下载与上传
本小程序本着公开的态度,开放了上传渠道,如果有不法图片,考虑关闭渠道。
下载与上传包括之前的请求,都是需要在后台配置好服务器地址的,这里不详说。
这是系列篇,其他在之前文章里面。
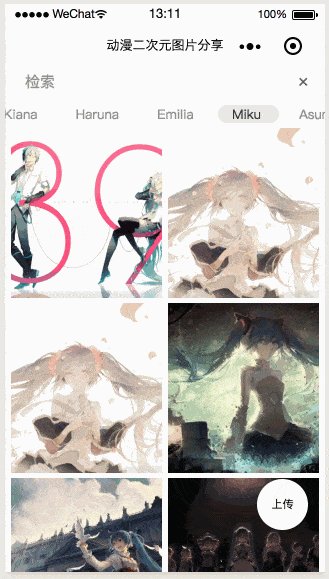
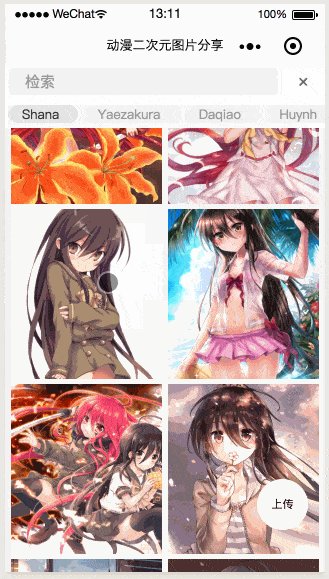
整体效果

上传选择图片这里因为是模拟器,所以截图没有,手机有实际效果。
下载
首页 js
// 点击图片
tapImage(e) {
const url = this.data.images[e.currentTarget.dataset.index]
wx.navigateTo({
url: `../detail/index?title=${this.data.title}&url=${url}`,
})
}
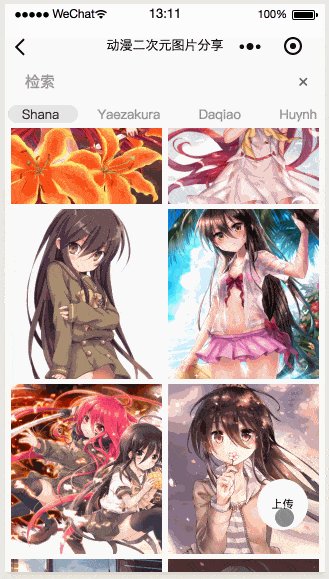
点击某张图片的时候,把图片 title 与 url 带过去,在下个页面展示。
下载页:
wxml
<view class='container' bindtap="tapImage">
<image src="{{url}}" lazy-load mode="aspectFit"></image>
</view>
一个容器套一个图片。
wxss
image {
width: 100%;
height: 100%;
}
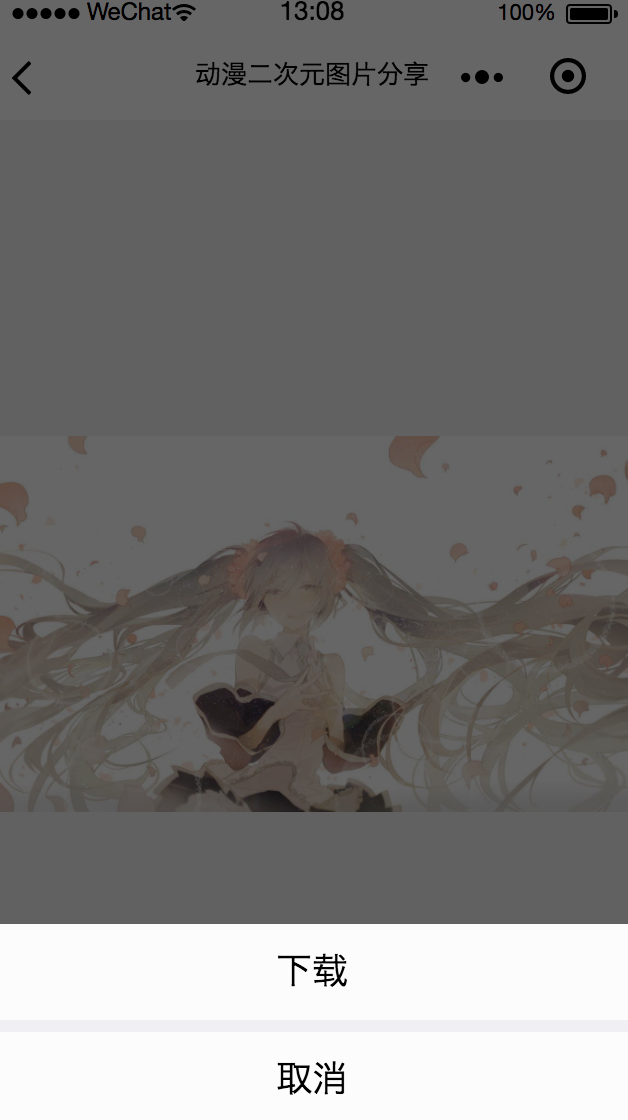
直接看效果:

