的,重要的是多个iframe也可以通过other_data共享一个callback;
为了保证断点续传不是不断的增加新文件,多个上传,哪怕是同一个文件也不重名,问题还蛮多的,当然这种问题也很严重,所以不能想的太简单;不光要判断文件内容的MD5,还要判断token,由于每次重传token就刷新了,所以记得要重置token,还要判断多个iframe上传怎么区分;

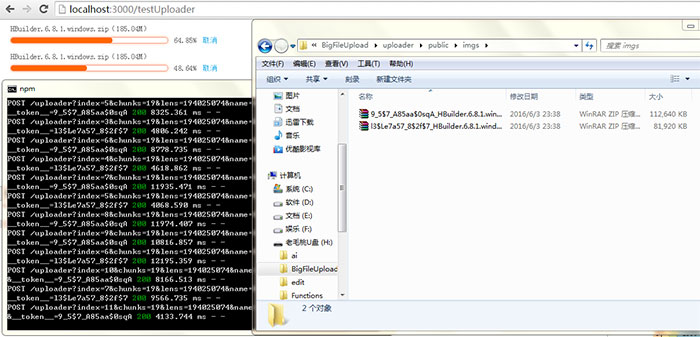
如图,比较犯贱的测法:因为这个上传是使用的iframe,作为一个页面单独管理;多个iframe上传同一个大文件,还同时支持断点续传;
不知道我有没有分享清楚,同学们有什么做法欢迎与我分享;
最后,就差完善大文件上传的细节了,如果可以的话,还可以把HTML5的拖拽拉进来;既然作为独立页面管理,对于静态资源来说,以后很可能还要涉及到跨域问题;持续跟进中。。。。。。。。。。。





 随时随地看视频
随时随地看视频




