实现这个功能,方法很多的。
你可以使用Javascript来实现,http://www.cnblogs.com/insus/archive/2013/01/14/2859079.html 当然你可以不使用Javascript使用JQuery一样可以完成。
你还可以使用程序后台实现,http://www.cnblogs.com/insus/archive/2012/09/05/2671729.html
你还可以使用asp.net自带的验证控件来判用户是否有对RadioButtonList控件是否有选择:

 View Code
View Code
<asp:RadioButtonList ID="RadioButtonList1" runat="server" RepeatDirection="Horizontal"> <asp:ListItem Text="1"></asp:ListItem> <asp:ListItem Text="2"></asp:ListItem> <asp:ListItem Text="3"></asp:ListItem> <asp:ListItem Text="4"></asp:ListItem> </asp:RadioButtonList> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="RadioButtonList1" Display="none" ErrorMessage="必须选择"></asp:RequiredFieldValidator> <asp:ValidationSummary ID="ValidationSummary1" runat="server" EnableClientScript="true" ShowMessageBox="true" ShowSummary="false" /> <asp:Button ID="Button1" runat="server" Text="Button" />
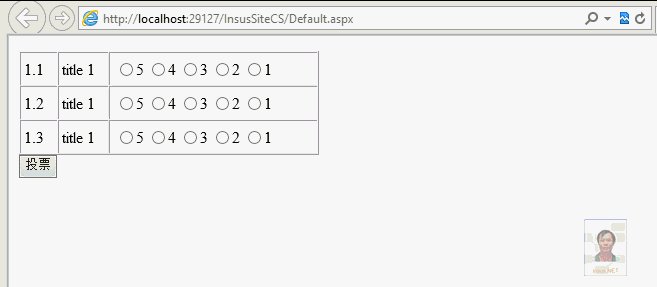
上面的html运行效果如下:
其实上面所说的,均是一个前提而已。今天Insus.NET想实现的这个问题,
这帖当时已经收藏了,不过手上工作繁忙,没能及时按自己的想法提供答案,虽然给帖了,没有关系,把想法分享于博客上。
没有帖主的环境,可以模拟一个的。
创建一个对象:

 Insus.NET.Survey
Insus.NET.Survey
using System;using System.Collections.Generic;using System.Linq;using System.Web;/// <summary>/// Summary description for Survey/// </summary>namespace Insus.NET{ public class Survey { private string _ID; private string _Title; public string ID { get { return _ID; } set { _ID = value; } } public string Title { get { return _Title; } set { _Title = value; } } public Survey() { // // TODO: Add constructor logic here // } public Survey(string id, string title) { this._ID = id; this._Title = title; } }}
Ok, 我们新建一个网页,并在网页中填充一些演示数据入刚才创建好的个对象中:

 View Code
View Code
private List<Survey> SurveyData() { List<Survey> s = new List<Survey>(); s.Add(new Survey("1.1", "title 1")); s.Add(new Survey("1.2", "title 1")); s.Add(new Survey("1.3", "title 1")); return s; }
有了数据了,在.aspx设计前端代码,拉一个Repeater控件至网页:

