不仅容器有许多属性,项目也有属于自己的属性
项目的属性如下
align-self:单个项目的对齐方式,不同于其他项目的
order:排列顺序,项目的默认值是0,按照 从小到大排序
flex-grow:项目放大比例,默认是0。规则:当所有项目在主轴上已经铺满时,设置此属性项目不会放大;当未铺满时,项目最大放大到项目铺满,不会溢出;当项目放大比例小时,可以不 铺满。
flex-shrink:项目缩小比例,默认是1。规则:当所有项目在主轴上没有额外的空间时,项目缩小
flex-basis:指定项目的初始大小,在用flex-grow和flex-shrink调整大小之前,默认是auto
flex:是flex-grow,flex-shrink,flex-basis的综合。默认flex:0 1 auto
.item:nth-child(2){ /*绝对flex 项目*/
flex:0 1;
}
.item:nth-child(2){ /*相对flex 项目*/
flex-basis:0px;
}// flex项目不会放大,会在必要时缩小flex:0 1 auto;// 宽度自动计算,不会放大或缩小项目flex:0 0 auto;
flex:none// 自动初始化宽度,必要时放大或缩小宽度 以适应flex:1 1 autoflex:auto举个栗子
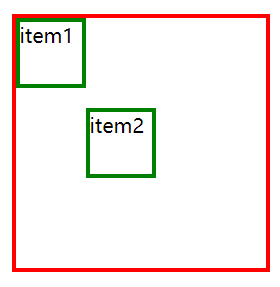
单个项目的对齐方式,交叉轴方向的
.box{ display:flex;
}.item:nth-child(2){ align-self:center
}
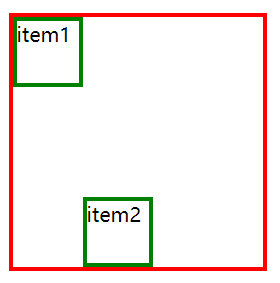
其他对齐方式.png
.box{ display:flex;
}.item:nth-child(2){ align-self:flex-end;
}
其他对齐方式.png
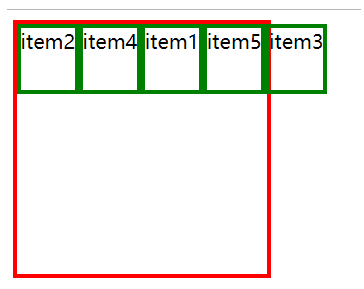
order排序
.box{ display:flex;
}.item:nth-child(2){ order: -10;
}.item:nth-child(3){ order: 10;
}.item:nth-child(4){ order: -2;
}
order排序.png
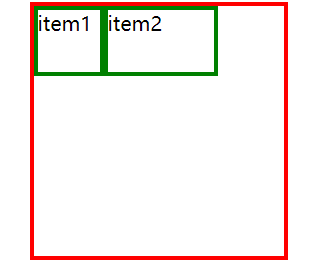
flex-grow 项目放大
.item:nth-child(2){ flex-grow:0.4;
}
放大倍数小时.png
// 放大倍数很大时,最多只能铺满// 所以当已经铺满时,放大倍数这个属性就没有作用了.item:nth-child(2){
flex-grow:4;
}
放大倍数很大时,最多只能铺满.png
参考链接:
https://www.w3cplus.com/css3/flexbox-adventures.html
https://www.w3cplus.com/css3/understanding-flexbox-everything-you-need-to-know.html
作者:椰果粒
链接:https://www.jianshu.com/p/f8accf368ebe

 随时随地看视频
随时随地看视频




