如何利用自定义的事件,在子组件中修改父组件里边的值?
关键点记住:三个事件名字
步骤如下:
这里,相对本案例,父组件定义为Second-module,对应的子组件是Three-module
第一步:你要想改动父组件的值,你父组件得先有值让你改吧!所以,
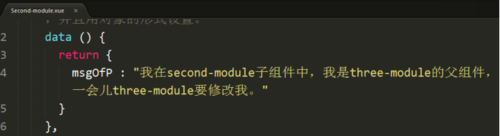
在父组件定义值:

第二步:同样的,二者之间咋就成了父子关系了呢?你得让一个组件里边装另一个组件吧,所以
在父组件Second-module中调用、注册、引用进来子组件Three-module:
调用:

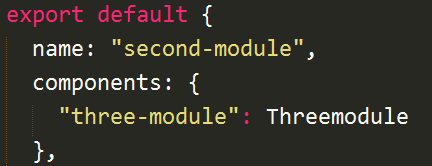
注册:

引用:

第三步:父组件定义公用值,就是为了让子组件用的,你得把值给了子组件吧!不要小气:
找到二者的契合点(组件引用处),用bind 把值绑给他。

第四步:父组件扔过来了,子组件要接住啊,接不住掉地上摔烂了你还杂用!

第五步:子组件你把值拿过来了,就要使用父组件的值吧,不用就放烂了。不用你接他干哈!

好了,转折点到了,接下就是主题了:改动值。
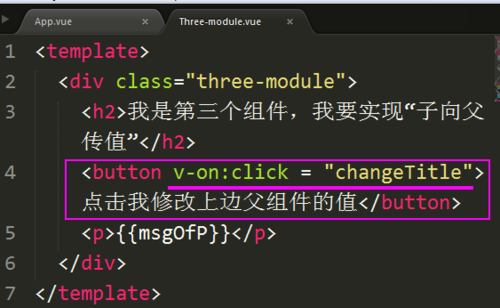
第六步:子组件你拿到值用着不爽,首先要设置一个开关(click事件)启动“申请改动父组件值”的程序吧

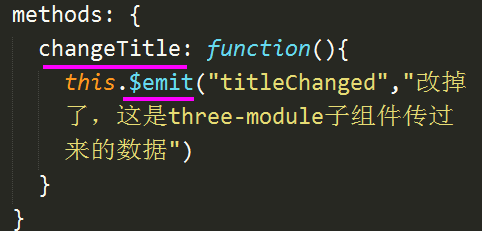
第七步:在这个程序中,$emit 启动计划:你要自己找一个壮士(自定义事件名,可以想象成荆轲),好交代让它出征去改动父组件的值,并让他带上一个参数(就是要把父组件的值改成啥,荆轲手里拿的那个包着小匕首的地图,),让他去带话 ,既出使秦国(父组件内部)将燕王(子组件)的旨意传递给父元素(秦大王)。

emit英语中是发射的意思,就是让这个自定义事件发射、出发、出征的意思(欢送壮士荆轲是发生在桥上,changeTitle函数就是那个桥,燕王在桥上使用$emit发令,让自定义事件(轲轲)去执行改动父元素值(改变秦王老大的想法,比如不揍燕国,到项目中就是改变付元素中某个状态值等)的伟大壮举。他是一个使者,是链接子组件改动父组件值的桥梁。
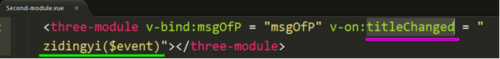
第八步:自定义事件来到父组件中(秦王),找到和他同名的事件(也就是荆轲刺秦时,接待荆轲的秦国大臣本人了!,他起着在父组件中用于监听自定义事件的一个作用,时刻准备去火车站接荆轲然后宣荆轲觐见。。这个事件是绑定在 要求改动值的子组件 标签-燕国在秦国的大使馆 上的)。
自定义事件和他的对接人(同名事件)交接,同名事件执行早在这里准备好的另一个父组件里边的函数A,并且把自定义事件从子组件中带来的参数转交接,给了这个函数A的$event(固定名字,不能改)参数。

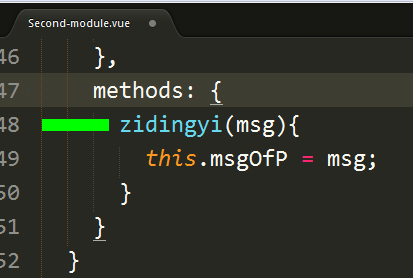
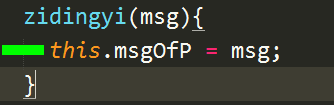
第九步:因为同名事件在子组件中被触发了,所以他就会执行他后边定义的函数,函数被执行后,这个函数就带着参数“南下”,去父组件的methods找他自己,并执行函数内部的逻辑。

第十步:深明大义的父组件,早在methods中定义好了要修改的逻辑,将要修改的值等于函数带来的参数值(也就是自定义事件捎来的子组件中定义的值)

最后!不贴源码的讲解就是耍流氓:
父组件Second-module源码:
<template><div class="second-module module-cont"><h3 class="txts-cont">{{secondlist}}<p class="info-p">!{{msgOfP}}</p></h3><div class="new-lists"><ul class="lists"><li v-for="item in newlists"><a href="javascript:;"title="item.title"><p>{{item.title}}</p><span>{{item.time}}</span></a></li></ul></div><div><p class="error">如果你想尝试更改父组件传过来的引用值,那么其他子组件中引用的值也会报错哦!</p><button class="sec-btn"v-on:click="changeArray">点击我,左边的列表组件也会减少就是一个例子</button><button class="sec-btn"v-on:click="changeString">点击我,更改父组件App中title的值</button></div><three-module v-bind:msgOfP="msgOfP"v-on:titleChanged="zidingyi($event)"></three-module></div></template><script>import Threemodule from'./Three-module'export default{name:"second-module",components:{"three-module":Threemodule},props:{newlists:{type:Array,required:true},secondlist:{type:String,required:true}},data(){return{msgOfP:"我在second-module子组件中,我是three-module的父组件,一会儿three-module要修改我。"}},methods:{changeArray:function(){this.newlists.pop()},changeString:function(){this.secondlist="改了"},zidingyi(msg){this.msgOfP=msg}}}</script><style>.error{color:#f6f;font-weight:bold}.second-module{margin-left:27%;background:#f5f5f5}ul{background:white}.module-cont{border:2px solid Lightgreen;border-radius:5px}.txts-cont{margin:0;padding:10px 0;border-bottom:3px solid Lightgreen;background:#fff}button:hover{cursor:pointer}button:focus{outline:none}</style><style scoped>button{padding:10px;margin:10px;color:#fff;border-radius:5px;border:1px solid#4488ff;background:#4488ff}button:hover{background:#3a76de}.info-p{padding-top:10px;font-size:14px;color:red;border-top:2px solid#dedede}</style>子组件Three-module的源码
<template><div class="three-module"><h2>我是第三个组件,我要实现“子向父传值”</h2><button v-on:click="changeTitle">点击我修改上边父组件的值</button><p>{{msgOfP}}</p></div></template><script>export default{name:"three-module",props:["msgOfP"],data(){return{}},methods:{changeTitle:function(){this.$emit("titleChanged","改掉了,这是three-module子组件传过来的数据")}}}</script><style scoped>.three-module{margin:10px 0}h2{color:#f0f;padding:20px 0;background:#222}</style>
 随时随地看视频
随时随地看视频




