今天是第一天正式介绍Angular Material的相关元件,就让我们先从比较简单轻鬆的Icon来开始,虽然说是比较简单轻鬆,但其实裡面也是有不少学问的,透过今天的介绍,你会发现其实Angular Material提供的Icon元件也是非常强大的!
关于Material Design 的 Icon
在Material Design这套设计语言裡面,将Icon分成两类-产品Icon(Product Icon)和系统Icon(System Icon),Product Icon象徵著产品或服务的最主要门面,而System Icon则是系统或服务裡面的操作行为的识别。
产品Icon(Product Icon)
关于Icon的设计,其实是有非常多学问在裡面的,毕竟这会影响著一隻程式的识别度,好的Icon可以让人轻鬆把你的产品跟Icon连结在一起,不好的Icon只会让人遗忘掉产品的存在,而Material Design在产品Icon的设计上面,给了非常多的建议,不过我们毕竟不是视觉设计师,而是前端开发人员,而且产品Icon也不是Angular Material的重点,就不多作介绍,有兴趣的朋友可以去看看Material Design对于产品Icon的设计哲学跟建议,对于要设计产品Icon的朋友应该会很有帮助。
系统Icon(System Icon)
身为前端开发人员,我们可能没有办法过度的深入产品Icon的设计,但在前端操作上我们则有著很大的生杀大权(?),尤其在不是以设计美感为主的后台程式或是新的产品需要一个快速的概念验证时,前端人员对于画面的掌控性就相对大很多,而画面上的各种操作,有时候只需要一个简单的Icon就可以说明一切,例如我们只需要看到如下磁片的图示,就知道这代表著"存档"的意思

image.png
这种系统Icon对于前端的UI来说就至关重要,有时候一个好的系统Icon可以完整的说明系统的行为或状态,而不好的Icon加上没有适当的说明,就会让操作变得更不流畅;只要有了适当的Icon,平凡的网页就立刻有的不凡的生命力,可以说是现代化网页设计非常重要的一个环节啊!而关于系统Icon,在Google官方也推出了一系列超过900个系统Icons,提供给大家使用,也就是Material Icons。
轻鬆一下
分享一个网路上看到的有趣图片,说明了磁片时代的眼泪,过去的存放资料的重要媒介,如今也只不过是个最常见的存档Icon而已了,虽然一样都很重要,但认知上已有了极大的落差。
关于Material Icons
Google本身已经提供了超过900个系统Icons,而且完全Open Source,要用这些Icon本身很简单,如果在前一天安装Angular Material时有做最后一步骤加入Material Icons的CDN,就已经具备了使用Material Icons的条件,我们可以在Material Icons官网上方的Search搜寻框中输入想要使用的icon, 就可以找到使用这个icon所需要的使用的语法

image.png
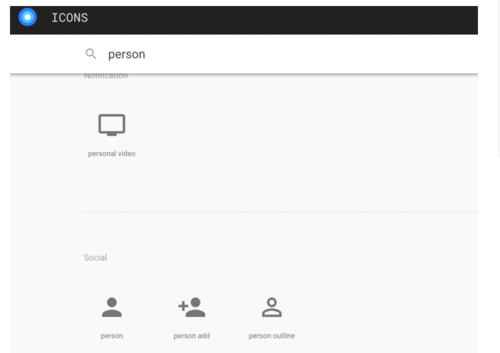
例如我想要寻找跟人有关的icon,可以在搜寻框中输入person,即可看到跟person有关的icons

image.png
接著点击想要放到网页上的icon,下方就会显示可以加入网页的方法,例如下载SVG或PNG档,或是使用我们接下来要介绍的Icon Font的方式:

image.png
如果看到想要加入一个人的图像,可以使用以下语法
<i class="material-icons">person</i>
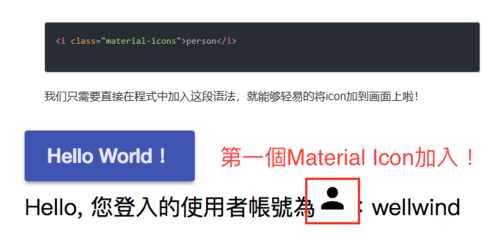
我们只需要直接在程式中加入这段语法,就能够轻易的将icon加到画面上啦!

