Vue.js是那么地易上手,它在提供了大量开箱即用的功能的同时也提供了良好的性能。请继续阅读以下事例及代码片段以便更加了解Vue.js。
选择一个JavaScript框架真是太难了——因为有太多的框架可以供我们使用,并且它们之间的差距并不是很明显。如果你认为生产率(“我开发起来有多快”)和性能(“我的网页性能如何”)是最重要的两点的话,就让我展示一下为什么Vue.js是一个非常可靠的构建网页以及SPA(单页Web应用)的框架吧。
1) 组件库基于HTML/CSS和JS,使其易于入门
你需要做的第一件事就是设置你的环境。Vue.js非常容易上手,并不一定需要像Webpack这样的构建工具。你所要做的就是在标签中进行导入:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
首先,我们要去创建一个简单的组件。其目的是为了展示一下你写的模版和JavaScript代码是如何连接起来的。
如何去创建你的第一个组件
你有两种方式去创建一个组件,让我们先试试简单的那个方法。它只是一个HTML和JavaScript的一种简单格式的组合。
app.js
var app = new Vue({
el: '#app', data: {
name: 'James'
}
})app.html
<div id="app">
Hello <input type="text" value={{ name }} />
</div>app.css
#app input { padding: 10px; color: #121212; font-size: 12px;
}这几乎就是你创建第一个应用所需的全部。
如你所见,我们通过id为app的这个元素保存了模版和JavaScript之间的对应关系。然后我们仅仅提供了数据,你就能看到这些数据在你的HTML中自动绑定并渲染。
如何连接数据和其模版?
Vue.js 设计了一个双向绑定系统,这意味着你可以通过JavaScript或者模版的其中任意一种方式改变数据。让我们考虑一下上面的代码:如果你改变了输入框中的内容,它会自动地更新你在JavaScript中对应的变量。同样的,如果你在JavaScript文件中改变了数据,它会在你的模版中渲染出改变后的数值。
一种Web组件的共享方法
Vue.js 非常依赖模版声明,这能确保你的代码在第一眼看到的时候就能被理解。
它也是你可以获得的最接近 Web自定义元素标准 的模版,并且它没有繁杂的polyfill,在老式浏览器中也没有糟糕的性能。你可以在一些Web组件实现(例如 Polymer)中找到它。
2) 路由及数据管理等基本功能已被官方库支持
Vue.js包含的核心模块可以构建我们所创建的组件,但它还包括些组由Vue.js团队自己构建/维护的自定义库,例如管理路由的vue-router,管理数据的Vuex, 可以迅速创建一个新项目的脚手架vue-cli等。
如何创建一个路由
对于任何Web APP,路由都是重点之一。你可以放心的使用vue-router,可以以非常简洁的方式声明并创建所有的路由,同时只需要在组件中使用几行代码来配置动态路由的参数。
import Page from './components/page';export default new VueRouter({
[
{ path: '/page/:uid', component: Page }
]
});组件间如何通信?
Web APP中的另一个基本功能是组件之间的通信,以及管理数据的方式。
Vuex是一个受Redux和Elm架构启发而诞生的模块。它提供了一种非常清晰的方式来处理组件中的操作并将数据传递给任何受它管辖组件。
