理解关于Function的原型链问题
关于Function的原型链问题的一些个人粗略理解,欢迎指正错误的地方
要理解Function的原型链的问题
首先深入理解__proto____proto__的含义是 实例对象指向实例原型!!
实例的原型对象就是构造函数.prototype
例如
function Person() {
}var person = new Person();console.log(person.__proto__ === Person.prototype); // true所以:
每一个JavaScript对象(除了 null )都具有的一个属性,叫
__proto__,这个属性会指向该对象的原型(对象)。每个函数都有一个
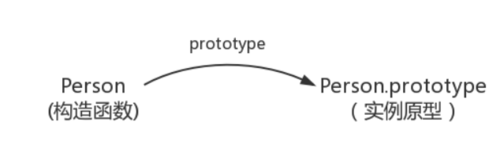
prototype属性,构造函数指向实例原型,如下图
CUDACF.png
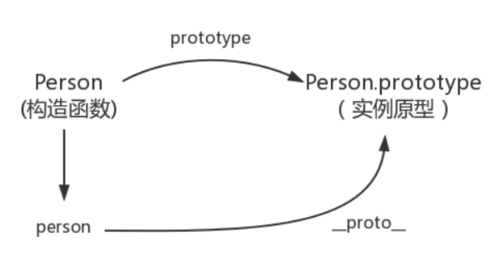
重点理解: 实例对象.__proto__指向实例原型对象
参考原博客proto的那个部分
挖来下图

CUBf9e.png
理解之后我们来看 Function
1
在声明函数的时候
有一种声明方法是Function 构造函数
下面参考阮一峰
第三种声明函数的方式是Function构造函数。
var add = new Function( 'x', 'y', 'return x + y');// 等同于function add(x, y) { return x + y;
}也就是说Function是一个构造函数,用来生成函数的构造函数.那么,String(),Boolean(),Number()这些函数都是Function构造出来的,new出来的,也就是说String(),Boolean(),Number()这些函数(函数也是广义对象)是Function的实例对象.那么 实例对象.__proto__指向实例原型对象
也就是说
String.__proto__===Function.prototype//trueNumber.__proto__===Function.prototype//trueBoolean.__proto__===Function.prototype//trueObject.__proto__ === Function.prototype//true
不只是上述构造函数,实际上,任意函数的__proto__都===Function.prototype
即
所有函数.__proto__===Function.Prototype
因为任意函数都是Function() new(构造)出来的.
任意函数都是Function()构造函数的实例
关于Function 最奇特 的是
Function.__proto__===Function.Prototype//true
因为 所有函数实例.__proto__就是Function构造函数的原型(Function.Prototype),函数而函数实例也包括他自己.
深入理解:
Function作为一个函数对象实例,他有__proto__,指向原型Function又作为一个构造函数,他有自己的protoype,指向原型
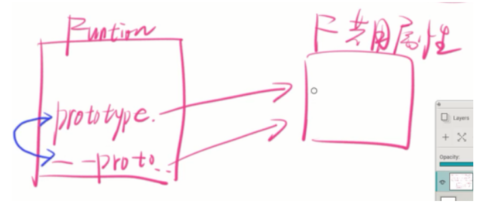
所以
CUrKMj.png
而
Function.__proto__===Object.Protoype//false
也就是说
更深层次的理解:
Function优先是一个函数实例
自身是构造函数,自身又是自身构造函数的实例
其次才是广义的对象.
2Function也可以看作是String()或者Boolean()或Number()同等地位
因为所有函数.prototype虽然是实例原型,但是实例原型本质还是一个对象,也就是说所有的实例原型对象是Object()构造函数的实例,即
String.prototype.__proto__=== Object.prototype//trueNumber.prototype.__proto__=== Object.prototype//trueBoolean.prototype.__proto__=== Object.prototype//true//同理Function.prototype.__proto__=== Object.prototype//true``` `Function`总结: - 如果把函数看成对象,那么`函数.__proto__ === Function.prototype` - 如果把 `Function` 看成对象,那么 `Function.__proto__ === Function.prototype` ## 最终总结 ```实例对象.__proto__===构造函数.prototype``` 其中实例对象是构造函数构造的实例. 原型链: 每层的`__proto__`都指向上一层的原型,所以一层一层的`__proto__`组成的链就成为原型链. 最终 ```Object.prototype.__proto__//null```
作者:马涛涛_风
链接:https://www.jianshu.com/p/cf1888d641fd

 随时随地看视频
随时随地看视频




热门评论
-

weixin_慕桂英05390752019-12-06 0
查看全部评论很厉害很厉害的样子哦