
在近期发布的 Oreo 版本中,Android 开始获得颜色管理的支持,这有助于在不同的设备上对颜色进行校准。随着此次更新的到来,Android 设备现在可以显示 sRGB 色域之外的颜色。如果您不熟悉颜色配置文件或广色域,那么我强烈建议向您推荐这段来自 Google I/O 的视频,供您理解颜色:
简单来说,颜色管理可以确保颜色在不同的显示器上看起来一致。例如,颜色 #ff0000(我们的读者应该秒懂这是红色)当出现在采用不同技术的显示屏上时,观众看到的颜色可能会有所不同——有些屏幕可以显示比其他屏幕更饱和或更强烈的颜色。根据 sRGB 的表达方式,#ff0000 表示一种特定的红色(在 sRGB 色空间中),这样彩色显示管理就可以精确产生出符合观众期望的颜色。
在这篇文章中,我们想概述一下 Android 应用设计师和开发者需要如何理解这些改动。
显示广色域图像
图像可以嵌入颜色配置文件,声明其颜色信息所属的颜色空间。类似地,许多相机能够捕捉广色域并嵌入适当的颜色配置文件,从而显示超出标准 sRGB 色域的颜色。要在应用中展示具有广色域特征的图像,您需要在每个 Activity 中进行声明。为此,请在 manifest 的 activity 公告中设置 colorMode 属性:

您也可以通过代码来设置,但您需要在创建 Window 之前就在 onCreate 上设置完毕。广色域支持是可选的,因为它需要更多的系统资源(这可能会导致应用性能表现下降),事实上我们在开发者文档里已经强调过了:
“当启用广色域模式时,活动的窗口使用更多的内存和 GPU 处理能力来进行画面组合。在启用广色域模式之前,您应该仔细考虑活动能够真正从中受益。例如,全屏显示照片活动很适合采用广色域模式,但显示缩略图的界面则不够适合。”
请注意,如果您使用的是单一 Activity 架构,那么将广色域图像显示分解为新的 Activity 可能是有意义的。
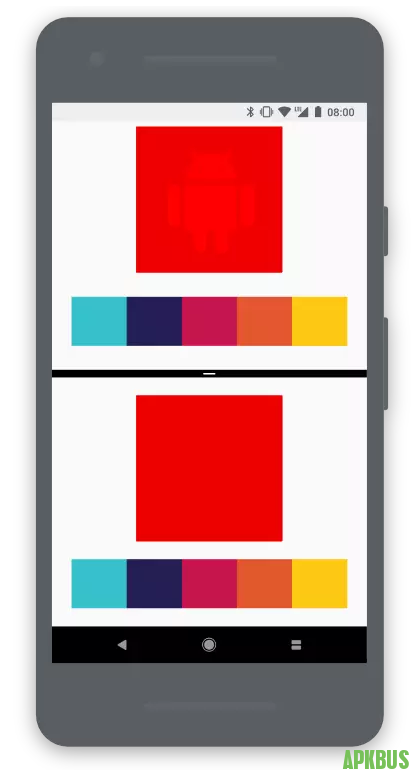
下面是一个示例,显示了两个显示相同广色域测试图像的界面(嵌入了 Display P3 颜色配置文件的 PNG 文件),画面上部分的 Activity 声明了广色域颜色模式,而下半部分的 Activity 则没有声明。

