在开发web项目过程中,如果要打通前后台,就必须要将你的前端和后台代码放置在web服务器上。当然前后端代码是可以放置一个web服务器上的,但是我们不建议这样做。在这里我们主要关注前端的工作流程。
如果你是用的Jquery这种js类库来实现前端逻辑,那么你就要自己搭建一个服务器来访问前端资源。而如果你是用Vue.js,react.js这种js框架,我们可以通过相关脚手架工具快速生成项目。像vue-cli,create-react-app等等。那么我们使用npm run命令,项目就会帮我们启动一个服务器来访问前端资源。
1.利用mock数据模拟后台数据(只需启动访问前端web资源服务器)
mock数据是前端人员通过伪造一些后台数据来验证代码的有效性和合法性的一种手段。这种方式让我们不必过度依赖后台接口,大大提高开发效率。
这里我们用vue来举一个例子来实现这种方式:
(1)在项目目录下新建一个mock文件夹,然后再新建一个json文件,里面存放一些我们想要访问的json数据
(2)配置我们访问的路由
如果你的vue项目版本比较低,你就可以在bulid目录下找到一个 dev-server.js的文件,你在文件中添加一个访问mock数据的路由就可以了。
var goodsData = require('../mock/goods.json'); //加载json文件
var router = express.Router()
router.get("/goods", function (req,res) { //添加访问路由
res.json(goodsData)
})
app.use(router)
然后再通过vue-resource或axios这样的一步请求插件就可以实现数据的访问。
如果你vue项目比较新的话,就不会有上面的js文件,这是为什么呢?
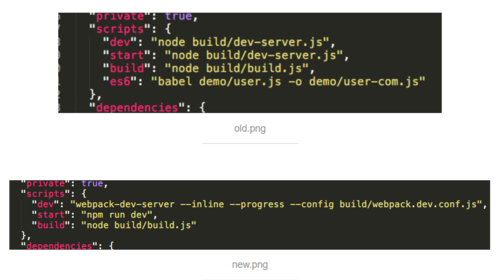
其实如果我们查看package.json 中的配置不难发现问题。老版本项目是通过启动一个dev-server.js文件来实现启动node服务器,我们只需要在这个文件添加路由即可。而新项目使用webpack-dev-server 插件来启动服务器,其内部也是集成express框架。然后我们就可以通过配置webpack.dev.conf.js配置服务器的相关选项来完成。
const goodsData=require('../mock/goods.json') ;
before(app){
app.get('/goods',function(req,res){
res.json(goodsData);
})
}

2.使用一个node服务器(前后台共用一个web服务器)
这种方式是前后端共用一个web服务器来实现。
由于node项目本身就是一个服务器,所以我们可以通过在项目中配置静态资源路径为前端资源路径来访问。但是这种方式前后端代码放在一起,不利于代码的管理和维护。也不符合前后端分离的思想。
补充
利用服务端模版渲染也算作这一种方式。
3.将前后端分离开发
在vue框架开发中,webpack-dev-server是一个小型的nodejs服务器,是基于express框架的,用于实时监听和打包编译静态资源。我们可以通过这个node服务器来直接访问前端资源。同时,我们需要启动额外一个node服务器来提供访问后台接口的功能。
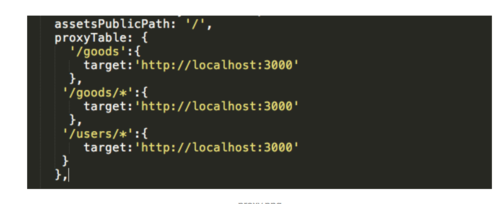
这样,我们就面临一个跨域的问题,否则我们无法访问后台接口。我们可以通过配置前端中config文件夹中index.js文件的一个proxyTable配置项来实现。

proxy.png
说明一点,webpack-dev-server 的代理是反向代理。
作者:pattyzzh
链接:https://www.jianshu.com/p/d24c940f3c5b

 随时随地看视频
随时随地看视频




