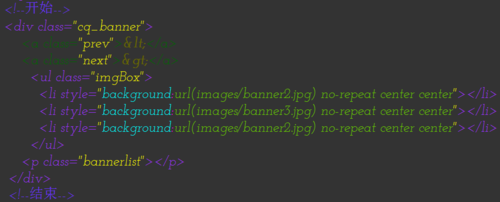
首先是html结构,里面的一些小蚊子就不写了,自己可以加
html还是放截图算了,不然提交总是显示系统错误,结构很简单,可以自己写

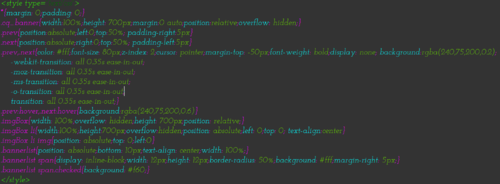
css部分:
@charset "utf-8";
/* CSS Document */
html,body{margin:0;padding:0; font-family:"微软雅黑"}
a{color:#14191e; text-decoration:none; outline:none;cursor:auto;font: 14px/1.5 "Microsoft Yahei", "Hiragino Sans GB", Helvetica, "Helvetica Neue", "微软雅黑", Tahoma, Arial, sans-serif;}
.g-banner {
position:relative;
height:600px;
overflow:hidden
}
.g-banner .banner-anchor {
position:absolute;
top:50%;
margin-top:-50px;
width:80px;
height:100px;
overflow:hidden;
opacity:0;
text-indent:-90em;
background-image:url(../image/banner_sprite.png);
background-repeat:no-repeat;
transition:transform .6s, opacity .6s
}
.g-banner .prev {
left:0;
transform:translateX(-100%);
background-position:0 -41px
}
.g-banner .prev:hover, .g-banner .next:hover {
opacity:1
}
.g-banner .prev:hover {
background-position:-81px -41px
}
.g-banner .next {
right:0;
transform:translateX(100%);
background-position:0 -142px
}
.g-banner .next:hover {
background-position:-81px -142px
}
.g-banner:hover .banner-anchor {
transform:translateX(0);
opacity:1;
visibility:visible
}
.g-banner .banner-slide {
position:absolute;
display:none;
left:0;
right:0;
top:0;
bottom:0;
background-repeat:no-repeat;
background-position:center 0
}
.g-banner .banner-slide .more {
position:absolute;
right:80px;
top:360px;
height:14px;
line-height:14px;
padding-left:21px;
font-weight:700;
background:url(/static/img/index/banner_sprite.png?1) no-repeat -120px 0
}
.g-banner .banner-slide .more:hover {
color:#14191e;
opacity:.75;
filter:alpha(opacity=75)
}
.animated {
-webkit-animation-duration:1s;
animation-duration:1s;
-webkit-animation-fill-mode:both;
animation-fill-mode:both
}
.animated.infinite {
-webkit-animation-iteration-count:infinite;
animation-iteration-count:infinite
}
.animated.hinge {
-webkit-animation-duration:2s;
animation-duration:2s
}
.tada {
-webkit-animation-name:tada;
animation-name:tada
}
.banner-slide .festival {
position:absolute;
top:450px;
right:75px
}
.banner-slide .festival a {
display:block;
width:190px;
height:120px;
background:url(/static/img/index/festival.png) no-repeat 0 -120px
}
.banner-slide .festival a:hover {
background-position:0 0
}
.g-banner .inner {
