为了快速把form的所有文框输入完毕,我们不必使用鼠标去focus文本框。
在html页中放几个文本框:


<div class="DivInput"> <div> <input id="Text1" type="text" /> </div> <div> <input id="Text2" type="text" /> </div> <div> <input id="Text3" type="text" /> </div> <div> <input id="Text4" type="text" /> </div> <div> <input id="Text5" type="text" /> </div> <div> <input id="Text6" type="text" /> </div></div>
Source Code
有几点需要注意和了解。
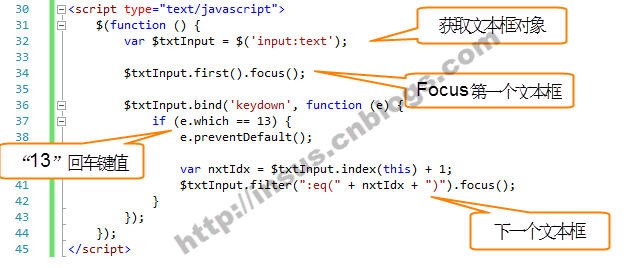
网页加载时,focus第一个文本框,
还要监控回车值:


var $txtInput = $('input:text'); $txtInput.first().focus(); $txtInput.bind('keydown', function (e) { if (e.which == 13) { e.preventDefault(); var nxtIdx = $txtInput.index(this) + 1; $txtInput.filter(":eq(" + nxtIdx + ")").focus(); } });Souce Code

 随时随地看视频
随时随地看视频