 View Code
View Code
<form id="form1" runat="server"> <div> <asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <table border="1" border-collapse="collapse" cellpadding="3" cellspacing="0" width="300"> </HeaderTemplate> <ItemTemplate> <tr> <td style="width: 30px;"><%# Eval("ID") %></td> <td><%# Eval("Title") %></td> <td> <asp:RadioButtonList ID="RadioButtonList1" runat="server" RepeatDirection="Horizontal"> <asp:ListItem Text="5"></asp:ListItem> <asp:ListItem Text="4"></asp:ListItem> <asp:ListItem Text="3"></asp:ListItem> <asp:ListItem Text="2"></asp:ListItem> <asp:ListItem Text="1"></asp:ListItem> </asp:RadioButtonList> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="RadioButtonList1" Display="none" ErrorMessage='<%# Eval ("ID") + " 没有勾选打分。" %>'></asp:RequiredFieldValidator> </td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> <asp:ValidationSummary ID="ValidationSummary1" runat="server" EnableClientScript="true" ShowMessageBox="true" ShowSummary="false" /> <asp:Button ID="Button1" runat="server" Text="投票" /> </div> </form>
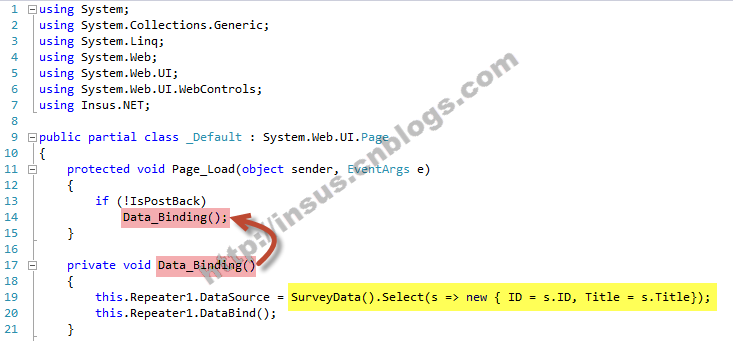
看看高亮的代码:
在.aspx.cs绑定数据给Repeater控件。
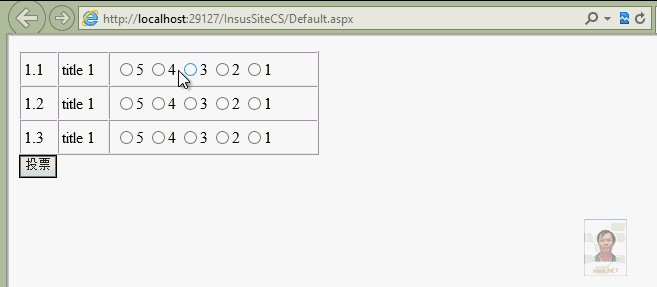
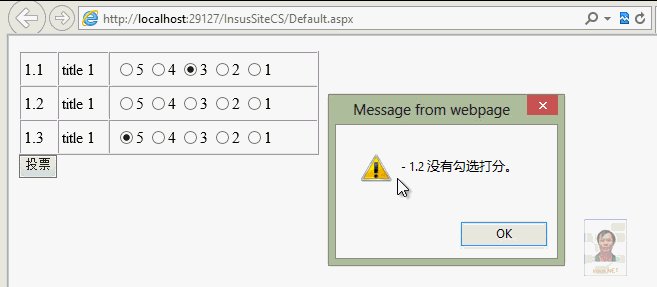
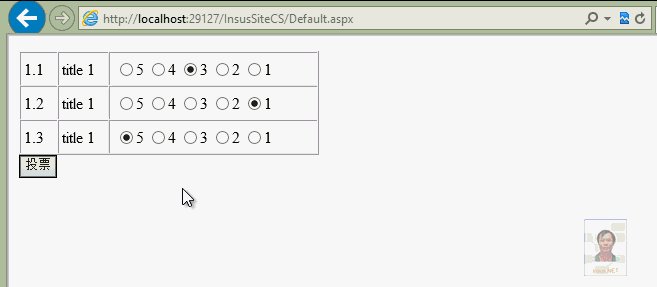
演示一下效果,看看是否有达到效果:
算是完成了,效果也达到了,不过Insus.NET就此例子,想玩玩其它。望你也能有所收获。
由于整个RadioButtonList控件在Repeater控件中每一行是独立的。也可以看到Insus.NET在设计对象时,也没有设计留有此列相关的属性,只是用了ID和Title属性。既然这旨独立的,因此,可以把这个块地方抽出来,放置于一个用户控件中去,用户控件(ascx)没错吧?是的,没有错。
好象复杂度比上面完成的例子更大喔。面向对象嘛!把独立的部分分开,总比藕合性强的程序好些。就是说,某一天程序有改变,某些记录的评分是改为其它,而不是所有都是RadioButtonList控件有5个选项,因此,改为使用一个用户控件替代,这样有改变量,只改用户控件可。
好吧,创建一个用户控件在站点上。
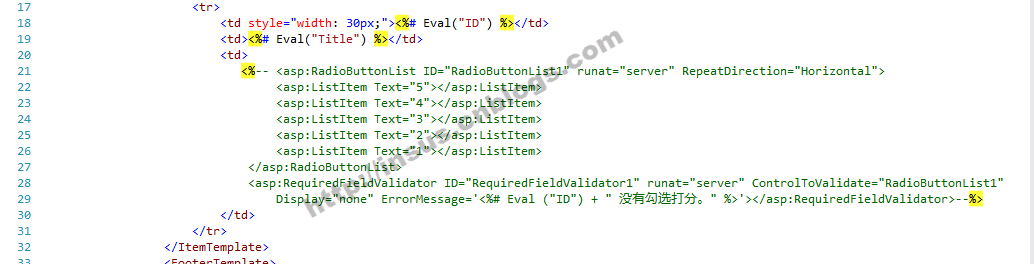
把下图comment的部分移至用户控件。
移过去之后,用户控件稍作改动:
现在有两个问题需要想到的,就是网页上的Repeater控件内的记录有些信息需要传至用户控件,另外还要想到,用户控件对用户选择的值传至网页,因为选择的值传至网页之后,用户提交投票时,需要存储起来。
这是页面与用户控件之间的交互。下面是Insus.NET使用Interface(接口)来处理这个交互的问题。

 Insus.NET.IInteractive
Insus.NET.IInteractive
using System;using System.Collections.Generic;using System.Linq;using System.Web;/// <summary>/// Summary description for IInteractive/// </summary>namespace Insus.NET{ public interface IInteractive { void SetValue(object obj); object GetValue(); }}
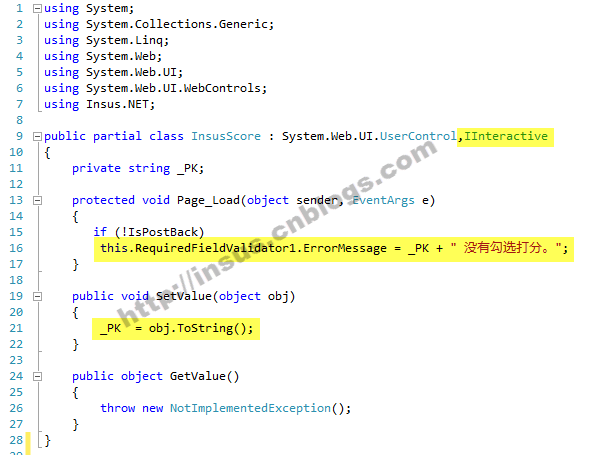
接口写好之后,在用户控件.ascx.cs实用这个接口。
现在,我们把用户控件完成了,就可以把它拉至网页去。
好此时网页与用户控件已经碰面了,还差心灵与语言沟能了。怎样让它们之间可以沟通呢? 做法是在Repeater控件上写一个事件。
在.aspx启用了Repeater控件的OnItemDataBound事件,还得去.aspx.cs实现这样事件的程序:
看到否,上图中高亮的代码,就是把Repeater控件内的记录的信息传给用户控件。
效果跟没有使用用户控件时没有两样。

 随时随地看视频
随时随地看视频




