(一)安装node.js
首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。
只是这样安装的 node 是固定版本的,如果需要多版本的 node,可以使用 nvm 安装http://blog.csdn.net/s8460049/article/details/52396399
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

查看node版本
(二)安装vue-cli
安装好了 node,我们可以直接全局安装 vue-cli:
npm install -g vue-cli
但是这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置 cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
同样可以使用 cnpm -v 查看是否安装成功

查看cnpm版本
然后使用 cnpm 安装 vue-cli 和 webpack
cnpm install -g vue-cli
最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。

vue版本查看
如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
(三)生成项目
首先需要在命令行中进入到项目目录,然后输入:
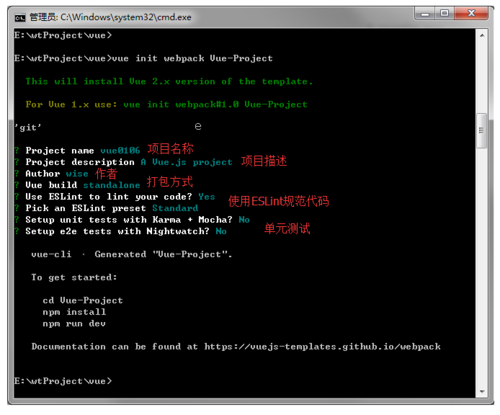
vue init webpack Vue-Project
其中 webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板https://github.com/vuejs-templates
Vue-Project 是自定义的项目名称,命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹

模板过程
配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack 的 vue.js 项目
然后进入项目目录(cd Vue-Project),使用 cnpm 安装依赖
cnpm install
然后启动项目
npm run dev
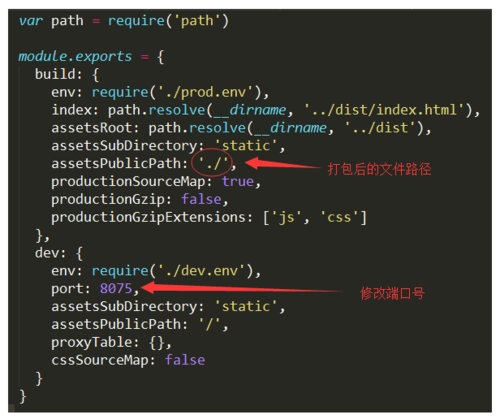
如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

更改配置
建议将端口号改为不常用的端口。另外我还将 build 的路径前缀修改为 ' ./ '(原本为 ' / '),是因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
(四)打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
(五)项目解析
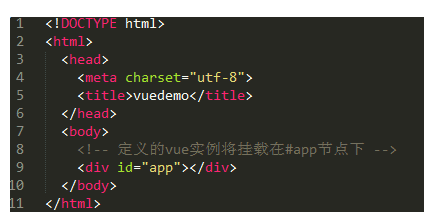
1、 index.html——[主页]
index.html如其他html一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充

index.app
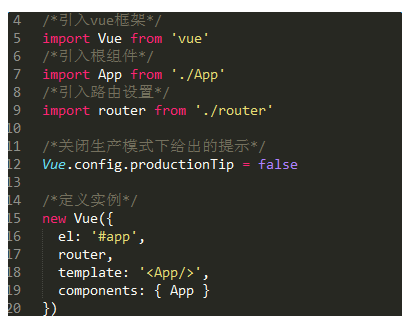
2、main.js——[入口文件]
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例,下图中的
1>router就是设置路由器
2>template:"<App/>"就是设置#app的模板为<App></App>
3>components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。

main.js
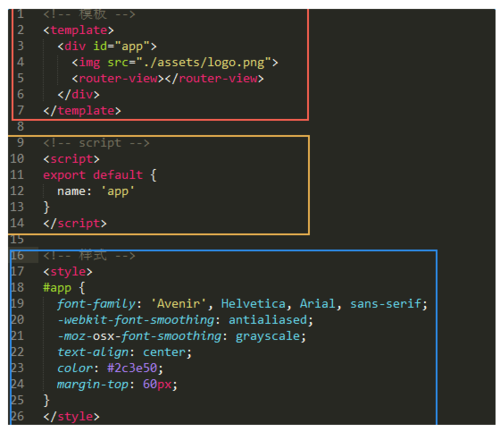
3、App.vue——[根组件]
一个vue页面通常由三部分组成:模板(template)、js(script)、样式(style)

