webpack
npm 安装测试版的插件
npm i {plugins}@next -D
foceupdata(尽量使用set实现响应式)
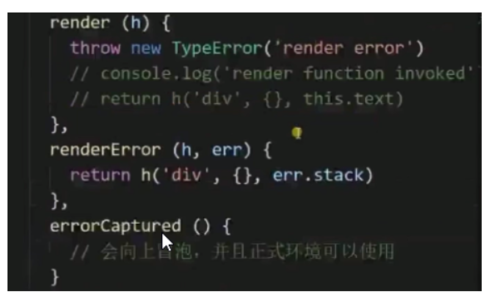
forceUpdate就是重新render。有些变量不在state上,但是你又想达到这个变量更新的时候,刷新render,迫使Vue实例重新渲染。render函数
在beforeMount与Mounted生命周期中间执行
beforeMount生命周期中 , dom还是根节点
Mounted生命周期中, dom已经渲染完毕挂载上数据生命周期捕捉error

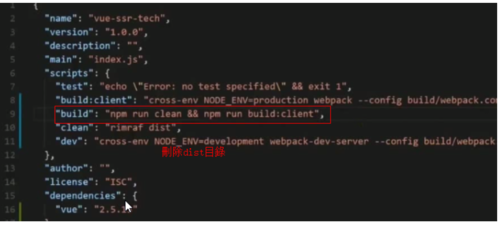
1. 删除dist目录

vue-ssr.png
2. 获取子组件的实例
// 相当于调用了子组件内的vue实例 console.log(this.$refs.fileInput)

depp:true对对象进行深层遍历也可以写成
"obj.a", 直接对对象的某个属性进行监听
5. watch和computed中尽量不要去改监听的值
6. v-once只执行一次
节点下的数据只会获取一次
<h4 class="pro-deploy-header-title" v-once>{{deployTitle}}</h4>
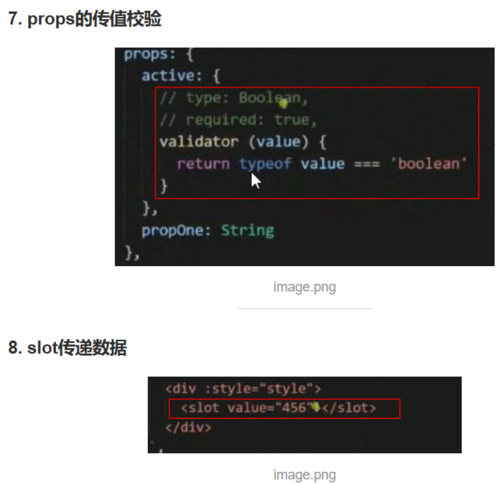
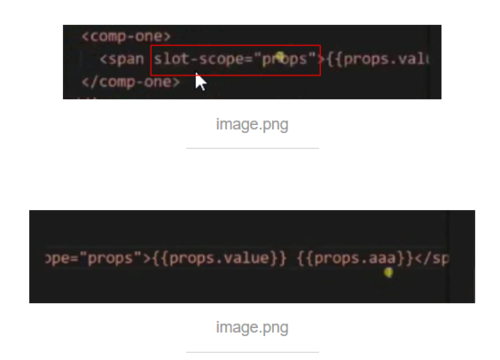
父组件中引入子组件,用子组件传入的数据(可传递多个)