position:relative;
width:1200px;
margin:0 auto
}
.g-banner .banner-dots {
position:absolute;
bottom:30px;
left:0;
right:0;
text-align:center
}
.g-banner .banner-dots span {
display:inline-block;
*display:inline;
*zoom:1;
width:10px;
height:10px;
border-radius:50%;
margin:0 5px;
background-color:#0cf;
transition:transform .2s;
cursor:pointer
}
.g-banner .banner-dots span:hover {
transform:scale(1.1)
}
.g-banner .banner-dots span.active {
background-color:#fff;
transform:scale(1.1)
}
.g-banner .click-help {
position:absolute;
left:0;
right:0;
top:0;
bottom:0
}
.g-banner .banner-tit {
display:block
}
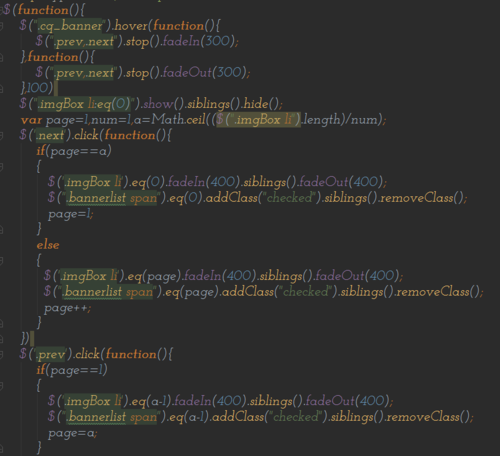
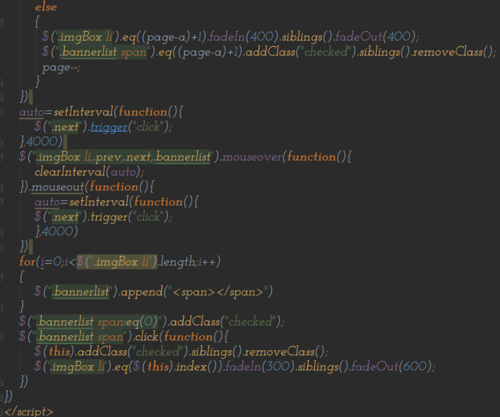
JS部分:自己需要再引入一个js库
// 首页轮播图-渐变
(function(){
var banner = $('.g-banner'),
slides = banner.find('.banner-slide'),
dotContainer = banner.find('.banner-dots'),
dotTpl = '',
dots,
total = slides.length,
index = -1,
duration = 500,
interval = 5000,
timer = null;
// 一张图 不执行轮播
if(total == 1) {
next();
return;
}
dotTpl = '<span></span>';
$.each(slides, function(i, el){
dotContainer.append(dotTpl);
});
dots = dotContainer.find('span');
function show(i){
var cur = slides.filter('.slide-active');
slides.stop(true, true);
cur.removeClass('slide-active').fadeOut(600);
slides.eq(i).addClass('slide-active').fadeIn(800);
dots && dots.removeClass('active').eq(i).addClass('active');
}
function prev(){
index--;
index = index < 0 ? total - 1 : index;
show(index);
}
function next(){
index++;
index = index > total - 1 ? 0 : index;
show(index);
}
function autoPlay(){
if(timer) clearInterval(timer);
timer = setInterval(function(){
next();
}, interval);
}
banner.find('.banner-anchor').removeAttr('style');
banner.on('click', '.prev', function(e){
prev();
}).on('click', '.next', function(e){
next();
}).on('click', '.banner-dots span', function(e){
if($(this).hasClass('active')) return;
var i = $(this).index();
index = i;
show(i);
});
banner.on('mouseenter', function(e){
if(timer) clearInterval(timer);
}).on('mouseleave', function(e){
autoPlay();
});
next();
autoPlay();
})(); 以上就是全部代码,这个轮播图可自适应,全屏,自定义大小都是可以的











 随时随地看视频
随时随地看视频





热门评论
-

淡雅的默2016-05-05 1




-

慕粉32246352016-05-05 1
-

离歌笑_00022016-10-17 0
查看全部评论这个应该容易理解一点,效果完全一样的!(字数限制,全部贴图,自己手敲方便记忆)
整体来说很不错,值得学习
显都不显示,不知道你们这些所谓的好,是否敲过上面的代码