默认,是学会了 Vue 的搭建,默认熟悉 Vuex 是什么,下面用代码介绍 Vuex 的知识点。
我要实现的功能是,两个组件一个实现加,一个实现减,这样可以很好的说明 Vuex 的作用,管理公共数据。
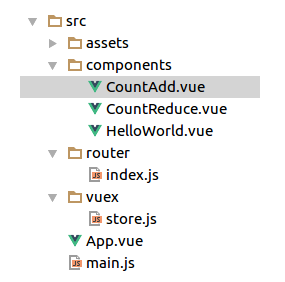
在搭建好的 Vue 项目组件文件夹下,新建两个 Vue 文件,CountAdd 与 CountReduce ,然后在 src 文件夹下新建文件夹 vuex,vuex 下新建 store 文件,目录如下:

vuex.png
完成了准备工作,现在开始写代码:
HelloWorld.Vue 引入组件:
<template>
<div>
<CountAdd></CountAdd>
<CountReduce></CountReduce>
</div></template><script>import CountAdd from './CountAdd'import CountReduce from './CountReduce.vue'export default { components: {
CountAdd,
CountReduce
}
}</script>store.js :
var state = { count: 0}var mutations = {
add (state) {
state.count++
},
reduce (state) {
state.count--
}
}export default new Vuex.Store({
state,
mutations
})CountAdd.vue
<template>
<div>
<h3>{{count}}</h3>
<p>
<button @click="add">+</button>
</p>
</div></template><script>import store from '@/vuex/store'import {mapState, mapMutations} from 'vuex'export default{ computed: {
...mapState(['count'])
}, methods: {
...mapMutations(['add', 'reduce'])
},
store
}</script>CountReduce.vue
<template>
<div>
<h3>{{count}}</h3>
<p>
<button @click="reduce">-</button>
</p>
</div></template><script>import store from '@/vuex/store'import {mapState, mapMutations} from 'vuex'export default{ computed: {
...mapState(['count'])
}, methods: {
...mapMutations(['add', 'reduce'])
},
store
}</script>
作者:H_婷
链接:https://www.jianshu.com/p/46de51140c2a

 随时随地看视频
随时随地看视频




