transform ,通过这个属性,我们可以对元素进行移动、缩放、转动、拉长或拉伸的变换。CSS中的变换又分为2D变换和3D变换,这里我们来聊一下2D变换。
—— rotate() 旋转
—— translate() 平移
—— scale() 缩放
—— skew() 翻转(拉伸)
—— matrix() 把所有 2D 转换方法组合在一起
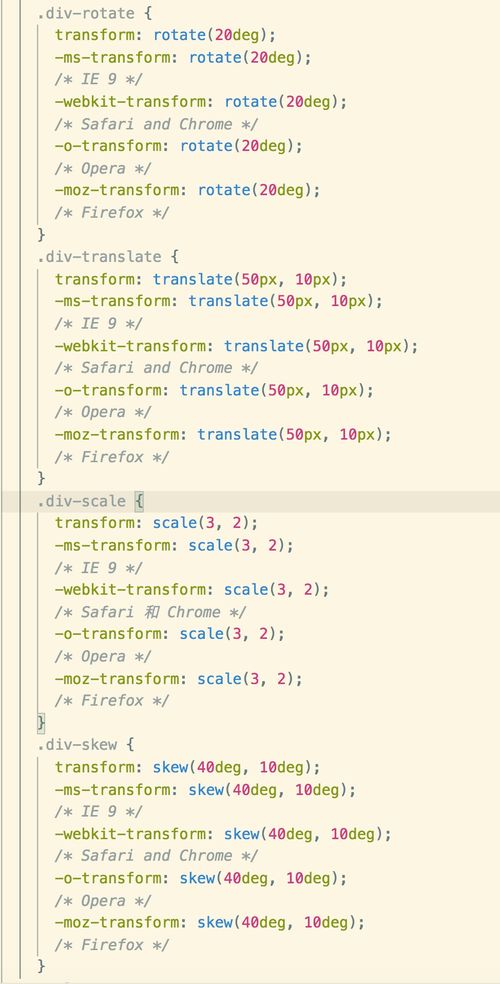
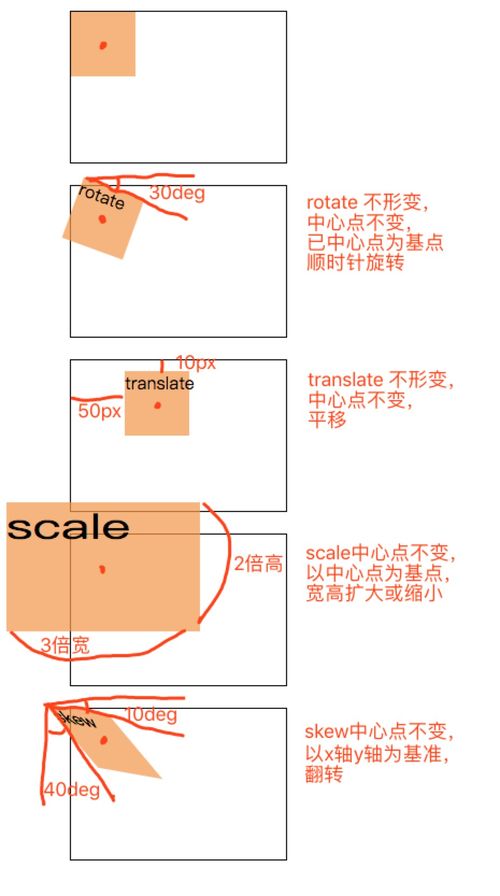
现在,我们来通过具体的例子来了解这几个属性:

【图比较抽象,哈哈,手残请见谅】

前四种比较简单,都可以通过一张图几行代码清晰简明地展示出来,matrix()就比较伤脑筋了,它把
所有 2D 转换方法组合在一起,比较复杂,我们来看一下:
transform: matrix(a, b, c, d, e, f);
通过matrix() 完成2D变换时需要传6个参数,我们就可以实现上面讲的4种2D变换。
matrix(cosθ, sinθ, -sinθ, cosθ, 0, 0) 等同于:rotate(θdeg)
matrix(1, 0, 0, 1, e, f) 等同于:translate(epx, fpx)
matrix(a, 0, 0, d, 0, 0) 等同于:scale(a, d)
matrix(1, tan(θy), tan(θx), 1, 0, 0) 等同于:skew(θxdeg, θydeg)
——————————手动分割线——————————
掌握前四种变换方法,基本就可以完成页面的一些效果了,matrix() 就当作开拓眼界吧,等用到的时候再去好好研究一下。这个时候才后悔以前没有好好学数学,越深入学技术,越发现真的会用到很多数学芝士,芝士就是力量哇~


 随时随地看视频
随时随地看视频