App.vue
【template】
其中模板只能包含一个父节点,也就是说顶层的div只能有一个(例如下图,父节点为#app的div,其没有兄弟节点)
<router-view></router-view>是子路由视图,后面的路由页面都显示在此处
打一个比喻吧,<router-view>类似于一个插槽,跳转某个路由时,该路由下的页面就插在这个插槽中渲染显示
【script】
vue通常用es6来写,用export default导出,其下面可以包含数据data,生命周期(mounted等),方法(methods)等,具体语法请看vue.js文档,在后面我也会通过例子来说明。
【style】
样式通过style标签<style></style>包裹,默认是影响全局的,如需定义作用域只在该组件下起作用,需在标签上加scoped,<style scoped></style>
如要引入外部css文件,首先需给项目安装css-loader依赖包,打开cmd,进入项目目录,输入npm install css-loader,回车。安装完成后,就可以在style标签下import所需的css文件,例如:
<style> import './assets/css/public.css' </style>
这样,我们就可以把style下的样式封装起来,写到css文件夹,再引入到页面使用,整个vue页面也看上去更简洁。
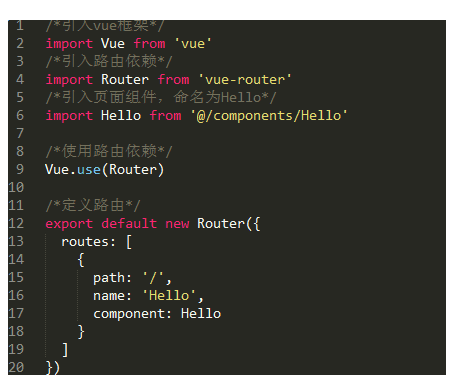
4、 router——[路由配置]
router文件夹下,有一个index.js,即为路由配置文件

router
这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index','/list'之类的,当然首先得引入该组件,再为该组件设置路由。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
5、其他组件
例如现有组件footer.vue,原文地址
<template>
<div class="footer fixed">
<ul>
<li><router-link to='/'>首页</router-link></li>
<li><router-link to='/manage'>人员管理</router-link></li>
</ul>
</div></template><style scoped>
li a{display: inline-block; width: 100%; height:100%;} .footer{width:100%; height:50px; bottom:0;} ul{display: flex; height:100%; line-height:50px;} ul li{flex: 1; background-color:#f1f1f1;} .isIndex li:first-child{background-color:#d3d3d3;} .isIndex li:first-child a{color:#41b883;} .isManage li:last-child{background-color:#d3d3d3;} .isManage li:last-child a{color:#41b883;}</style>如果在其他页面中有使用到该组件可以如下:
<template>
<div>
欢迎来到人员管理系统 <footer-nav v-bind:class="{'isIndex':isNowPage}"></footer-nav>
</div></template><script>
import FooterNav from '../../components/footer.vue'
export default{ components: {
FooterNav
},
data(){ return{ isNowPage: true
}
}
}</script>(1)引入组件 import FooterNav from '../../components/footer.vue'
(2)局部注册 注意写在export default内部,components:{FooterNav},该写法为es6写法阮一峰es6教程,将视图中的使用的组件和相关数据对外开放,在内部vue-loader会进行相关操作的处理
(3)使用组件 <footer-nav></footer-nav> 注意命名,驼峰法定义的组件FooterNav需在使用时用短横线连接<footer-nav>
注意:相对路径中./为当前目录../为上级目录
作者:逆袭的小菜鸟
链接:https://www.jianshu.com/p/165ade1005fb

 随时随地看视频
随时随地看视频