js
// 点击图片
tapImage(e) {
const url = this.data.url.replace('http', 'https')
wx.showActionSheet({
itemList: ['下载'],
success: res => {
if (res.tapIndex === 0) this.download(url)
}
})
},
// 下载图片
download(url) {
wx.showLoading({
title: '下载中……',
})
wx.downloadFile({
url,
success: function(res) {
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: function(res) {
wx.hideLoading()
wx.showToast({
title: '保存成功',
})
},
fail: function(res) {
wx.hideLoading()
wx.showToast({
title: 'fail',
icon: 'none'
})
}
})
},
fail: function() {
wx.hideLoading()
wx.showToast({
title: 'fail',
icon: 'none'
})
}
})
},
点击的时候匹配替换了一下 http 到 https,这个因为我图片源的问题导致,不用深究。
然后展示一个 action,选择下载……
下载基本就是:先通过 api 下载文件(图片) -> 获取到临时路径 -> 保存到相册。
整个下载页面是非常简单的,知道怎么下载就可以搞定了。
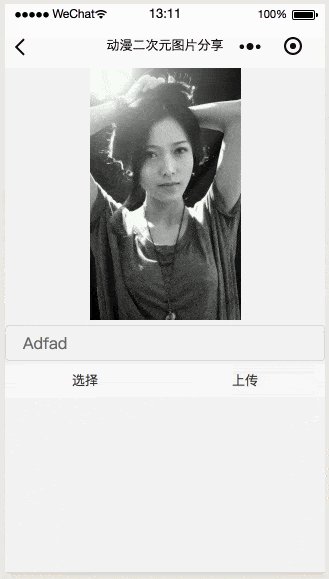
上传
上传页这个就比较难为我了,非专业后端,对于表分类与优化可能没那么深入,目前就比较粗糙。
wxml
<image class='preview' src="{{previewUri}}" mode='aspectFit'></image>
<input class='file-name'
placeholder="请输入角色名英文名,无需后缀"
value="{{inputValue}}"
confirm-type='done'
bindinput='checkInput'
bindconfirm='confirm'></input>
<view class='buttons'>
<button class='ctrl' bindtap='chooseImg'>选择</button>
<button class='ctrl' bindtap='confirm' wx:if="{{previewUri.length > 0}}">上传</button>
</view>
注意 input 的 value 绑定,强烈建议给所有 input 使用上 value 绑定,否则当你要修改 input value 的时候,想死的心都有。
这里说明一下,此小程序上传的数据库是根据上传角色名(或可区分的名字)来建每张表的,所以需要用户定义好表名,如果重复怎覆盖进去,没有则新建。
wxss
.preview {
width: 100%;
height: 50%;
}
.file-name {
height: 80rpx;
border-radius: 10rpx;
border: 2rpx solid #d8d8d8;
padding-left: 40rpx;
background: #f2f2f2;
color: #666;
}
.buttons {
display: flex;
justify-content: space-between;
margin-top: 8rpx;
}
.ctrl {
flex: 1;
width: 50%;
padding: 0;
color: #333;
font-size: 32rpx;
}
样式不多说,就这样:

js
/**
* 页面的初始数据
*/
data: {
previewUri: '', // 上传成功的预览图地址
inputValue: '', // 输入框内容
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
this.chooseImg()
},
chooseImg() {
wx.chooseImage({
count: 1, // 一次只能传一张,还必须设置好文件名
sizeType: ['original', 'compressed'],
sourceType: ['album'],
success: res => {
this.setData({
previewUri: res.tempFilePaths[0]
})
}
})
},
upload(roleName) {
wx.showLoading({
title: '上传中……',
})
// 随机出文件名
const fileName = roleName + ~~(Math.random() * 10000000)
new AV.File(fileName, {
blob: {
uri: this.data.previewUri
},
})
.save()
.then(file => {
// 创建对象
const FileName = AV.Object.extend(roleName)
const obj = new FileName()
obj.set('title', fileName)
obj.set('url', file.url())
obj.set('download', 0)
obj.save().then(todo => {
wx.hideLoading()
wx.showToast({
title: '上传成功',
})
},
error => {
wx.hideLoading()
console.log(error)
}
)
})
.catch(err => {
wx.hideLoading()
console.log(err)
})
},
// 检测输入内容是否为英文或数字
checkInput(e) {
const value = e.detail.value
this.setData({
inputValue: value
})
// 输入非数字与字母或数字开头则清空
if (value.match(/W/) || value.match(/^d/)) {
wx.showToast({
title: '请输入字母或数字且字母开头',
icon: 'none',
})
this.setData({
inputValue: ''
})
return
} else {
// 设置首字母大写
this.setData({
inputValue: value.replace(/(^w)/, function($1) {
return $1.toUpperCase()
})
})
}
},
confirm(e) {
const roleName = this.data.inputValue
if (!roleName) {
wx.showToast({
title: '请输入角色名英文名,无需后缀',
icon: 'none',
})
return
}
this.upload(roleName)
}
js 里面主要是获取相册图片临时缓存地址 api 的调用,随机数生成 100 万以内的文件名,最后正则匹配文件表名是否合理且替换成大写字母首字母模式。
没有难点,却都是细节,可以较为仔细的看看。
欢迎关注,如有需要 Web,App,小程序,请留言联系。





 随时随地看视频
随时随地看视频



