在vue刚刚开始流行的时候,大多数人学习大概都见到过这样的一个项目吧,可以作为学习此框架的一个模板了
github源码地址:https://github.com/RegToss/Vue-SPA
课程教程:http://coding.imooc.com/class/74.html
首先搭建好vue的运行环境
1:安装node
端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,vue的运行是要依赖于node的npm的管理工具来实现,下载https://nodejs.org/en/,安装完成之后,打开cmd开始输入命令。(我用的是win10系统,所以需要管理员权限,右键点击以管理员身份运行cmd),不然会出现很多报错。

image
2:查看node的版本号
下载好node之后,以管理员身份打开cmd管理工具,,输入 node -v ,回车,查看node版本号,出现版本号则说明安装成功。
输入命令: node -v

image
3:安装淘宝npm镜像
由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
淘宝的cnpm命令管理工具可以代替默认的npm管理工具。
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

image
4:安装全局vue-cli脚手架
淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;
输入命令:cnpm install --global vue-cli

image
准备就绪,开始步骤
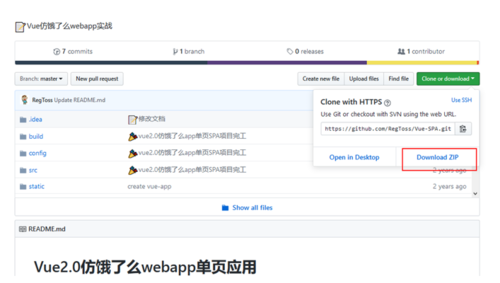
1:从github上下载此项目,放在E盘里面备用

图片.png
2:进入代码根目录安装依赖:
npm install --save-dev

图片.png
3:运行项目
$ npm run dev

图片.png
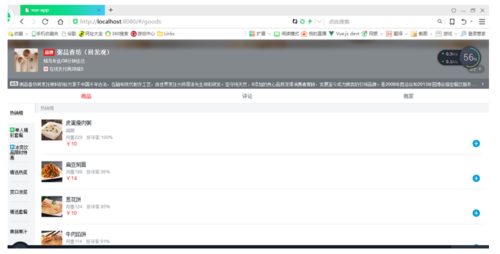
在浏览器打开:http://localhost:8080

图片.png
4:发布代码:
$ npm run build
发布完代码后会生成dist目录,保存着项目的所有可运行的代码。

图片.png
原文作者:祈澈姑娘
作者:祈澈菇凉
链接:https://www.jianshu.com/p/3614dcbbde3a


 随时随地看视频
随时随地看视频