9.父组件子组件(多层子组件)的传值 (不推荐使用)
父组件
<template>
<div><childOne></childOne>
</div></template><script>
import childOne from '../components/test/ChildOne'
export default { name: "Parent", provide: { for: "demo"
}, components:{
childOne
}
}子组件
<template>
<div>
{{demo}} <childtwo></childtwo>
</div></template><script>
import childtwo from './ChildTwo'
export default { name: "childOne", inject: ['for'],
data() { return { demo: this.for
}
}, components: {
childtwo
}
}</script>孙元素
<template>
<div>
{{demo}} </div></template><script>
export default { name: "", inject: ['for'],
data() { return { demo: this.for
}
}
}</script>从上面这个例子可以看出,只要在父组件中调用了,那么在这个父组件生效的生命周期内,所有的子组件都可以调用inject来注入父组件中的值。
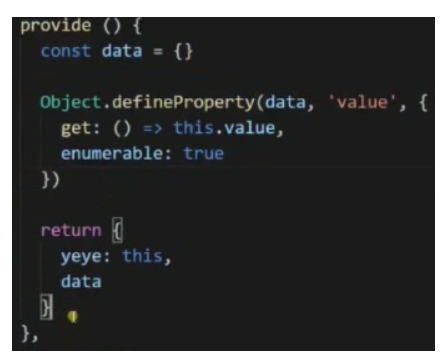
缺点: 父组件数据更新无法通知子组件
解决方法:

image.png
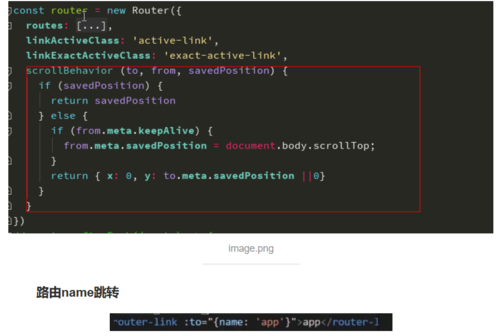
10. vue-router记住滚动条的位置

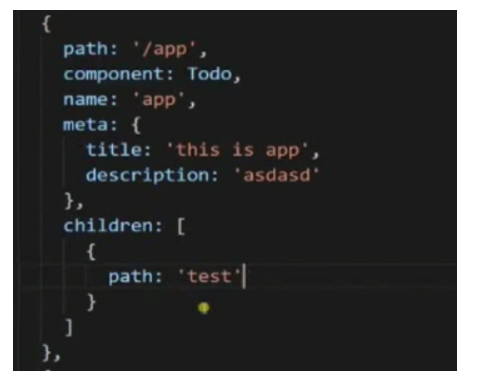
11. vue-router之meta对象

image.png
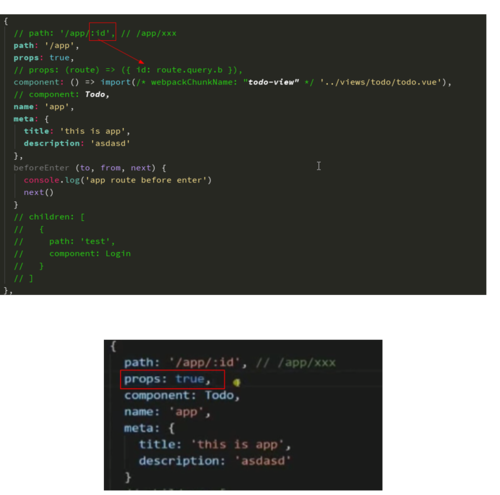
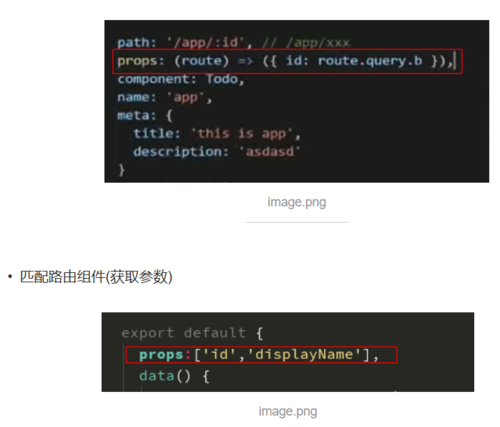
12. vue-router的参数传递(组件路由解耦)
router文件

image.png
也可以自定义传参

直接在组件中this.id就能取到路由传递的值了
作者:琪先生_zZ
链接:https://www.jianshu.com/p/87453f8e71c4

 随时随地看视频
随时随地看视频




