前言:本章主要是讲下better-scroll组件库的基本运用;
Github:https://github.com/Ewall1106/mall(请选择分支chapter21)
1、什么是better-scroll?
better-scroll 是一款重点解决移动端(现已支持 PC 端)各种滚动场景需求的插件;
github
better-scroll文档
掘金讲解:当 better-scroll 遇见 Vue
2、安装并引入better-scroll组件
(1)安装

install.png
(2)引入
进入classify.vue的文件中引入:
import BScroll from "better-scroll";
3、项目中实际运用
(1)作者文档中定义的基本结构及解释

截图来自掘金
Vue.js 提供了我们一个获取 DOM 对象的接口——
vm.$refs。在这里,我们通过了this.$refs.wrapper访问到了这个 DOM 对象,并且我们在mounted这个钩子函数里,this.$nextTick的回调函数中初始化 better-scroll 。因为这个时候,wrapper 的 DOM 已经渲染了,我们可以正确计算它以及它内层 content 的高度,以确保滚动正常。
(2)移植到我们自己的项目中
① 左侧菜单栏的运用

左侧菜单栏的运用

初始化betterscroll
② 问题
I. 里面item的点击事件失效了?
II. 我们不需要下拉时的回弹动画效果。
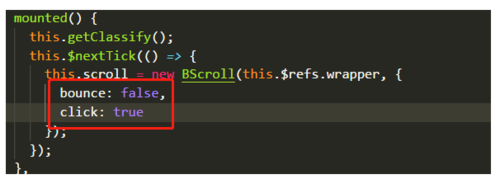
解决的方法就是添加、修改better-scroll的参数配置:

参数配置
(3)为右侧菜单详情栏添加滚动的方法同上,不过多阐述
4、本章总结
主要是better-scroll的一个基本运用,还有一些诸如首页下拉加载之类的运用我们后面用node把服务端写好了再一并解决;
这就是我们分类详情页面静态页面的一个基本呈现了。
参考学习
github
better-scroll文档
掘金讲解:当 better-scroll 遇见 Vue
作者:Ewall_
链接:https://www.jianshu.com/p/ed73f3784ce9

 随时随地看视频
随时随地看视频




