写在开头
Android设备作为一种移动设备,在内存和CPU的性能让都受到了一定的限制,无法做到像PC端那样具有超大内存和高性能的CPU。如果不加节制的使用内存和CPU资源,通常会导致如下情况:
过多的使用内存会导致内存溢出,即OOM
过多的使用CPU资源,一般是指做大量的耗时任务,会导致手机变得卡顿,甚至出现程序无法响应的情况,即ANR
由此可见,Android开发中性能优化,对每一个开发者至关重要。
布局优化篇
反正,布局优化就是尽量减少布局文件的层级呗,层级少了Android绘制时的工作量就少了,那速度自然就快了,就是这么个理。

开始装逼
如何优化呢?
在实际开发中,布局文件不要使用多余的控件和层级。
布局中既可以使用LinearLayout 也可以使用RelativeLayout,那么就尽量使用LinearLayout 。因为RelativeLayout功能比较复杂,绘制的时候占用更多的CPU时间。
布局中尽量使用性能比较的ViewGroup,如:LinearLayout 、FrameLayout
如果单独的一个LinearLayout 或者FrameLayout无法实现的时候,就使用RelativeLayout,尽量不要嵌套,这样反而增加了层级。
另一种手段
采用<include>标签、<merge>标签和ViewSub。<include>标签主要用于布局的重用,<merge>标签的话一般和<include>配合使用,可以达到减少布局层级的作用。ViewStub则提供了按需加载的功能,当需要时才会将ViewSub中的布局加载到内存,这就提高了程序的初始化效率。
<include>标签
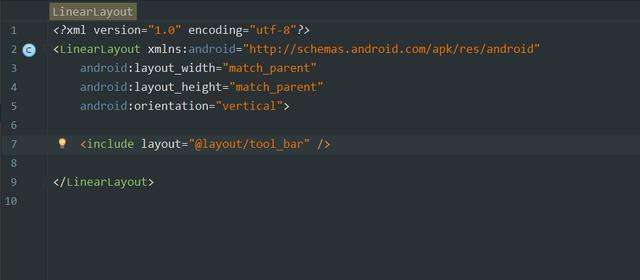
如下所示,我引用一个tool_bar布局文件加载到当前布局中。

示例
这样一来我们就不需要把tool_bar中布局内容在重复写一遍了。
<merge>标签
<merge>标签的话一般和<include>配合使用,可以达到减少布局层级的作用。比如说上面引入的tool_bar布局文件也是LinearLayout垂直布局的话,那么tool_bar布局中再使用LinearLayout就变得没有意思了,使用的的话反而会减慢UI绘制。
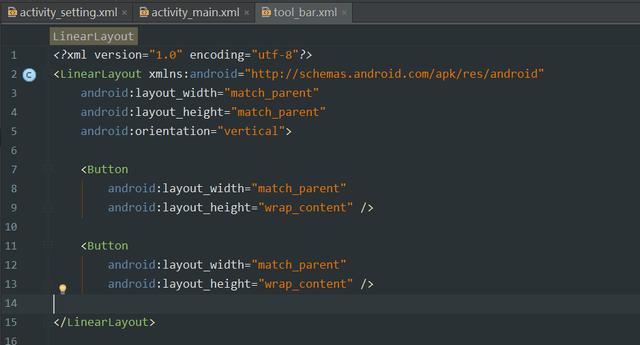
这时候我们就可以将,如下:

使用linearLayout的tool_bar布局文件
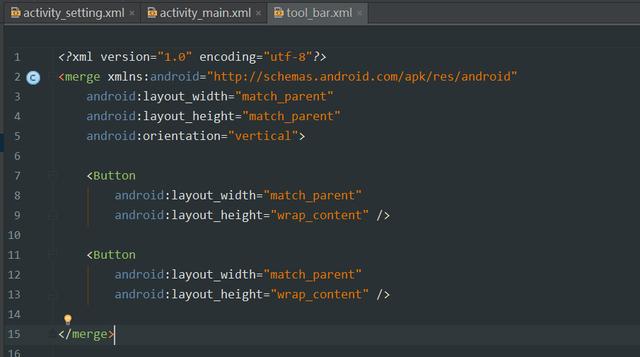
替换成,如下:

merge可以达到上诉效果
如果想了解更多,大家可以自行百度。
ViewStub
ViewStub 最大的优点是当你需要时才会加载,使用他并不会影响UI初始化时的性能。各种不常用的布局像进度条、显示错误消息等可以使用<ViewStub />标签,以减少内存使用量,加快渲染速度。<ViewStub />是一个不可见的,宽/高都是0的View。废话不多说直接看代码,如下:
1、新建懒加载布局文件test.xml
test
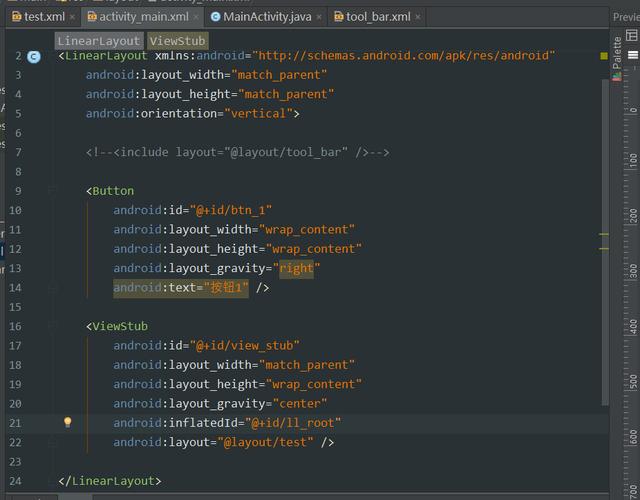
2、在activity_main布局中使用ViewStub,如下:

activity_mian
简单介绍一下, android:layout="@layout/test" 就是引用懒加载布局。
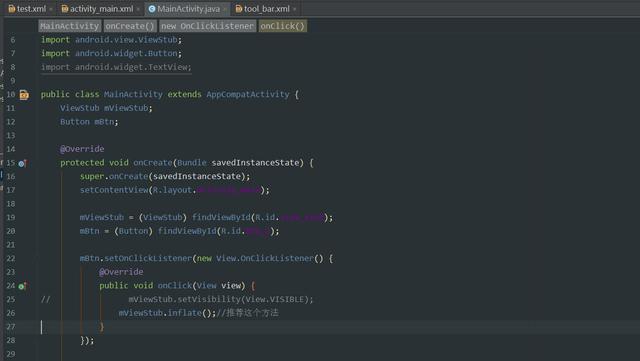
3、程序中使用,如下

主程序
两种方式,
mViewStub.setVisibility(View.VISIBLE);
mViewStub.inflate();//推荐这个方法
目前还不支持<merge>标签,我测试的时候还发现, 布局中包含<include>标签,也没有效果,原因未知,欢迎留言。

 随时随地看视频
随时随地看视频