const store = new Vuex.Store({ state: {
doc: null
},
mutations: { setDocument(state, doc) { state.doc = doc
}
},
actions: {
async queryDocument({ commit }, { customType, uid }) {
commit('setDocument', await Prismic.getByUID(customType, uid))
}
}
})如何创建一个将Vuex和vue-router联系起来的组件
现在,是时候去让所有功能运行在一个简单的组件中了。
var app = new Vue({
el: '#page,
beforeRouteUpdate(to, from, next) {
store.dispatch('queryDocument', { customType: 'homepage', uid: to.params.uid })
.then(next)
})beforeRouteUpdate只是一个组件声明周期钩子,用于在组件切换路由之后应执行的代码。
使用vue-cli快速创建项目
vue-cli是一个命令行工具,可以使用其已经配置好的构建工具快速创建一个简单的项目。
在扩展名为.vue的文件中书写组件的方式非常好用,它允许你将HTML,CSS和JavaScript放在同一个文件中,并且确保其在正确的作用域内。
它对你写JavaScript代码也很有用,因为你可以使用像babel这样的工具来使用JS中的新语法,比如async / await。
你可以在 Vue.js官方文档 中寻找到更多帮你起步的知识。
3) 虚拟DOM技术确保页面快速渲染,进而使得加载时间变短
30KB!
Vue.js 核心模块,路由器和Vuex,Vue.js加起来通过gzip压缩后只有大约 30 KB 。
最小的占用空间也就意味着较短的加载时间,这意味着用户可以更快地使用你的Web APP,同时也可以得到更好的Google爬虫的访问速度评估值。
虚拟 DOM!
Vue.js也从ReactJS中获得了灵感,从版本2.0开始实现了虚拟 DOM技术。虚拟DOM简单来说是一种 在每次改变状态时,将其与实际DOM进行比对,同时在内存中生成DOM更新后版本的方法,因此你只需要更新你所改变的部分而不是重新渲染整个页面。
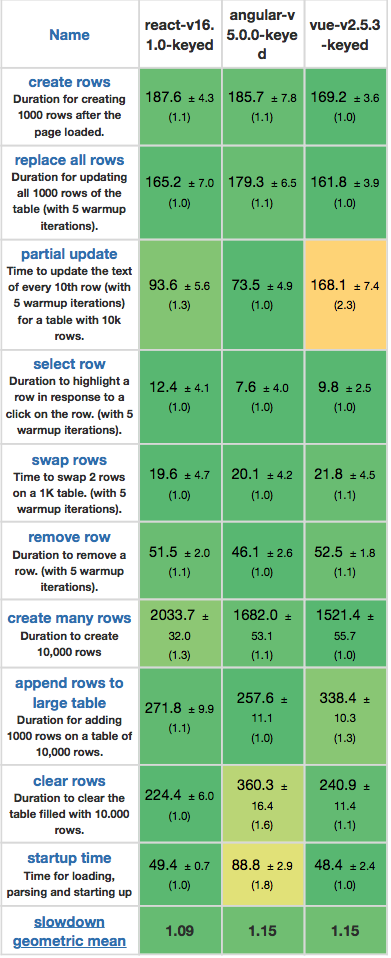
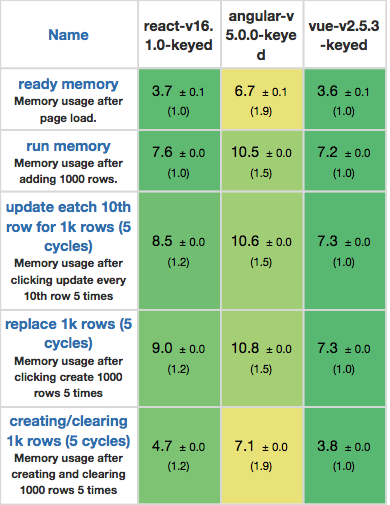
基准测试
正如以下基准测试的数据,Vue.js在各方面都提供了非常好的性能:

运行时间(毫秒) ± 标准差

内存消耗(以MB为单位)
(来源: third-party benchmarks by Stefan Krause)
如何管理Vue.js项目中的文件
在Prismic,我们认为Vue.js是构建复杂Web应用程序的一种非常平易近人的框架,可以通过其API很轻松地集成外部的工具。
如果您有兴趣将内容管理系统集成到你的Vue.js项目中——以便非技术的作者和文章编辑可以在他们所熟悉的环境下编辑网站的内容的话——请查看Vue.js的官方完整文档以及插件库和启动项目等。
译文出处:https://www.zcfy.cc/article/3-reasons-to-use-vue-js-in-your-next-web-project

 随时随地看视频
随时随地看视频