image.png
有了基本的Material Icon概念和了解系统Icon的使用方法,接下来我们就来看看Angular Material中对于使用Icon还能有些什麽灵活的变化吧!!
关于Angular Material的MatIcon
使用<i class="material-icons">person</i>的方式来显示Material Icon本身已经是一件很容易的事情,但对于像Angular这种以元件的方式来开发的情境上,这种HTML Tag就略显得不够语意化,因此Angular Material在显示Icon上另外提供了一个元件,也就是MatIcon。
在MatIcon中使用Material Icons
要使用MatIcon,首先必须加入MatIconModule到你的目前使用的Module裡面:
import { MatIconModule } from '@angular/material';
@NgModule({
...
imports: [
...,
MatIconModule],
...
})export class AppModule {}而MatIcon的基本语法很简单:
<mat-icon>person</mat-icon>
中间的person一样是Material Icons裡面可以选的icon名称,不同的是外面由<mat-icon>这个元件标籤包起来;虽然效果是完全一样的,但比起原来必须看到class="material-icons"才知道使用的是Material Icon,现在只要看到<mat-icon>就知道了,同时以Angular Material为基础设计出来的元件,也能够有比较多的Material Design相关变化。
例如预设的MatIcon会是我们加入的theme的文字颜色(currentColor),但我们可以很容易的透过color属性,来切换icon的颜色类型。
未来我们加入Angular Material相关的Module,除非特别说明否则都会在
@angular/material中。
关于Angular Material的颜色简介
在Material Design的System Color指南中,建议配色的选择为两种主要颜色(primary color)跟次要颜色(secondary color),用来区分主要的功能颜色及强调可以选择的画面,另外在表单相关的元件上还加上了错误讯息(error message)的颜色,而在Angular Material的样式中将这三种颜色名称分别订为primary、accent和warn。
在大部分的Angular Material提供的元件中,我们都可以透过color来切换这三种颜色,以MatIcon为例
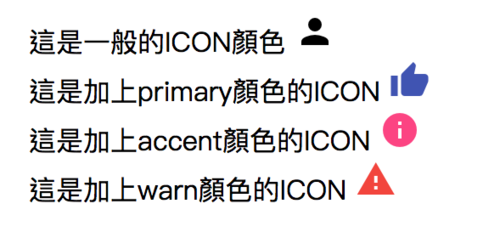
<div> 这是一般的ICON颜色 <mat-icon>person</mat-icon></div><div> 这是加上primary颜色的ICON <mat-icon color="primary">thumb_up</mat-icon></div><div> 这是加上accent颜色的ICON <mat-icon color="accent">info</mat-icon></div><div> 这是加上warn颜色的ICON <mat-icon color="warn">warning</mat-icon></div>
结果如下图:

image.png
当然我们还是可以透过设定css来切换成不同的颜色,不过在设计上这种事情则需要尽量避免,在Material Design的建议中,除了文字颜色和背景颜色以外,主要就这三种颜色了,适当的搭配使用这三种颜色,可以让画面不至发生于颜色大爆炸,也能保持简单大方的设计样式,让使用者在操作时也不容易被颜色搞混,可以说是很重要的观念!
使用MatIconRegistry扩充
MatIcon除了能够直接使用Material Icon以外,我们还能够过MatIconRegistry来扩充能够使用的Icons;MatIconRegistry具有两个功能,一个是直接在MatIcon中加入SVG图档,另外一个则是支援使用其他的Icon Font,这在我们所需要的Icon超出Material Icon提供的范围时非常实用,同时又能保持使用一致的MatIcon元件来显示画面。
在MatIcon中使用SVG
在这边我们使用颜色单纯的SVG图片作为范例,图片来源来自Angular官方网站的Press Kit:
先将这张图片下载到我们专案目录的src/asset/imges资料夹中