如果您的屏幕支持的话,上部分应该能看见一个 Android 小机器人,而下部分看不见。
颜色准确渲染
许多 Android 设备在很久之前就拥有了能够显示较广色域的屏幕。在 Android 8.0 的颜色管理之前,所有内容都被假定为 sRGB,但宽色域显示器会将颜色值重新解释为其工作色域,并有效地对颜色值进行 “换算”(一般会让红色更红,绿色更绿),从而导致更饱和的成像效果。然而这种拉伸是不精确的,事实上不存在这种能预测您想要的颜色的 “换算” 算法,因此这样渲染出的颜色并不准确。
许多应用已经对图像等资源进行处理,比如降低一些饱和度从而进行颜色弥补。因此,在具有校准显示功能的设备上显示时,颜色可能会显得较为柔和。也就是说,在颜色显示精确的设备(如 Pixel 2)上,非饱和的图片资源的显示效果将不如显示不精确的设备那么饱满。当准确的颜色渲染技术广泛流行后,应用开发者终于可以不再需要对资源颜色自行处理了,同时还能确保他们的内容能够按预期进行显示。然而,在此之前,您可以采取一些措施,来确保您的内容在颜色精确的显示器上以及非颜色管理设备上看起来都很棒。
Android 8.0 添加了一个新的 widecg 资源限定符(resource qualifier),您可以使用该限定符来更改配备广色域屏幕并支持广色域渲染的设备上的颜色(nowidecg 则刚好相反)。
请注意,广色域支持不同于当前活动是否在 wideColorGamut 颜色模式下运行。如果设备支持颜色准确的渲染,则该限定符将适用,而不管该活动是否在宽色域模式下运行。
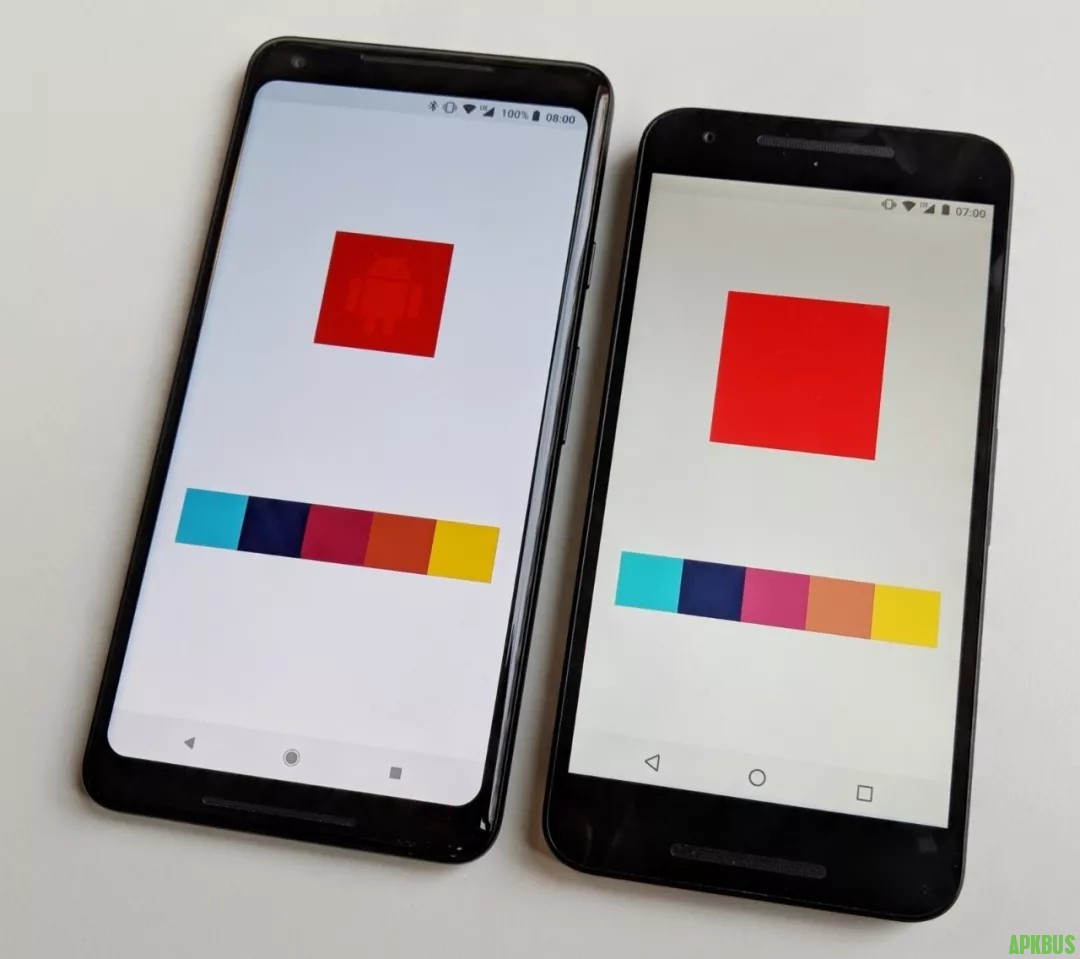
例如,一个应用可以在 res/values/colors.xml 声明一个基色调色板:

并在 res/values-widecg/colors.xml 声明另一套设置


如上面代码所示,可以为色彩显示准确的设备(左侧)和较旧的设备提供不同颜色
当然,您可以在可以栅格化成位图的资源上使用上述做法(例如 res/drawable-widecg-mdpi/foo.png),但是这意味着几乎倍增的应用体积,所以也许并不值得。如果一定要这么做,可以考虑转而使用可动态着色的矢量图形。
更广泛的支持即将到来
虽然我们最近有宣布计划添加一种新的 “饱和” 颜色模式,让用户选择不使用颜色精确的渲染(就像 nowidecg 设备一样),但我们仍然认为,为那些拥有颜色管理功能的设备更新应用非常重要。如果您更新了您的应用,并更好地支持了颜色准确渲染,选择退出此模式的用户就会变少,毕竟大家都更喜欢精准的颜色。我们计划在广色域支持领域继续进行投入; 在将来的版本中添加更多的 API 界面来处理广色域(比如更新后的 Paint API 和 Canvas API 已经可以接受更高比特精度的颜色)。
在频繁和现代显示设备打交道的如今,设计师和开发者现在需要了解色彩空间、颜色管理等知识,以及如何在应用中将其付诸实施。越来越多的设备开始提供广色域显示和颜色精确的渲染,领先一步在此时显得尤为必要,更新您的应用,为用户提供最佳体验。我们认为,这是向您的用户提供卓越体验的最佳方式 —— 确保他们所看到的颜色就是您想要展示出来的颜色。

 随时随地看视频
随时随地看视频




