1、图片预览组件ImagePreview
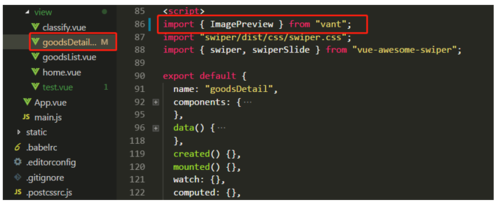
这个vant组件与其它组件的引入方式不同,不需要在main.js中引入,直接在页面中引入即可:
ImagePreview和其他组件不同,不是通过HTML结构的方式来使用,而是通过函数调用的方式,使用前需要先引入它。

引入
2、使用
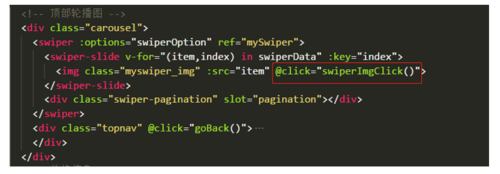
(1)首先我们为轮播图添加点击事件

为轮播图添加点击事件
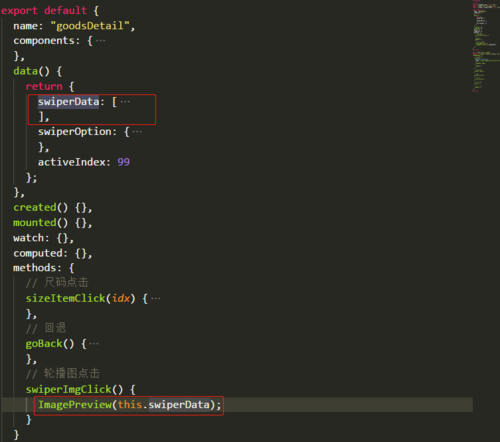
(2)然后我们使用ImagePreview组件实现图片预览的功能(当点击图片的时候调用),实现的方式很简单, 直接传入图片数组即可实现图片预览

传入图片数组实现图片预览
(3)最后还有一点小问题,就是dot焦点的颜色与我们主题色不符合

焦点颜色不对
这个问题其实我们在13章优化轮播图组件与vue深度处理器这一章时已经碰到过了,解决的方法还是使用vue深度处理器;
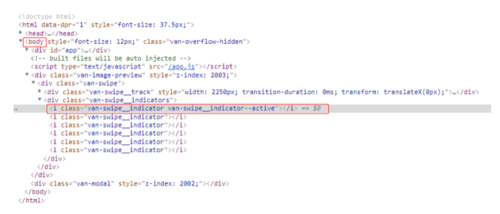
通过开发者工具查询页面的html结构,我们发现这个dot焦点名为
van-swipe__indicator--active,位于<body></body>标签下;

F12开发者工具
所以我们需要在
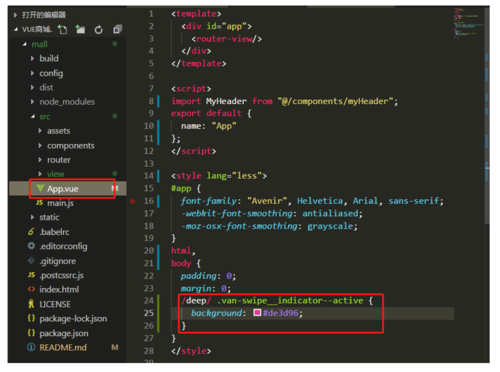
App.vue中使用vue深度处理器改变这个焦点的颜色,把它设置为我们的主题色。

改变焦点色
3、小结
至此,我们使用vant组件完成图片预览的功能就完全实现了;是不是很简单?反正比自己写应该简单多了。

轮播图片预览的实现
作者:Ewall_
链接:https://www.jianshu.com/p/4d493769e3b2

 随时随地看视频
随时随地看视频