image.png
接著注入MatIconRegistery及DomSanitizer,由于SVG icon是在程式中透过路径载入,为了避免XSS的问题,必须透过Angular提供的DomSanitizer service来信任这个路径,如果你的图片放在网路上的其他来源,同时还需要注意cors的问题,不过这已经超出这次介绍的范围,就不多做说明。
import { Component, OnInit } from '@angular/core';import { MatIconRegistry } from '@angular/material';import { DomSanitizer } from '@angular/platform-browser';
@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css']
})export class AppComponent implements OnInit {
title = 'app'; constructor(private matIconRegistry: MatIconRegistry, private domSanitizer: DomSanitizer) {}
ngOnInit() {}
}另外为了能够在程式中下载这张图片扩充为我们的icon,还需要再加入HttpClientModule,加入方法也已经是基本知识,就不多说明萝。
接著我们就可以透过MatRegistery来扩充SVG icon啦!
this.matIconRegistry.addSvgIconInNamespace( 'custom-svg', 'angular', this.domSanitizer.bypassSecurityTrustResourceUrl('assets/images/angular_solidBlack.svg'));MatIconRegistery.addSvgIconInNamespace有三个参数:
namespace:icon的namespace,方便用来分类不同的icons,也能够避免名称衝突
iconName:给予这个icon一个名称
url:一个安全的图片来源
加入这个设定后,我们就可以直接在画面中使用这个icon啦!更棒的是,只要svg icon裡面没有特别设定任何颜色的话,我们还能够过color属性来直接调整我们的svg icon的颜色!
加入svg icon可以透过MatIcon的svgIcon属性来设定,必须依照[namespace]:[iconName]的方式来指定:
<h2>自行注册SVG icon</h2><div> <mat-icon svgIcon="custom-svg:angular"></mat-icon> <mat-icon svgIcon="custom-svg:angular" color="primary"></mat-icon> <mat-icon svgIcon="custom-svg:angular" color="accent"></mat-icon> <mat-icon svgIcon="custom-svg:angular" color="warn"></mat-icon></div>
结果如下:

image.png
在MatIcon中使用其他Icon Font
除了自订svg icon以外,网路上也有许多现成的icon font可以使用,例如知名的FontAwesome、IonIcons等等,使用方式基本上大同小异,而我们也能够很轻易的将这些icon font纳入MatIcon之中,让画面上的程式码更加一致!
以FontAwesome为例,我们可以先在index.html中加入FontAwesome的CDN:
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
在写这系列文章前没多久FontAwesome其实刚升上第5版,但使用上会稍有不同,为了教学方便,还是使用第4版做范例,不过纳入
MatIcon的方式是完全一样的。
接著一样可以透过MatIconRegistery的方式加入
this.matIconRegistry.registerFontClassAlias('fontawesome', 'fa');MatIconRegistery.registerFontClassAlias有两个参数:
alias:原来icon font class的别名,例如FontAwesome都会在class裡面加上
fa之后才加上fa-*,这裡要设定的就是fa的别名。className:原来icon font的主要class,以FontAwesome来说也就是
fa
接著我们就可以使用MatIcon来显示FontAwesome,同时享受MatIcon的功能啦!
使用Icon Font需要设定两个属性,分别是fontSet代表刚才注册的alias,以及fontIcon代表真正要使用的icon class。
<h2>在MatIcon中使用FontAwesome</h2><div> <!-- 就是<i class="fa fa-thumbs-up">的概念 --> <mat-icon fontSet="fontawesome" fontIcon="fa-thumbs-up"></mat-icon> <mat-icon fontSet="fontawesome" fontIcon="fa-thumbs-up" color="primary"></mat-icon> <mat-icon fontSet="fontawesome" fontIcon="fa-thumbs-up" color="accent"></mat-icon> <mat-icon fontSet="fontawesome" fontIcon="fa-thumbs-up" color="warn"></mat-icon></div>
成果如下:

image.png
小提示1:FontAwesome提供了许多除了显示icon以外的class,例如让icon旋转的
fa-spin等等,我们一样可以透过class="fa-spin"的方式加入。小提示2:使用这种方式虽然具有一致性的效果,不过对于开发来说则未必是好事,尤是我们常常仰赖工具的code snippets时,这种语法反而会阻碍了我们原来的习惯,至于该如何选择就看个人喜好萝。
本日小结
今天我们认识了Material Design中的Icon设计哲学,以及身为前端开发人员最常使用的系统Icon使用方式,学到了Material Icon的使用方式。
而在Angular Material中我们能够透过MatIcon来帮助我们统一管理这些icons,让view上的语法呈现更加一致明确。
同时我们也简单认识了Material Desing基本的配色概念,以及了解到Angular Material中使用这些颜色的方式。
MatIcon本身的能力也超过了Material Icon的范围,除了用来产生现有的Material Icons以外,我们也能自行加入SVG图档来当作icon显示,更方便的是我们还能把其他网路上知名的Icon Font样式一併套进来,通通使用MatIcon的方式进行管理,非常的方便及强大。
适度地替系统加上Icon能达到画面更简洁,但操作却更清楚的效果,把这些使用方式都学会,就能轻易的在画面上加入各种的icons啦!
作者:readilen
链接:https://www.jianshu.com/p/4e5755f38065

 随时随地看视频
随时随地看视频

